আসসালামু আলাইকুম ওয়া রহমাতুল্লাহি ওয়া বারাকাতুহ।গত পর্বে আমরা জেনেছিলাম Bootstrap Container সম্পর্কে। আজকে আমরা খুবই গুরুত্বপূর্ণ পর্বে আছি যেই পর্বে আমরা grid সম্পর্কে জানবো।
গত পর্বগুলো যারা দেখেননি তারা এখান থেকে দেখে নিন।
Grid
ওয়েবসাইটে Row & column ব্যবহার করার জন্য grid ব্যবহার হয়। আর এটা ওয়েবসাইট কে রেস্পন্সিভ করতে অনেক সহায়তা করে।
প্রথমে একটি উদাহরণ দেই এরপরে grid কিভাবে কাজ করে সেটা দেখাবো।
উদাহরণঃ
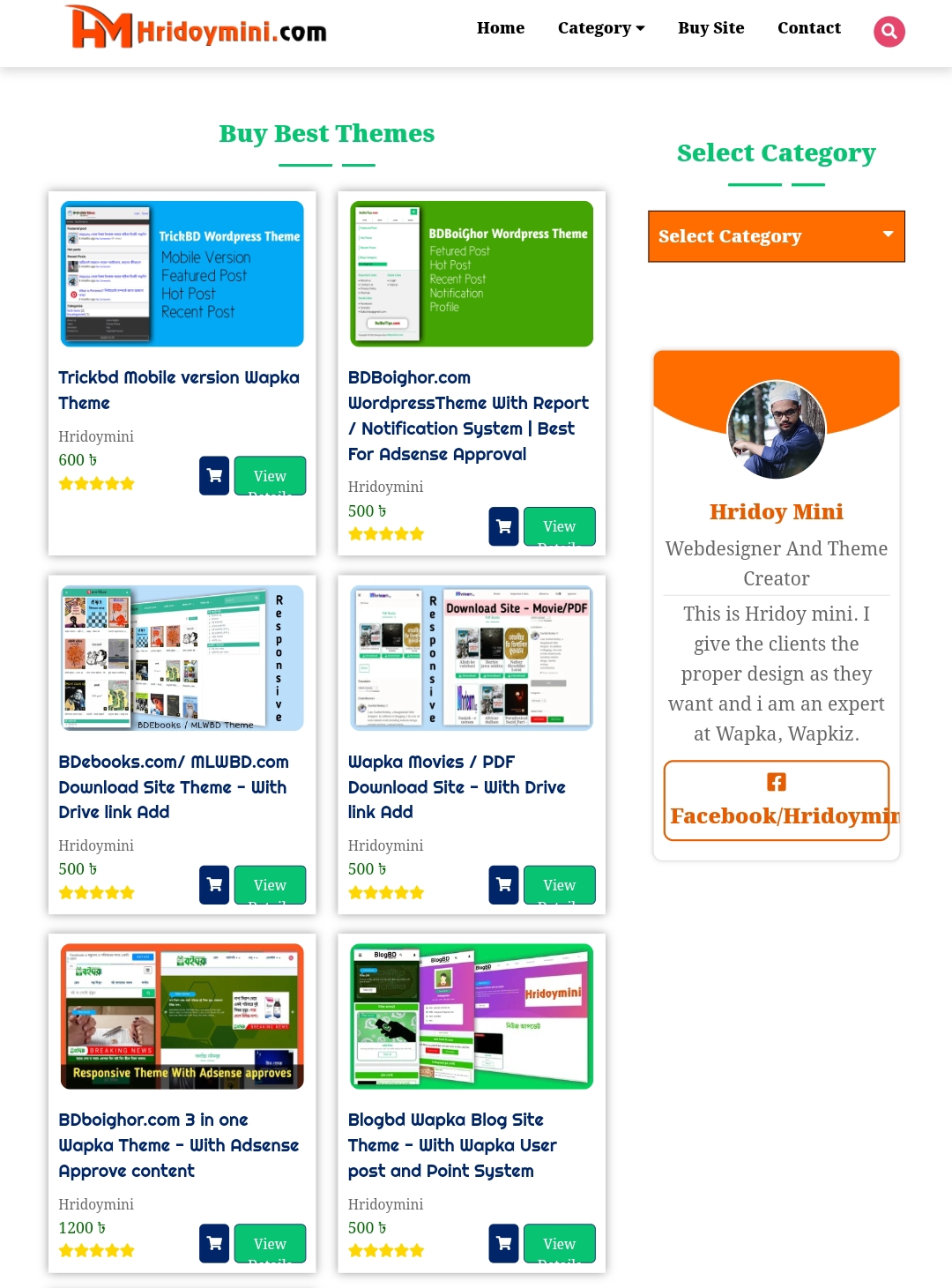
আমার ওয়েবসাইটের ডেস্কটপ ভিউঃ

.
.
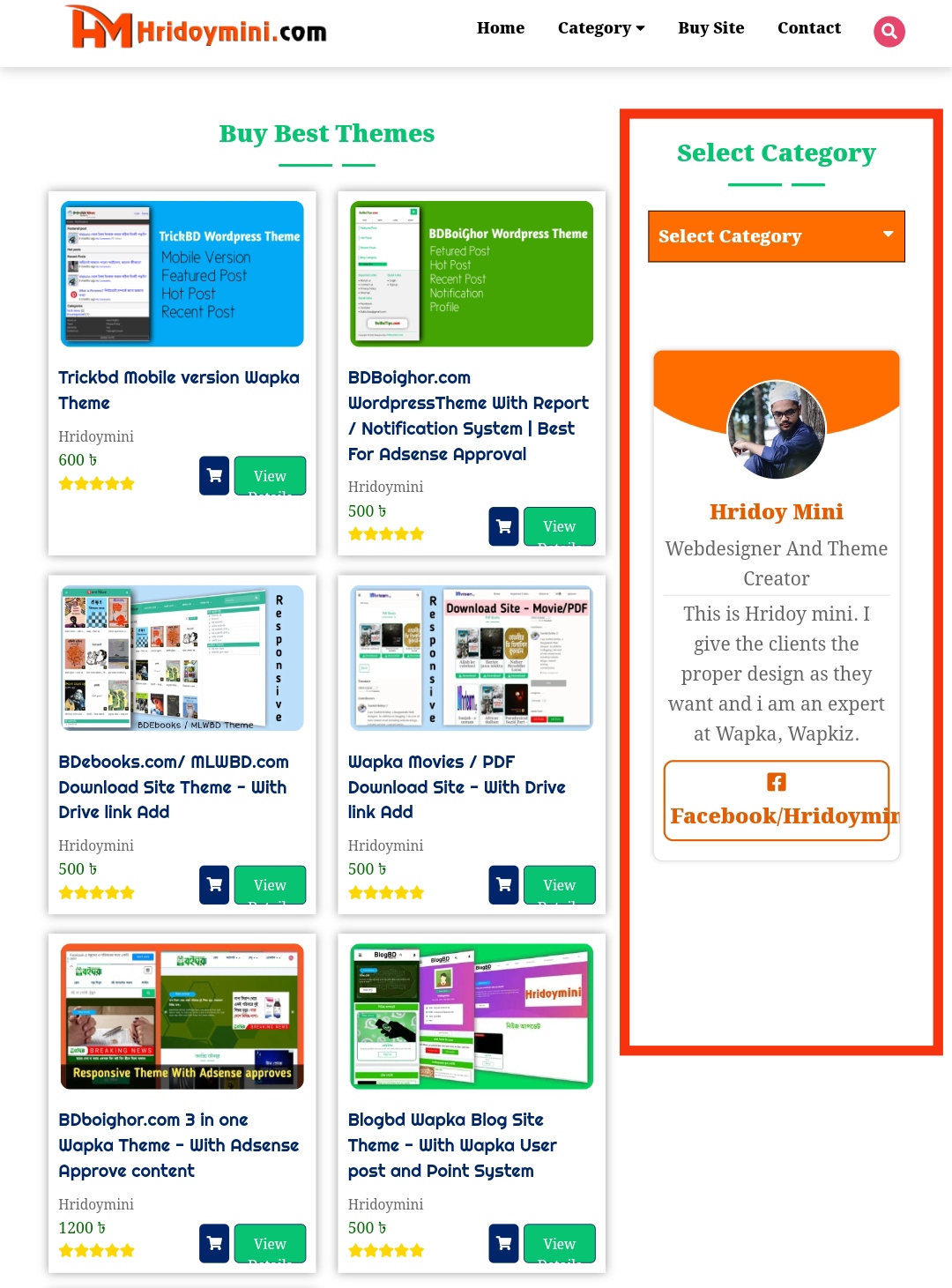
আমার ওয়েবসাইটের মোবাইল ভিউঃ
আপনারা দেখতে পাচ্ছেন এখানে যে সাইডবার টি আছে ডেস্কটপ ভিউ এ ডান পাশে ছিলো। যথাঃ

.
.
কিন্তু মোবাইল ভিউ এটা ডান পাশে না থেকে নিচে চলে গেছে। যথাঃ
মোবাইল স্ক্রীনেও যদি এটা ডান পাশে থাকতো তাহলে স্ক্রীন অনুযায়ী কন্টেন্ট অনেক বেশি হয়ে যেতো। তাই না?
ঠিক এই জিনিস টাই করা হয়ে থাকে grid models দিয়ে।
তবে এছাড়াও অনেক কাজ করা হয়।
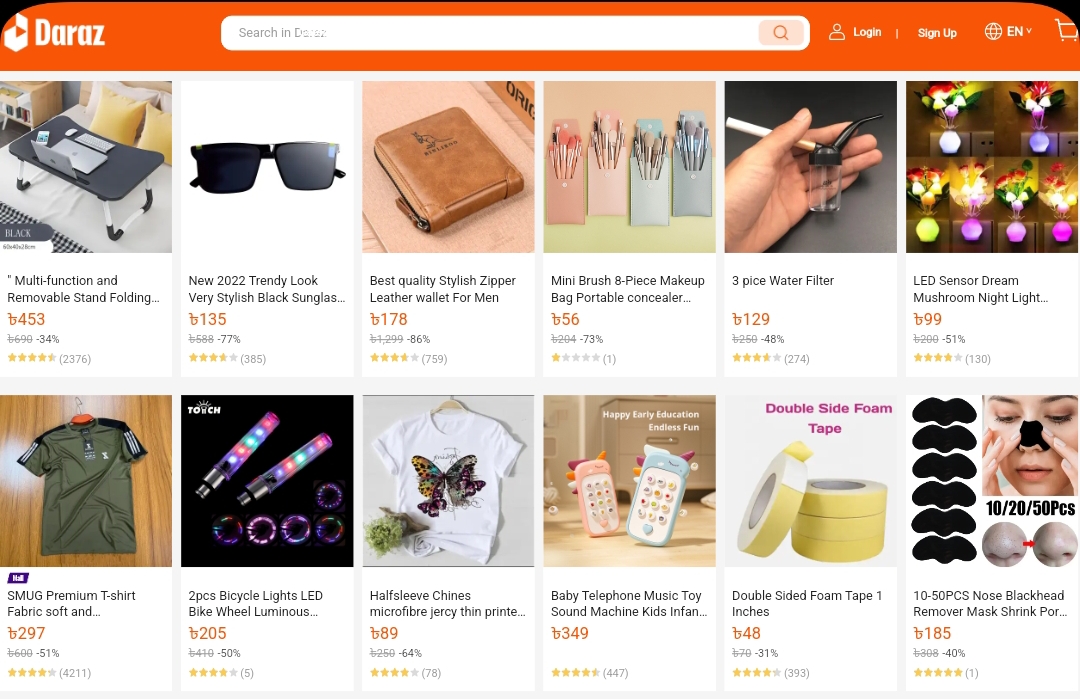
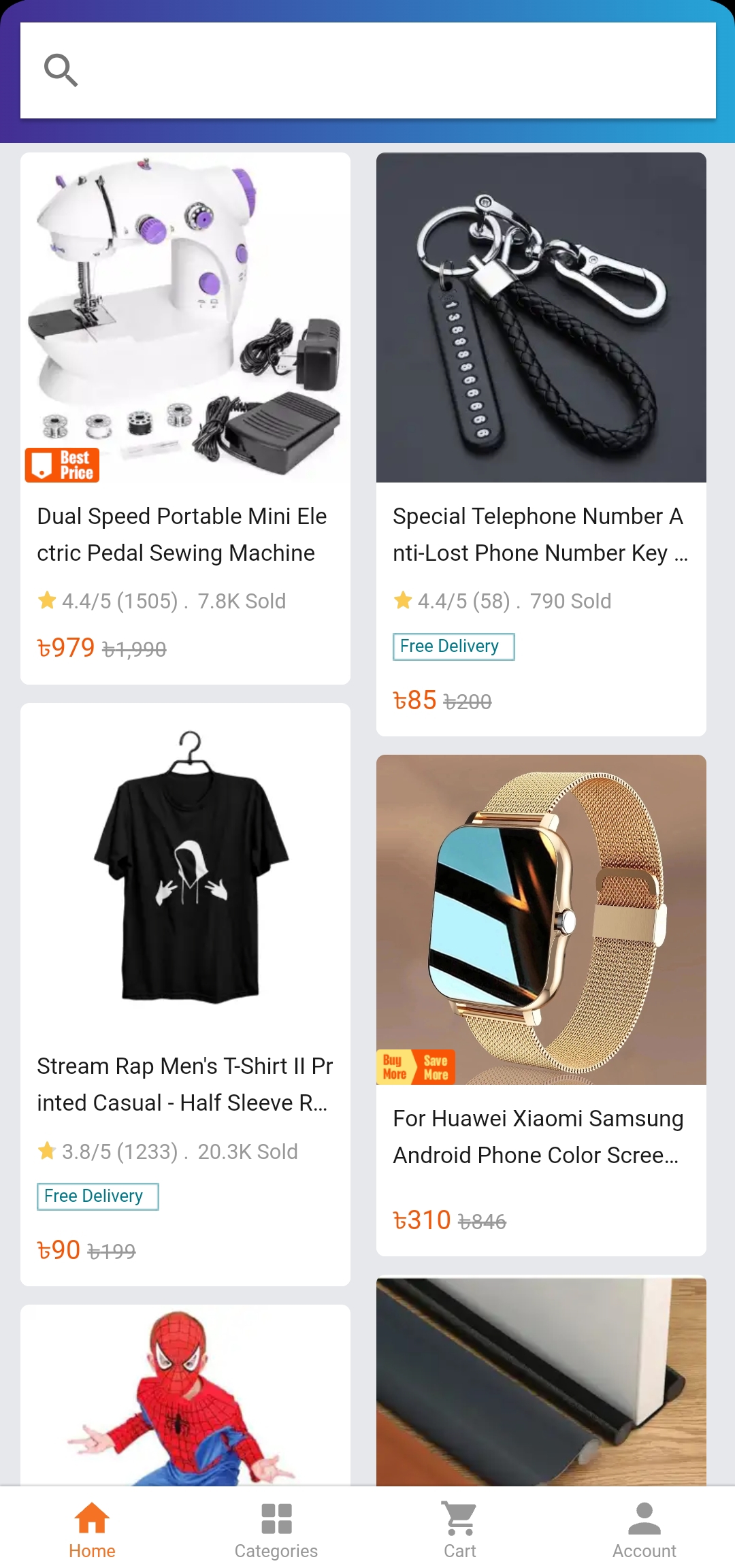
যেমন আপনাকে বুঝাচ্ছি। দেখুন দারাজ এই যখন ডেস্কটপ ভিউ এ যাই তখন এখানে প্রোডাক্ট শো করে ৬ টি।

.
.
কিন্তু যখন মোবাইল দিয়ে ভিউ করি
তখন প্রোডাক্ট থাকে ২ টি। এটাও এই grid model দিয়ে করা যায়।
এটা কিভাবে করতে হয় সেটা এখন দেখবো।
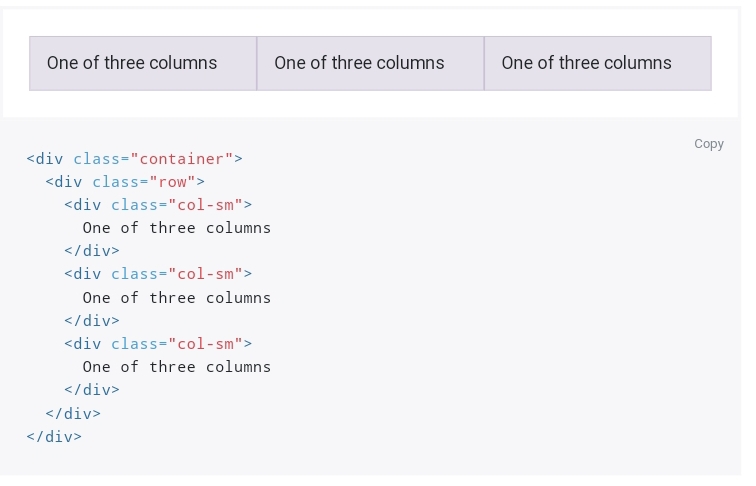
প্রথমে আমরা একটা div ট্যাগ নিবো। আর সেটায় একটা class দিবো row নামের। যেমনঃ
এরপর আমরা কলাম ইউজ করবো।
ধরুন আমরা চাচ্ছি যে আমার সাইটের মত ডান পাশে আমাদের মেইন কন্টেন্ট থাকবে। বামে ক্যাটাগরি বা সাইডবার।
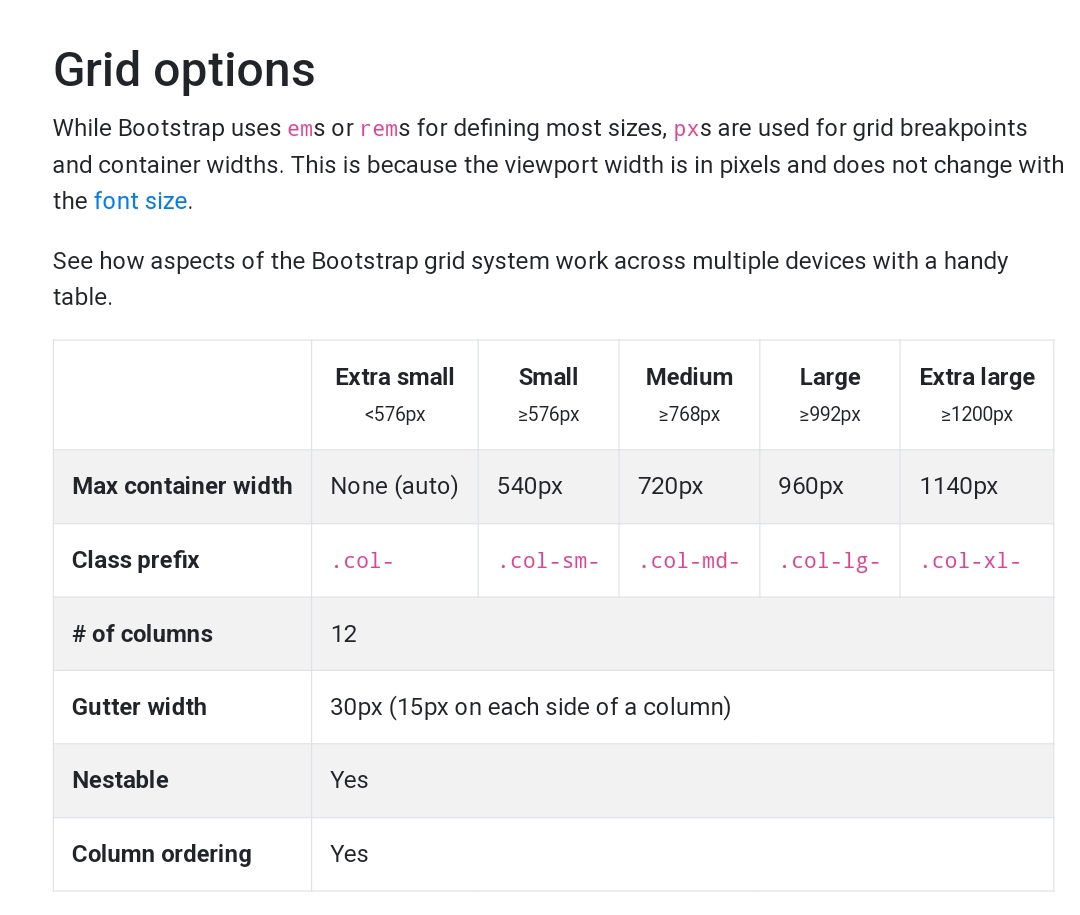
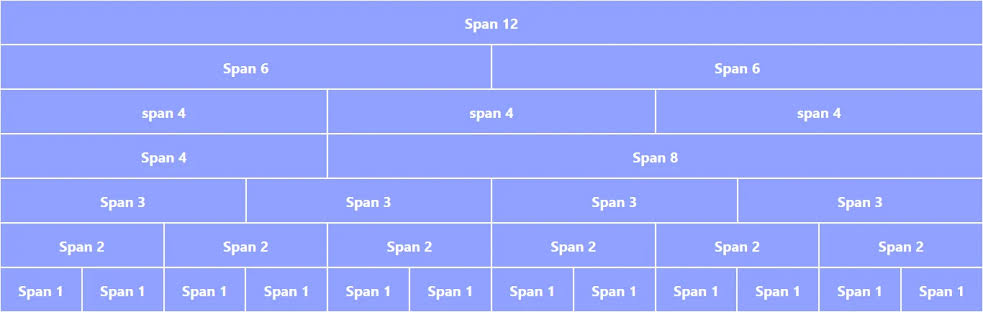
আগে বলে নেই bootstrap এ একটি row এ ১২ টি পর্যন্ত কলাম হয়।
মানে পুরো width কে ১২ টি ভাগে ভাগ করে দেয়। এখন আপনাদের বলে দিতে হবে ১২ ভাগের কত ভাগ ডান পাশের কন্টেন্ট নিবে আর কত ভাগ বাম পাশের সাইডবার নিবে। আবার মোবাইলে কতটুকু নিবে ডেস্কটপে কতটুকু নিবে।
এটা কিভাবে করবোঃ
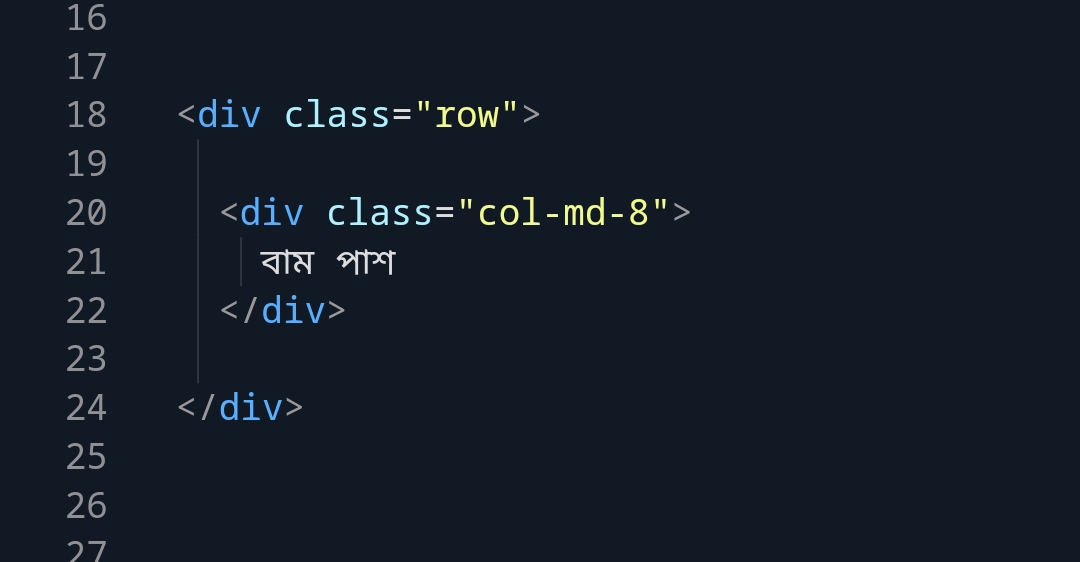
এটা করার জন্য আমরা col-md-8 এই ক্লাস টি ব্যবহার করবো বাম পাশের কন্টেন্টের জন্য। যথাঃ
এখানে col এর মানে হলো column আর md এর মানে হলো মিডিয়াম রেঞ্জের স্ক্রিন মানে ট্যাব জাতীয় ফোন বা এর নিচের স্ক্রিনের হলে এই কলাম ভেঙ্গে পুরো স্ক্রিনে চলে যাবে এর বড় হলে কলামে থাকবে আর 8 সংখ্যাটির মানে হলো স্ক্রিনের ১২ ভাগের ৮ ভাগ ডান পাশের কন্টেন্ট নিবে।
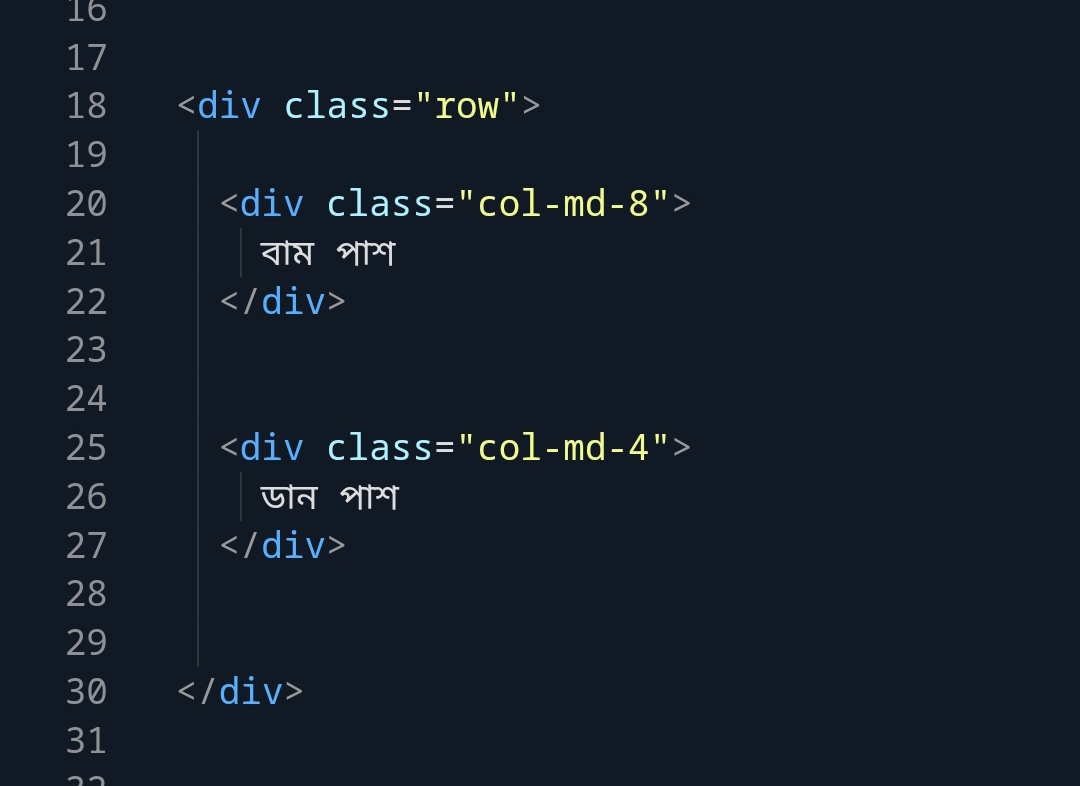
সুতরাং বাকী থাকলো চার ভাগ। এটা আমরা ডান পাশের কন্টেন্ট কে দিবো। দেওয়ার জন্য আমাদের col-md-4 এ ক্লাস টি ব্যবহার করতে হবে। যেমনঃ
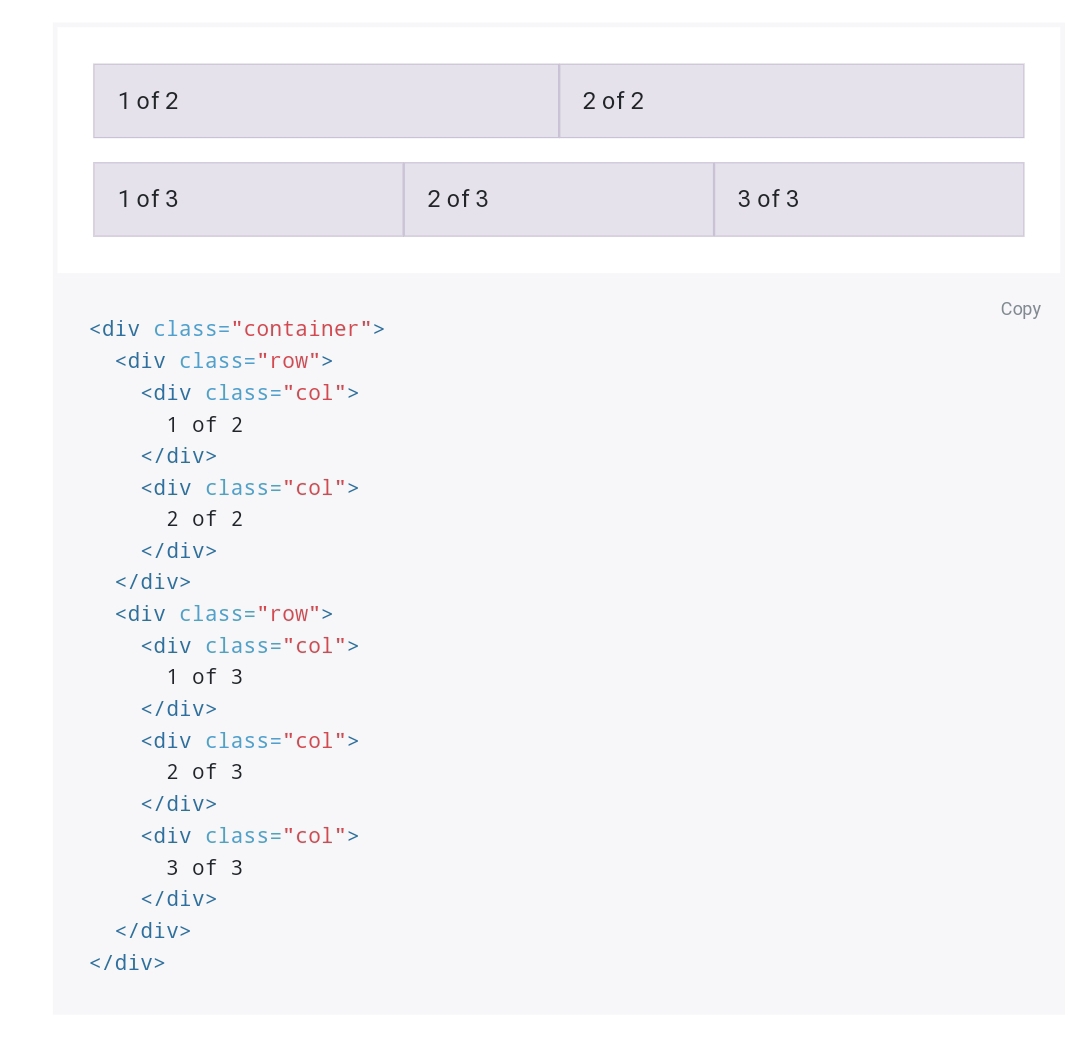
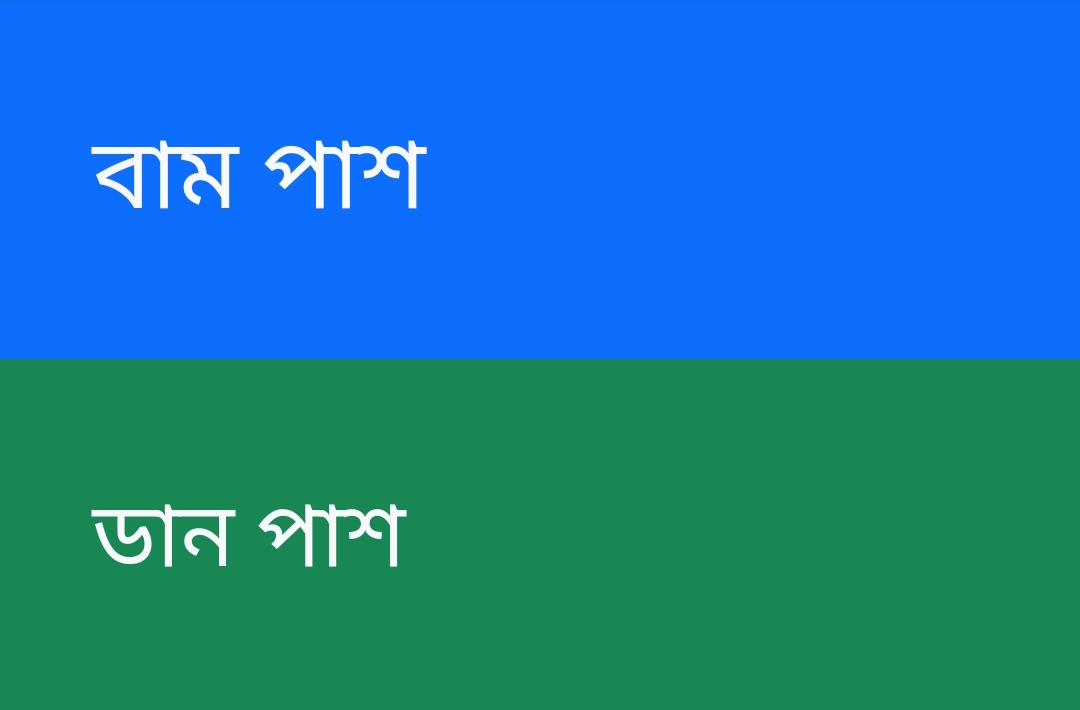
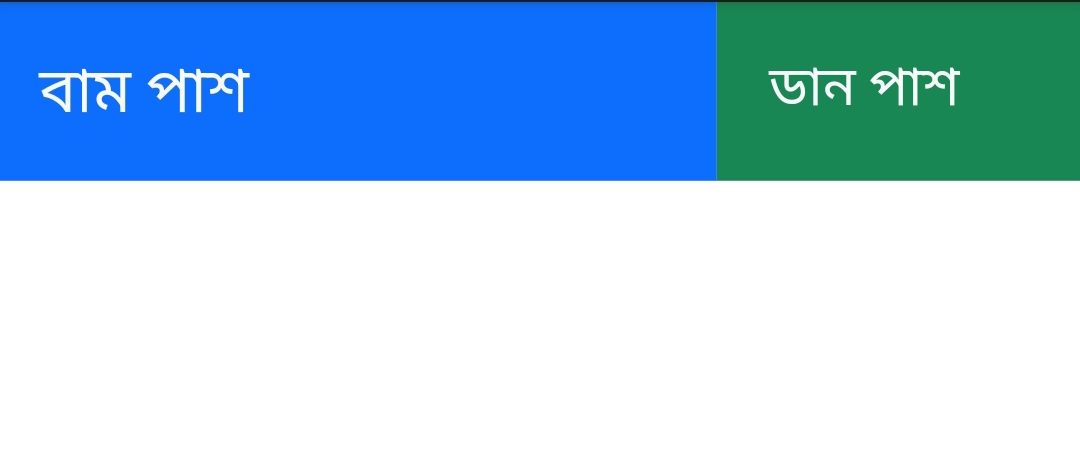
শেষের আউটপুটঃ
দুইটি কলামের ব্যাকগ্রাউন্ডে আমি কালার এড করে দিলাম আপনাদের বুঝার সুবিধার জন্য।
যখন ডেস্কটপ দিয়ে ভিউ করলাম তখন ডান পাশ বাম পাশে
কিন্তু মোবাইল দিয়ে এর আউটপুট পুরো স্ক্রিন জুড়ে।
আশা করি রেস্পন্সিভ টা আপনি বুঝতে পেরেছেন।
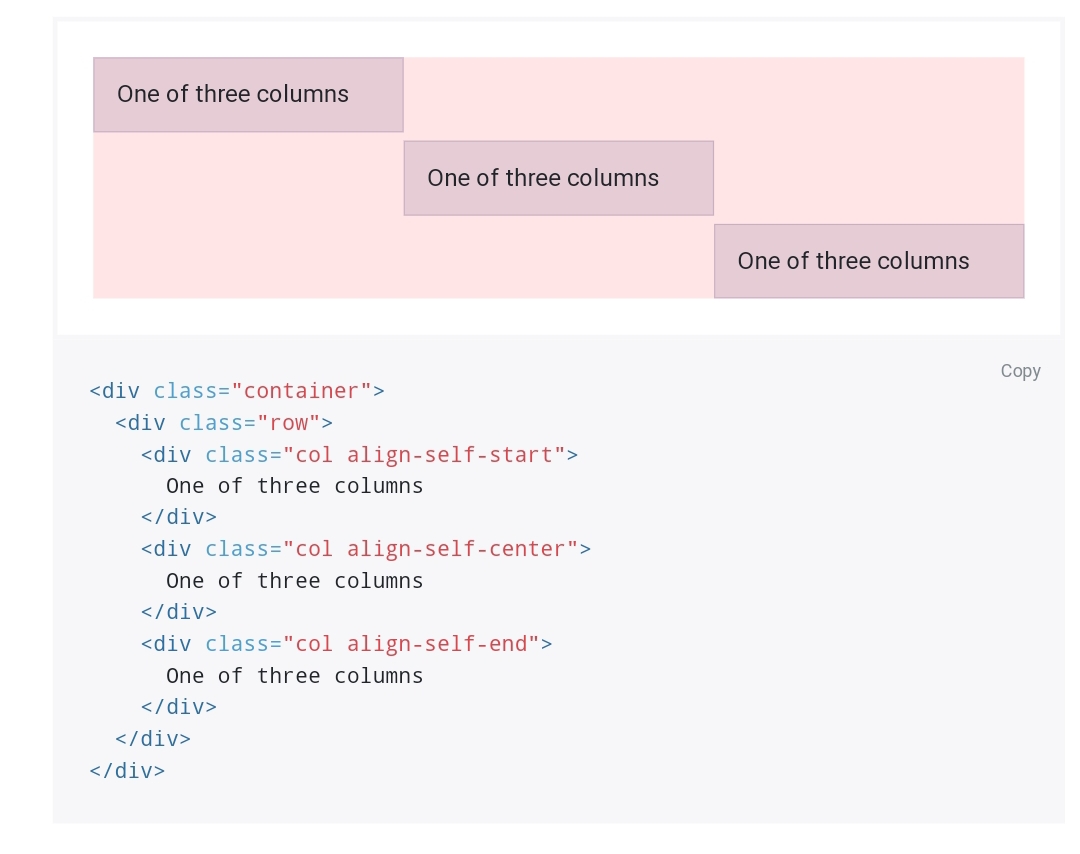
এছাড়াও নানা ধরণের এলাইনমেন্ট ও ডিজাইন সহ নানা অপশন পাচ্ছেন এই bootstrap থেকে।
স্ক্রিনশটঃ




.
.
বিস্তারিত আরো পেতে গুগল ও bootstrap ওয়েবসাইটের সহায়তা নিবেন। বুঝতে অসুবিধা হলে আমি তো আছি নিচে কমেন্টে আপনার সমস্যা বলুন অথবা আমার সাথে যোগাযোগ করুন নিচের দেওয়া টেলিগ্রামে।
এই সব গুলো আপনারা অবশ্যই ট্রাই করে দেখবেন। আমি নিজের ভাষায় আপনাদের বুঝানোর চেষ্টা করছি তাই ভুল গুলো ক্ষমার দৃষ্টিতে দেখবেন।
আর অবশ্যই কোডিং করতে করতে নামাজের কথা ভুলে যাবেন না 
আজ এই পর্যন্তই। সবাই অবশ্যই কোড গুলো নিজেরা ট্রাই করবেন। আর কোন প্রয়োজনে কমেন্টে জানাবেন। অথবা যোগাযোগ করবেন নিচের দেওয়া সোস্যাল লিংকে।
সবাই ভালো থাকবেন সুস্থ থাকবেন।
স্বল্প মূল্যে ই-কমার্স ওয়েবসাইট বানাতে চাইলে আমাদের সাথে যোগাযোগ করুন।
Telegram: Hridoymini.com
Website: Hridoymini.com
Facebook: Tawhid Hridoy











4 thoughts on "Bootstrap এর মাধ্যমে ওয়েব ডিজাইন পর্ব – ৬ (Grid System)"