আসসালামু আলাইকুম।
আশাকরি ভালো আছেন।আমিও ভালো আছি। তো চলুন শুরু করা যাক আজকের টিউটোরিয়ালটি।
আমরা অনেকে ওয়েব ডিজাইন/ডেভেলপমেন্ট এর সাথে জড়িত (বিশেষত ওয়ার্ডপ্রেস ডেভেলপমেন্ট) । অনেক সময় বিভিন্ন থিম ও প্লাগিন ব্যাবহার করে দেখতে হয় সেটি কেমন হয়েছে/ঠিকঠাক হয়েছে কি না। তবে সেটা দেখার জন্য দরকার হয় একটা সাইটের যেখানে সেটা প্র্যাক্টিক্যালি প্রয়োগ করে দেখা যায়। এর জন্য অনেকসময় আমাদের পুরোনো/ পার্সোনাল সাইট ব্যাবহার করি ফলে দেখা যায় সাইটের চেহারা/কার্যপ্রণালি পুরটাই বিগড়ে যায়।তখন সেই বিগড়ানো সাইট আগের জায়গায় ফিরিয়ে আনতে আরেক বিড়ম্বনায় পড়তে হয়। তাছাড়া নতুন সাইট খুলে সেটার মাধ্যমে ডেভেলপমেন্ট/প্রিভিউ করাটাও ব্যয়বহুল একটি পদ্ধতি। তাই আমরা ভাবি এই কাজগুলো যদি অফলাইনেই করতে পারতাম তাহলে কত ভালো হতো।এই চাহিদা পুরনের জন্যই আমার আজকের এই টিউটোরিয়ালটি। এবং আমরা কাজটি করব XAMPP নামক পিসি সফটওয়্যার দিয়ে।
এই কাজটি ম্যানুয়ালি করার জন্য আপনাকে আলাদা আলাদাভাবে ওয়েব সার্ভার সফটওয়্যার (Apache), PHP, এবং MySQL সেটাপ দিতে হবে যেটা খুবই কঠিন এবং সময়সাপেক্ষ ব্যাপার। XAMPP হলো এমন একটি সফটওয়্যার যেটা নিজেই Apache,PHP,MySQL বহন করে।তার মানে শুধুমাত্র এই একটি অ্যাপের মাধ্যমেই আপনি পাচ্ছেন ইন্টারনেট কানেকশন ছাড়াই ওয়ার্ডপ্রেস সহ আরো অনেক ধরনের সাইট টেস্ট করার সুবিধা।তো চলুন কথা না বাড়িয়ে সরাসরি কাজে চলে যাই-
১. আপনার কম্পিউটারে XAMPP ইনস্টল করুন
- প্রথমেই তাদের অফিশিয়াল ওয়েবসাইট থেকে আপনার কম্পিটারের অপারেটিং সিস্টেম অনুযায়ী তাদের অ্যাপটি ডাউনলোড করে নিন।
- তারপর অ্যাপটি ইন্সটল করুন।
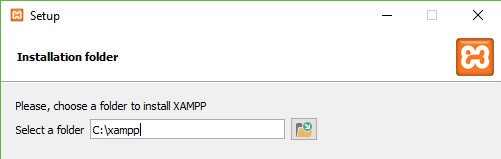
- ইনস্টল ডিরেক্টরি সিলেক্ট করে দিন (যেমনঃ এখানে C:/xampp)

- ইনস্টল করার পর “Do you want to start the control panel now?” চেকবক্সটি টিক মার্ক করে “Finish” এ ক্লিক করবেন।তাহলে তৎক্ষণাৎ অ্যাপটি চালু হবে।
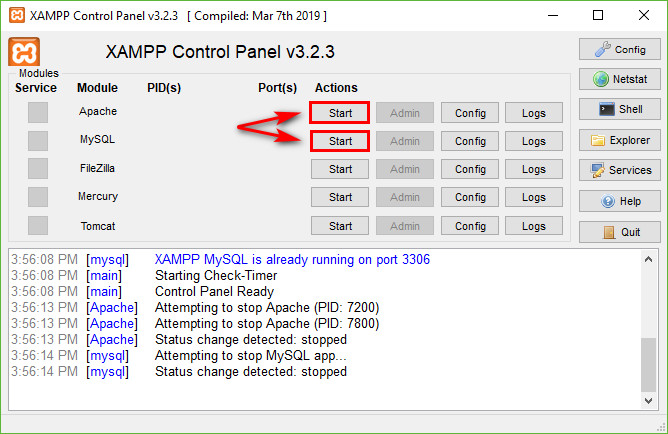
- অ্যাপটি চালু হবার পর কন্ট্রোল প্যানেল অপেন হবে। সেখানে Apache এবং MySQL এ Start বাটন প্রেস করে দেবেন।

তখন উইন্ডোজ ফায়ারওয়্যাল থেকে ম্যাসেজ আসলে সেখানে “Allow Access” এ ক্লিক করে দেবেন।
Apache এবং MySQL চালু হলে সবুজ রঙে হাইলাইট হবে। তখন আপনি পরবর্তী পদক্ষেপ নিতে পারবেন।
প্রত্যেকবার এই সুবিধা নেওয়ার জন্য ইনস্টল করা অ্যাপটা ওপেন করে ওই দুটি সিস্টেম অন করে দিতে হবে।
Note
২.ওয়ার্ডপ্রেস ইন্সটলেশন
- ওয়ার্ডপ্রেস সাইট বানানোর জন্য অবশ্যই প্রথমত wordpress.org এ গিয়ে “Download WordPress” বাটনে ক্লিক করে ওয়ার্ডপ্রেস ডাওউনলোড করে নিতে হবে।
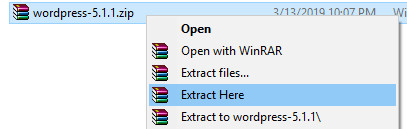
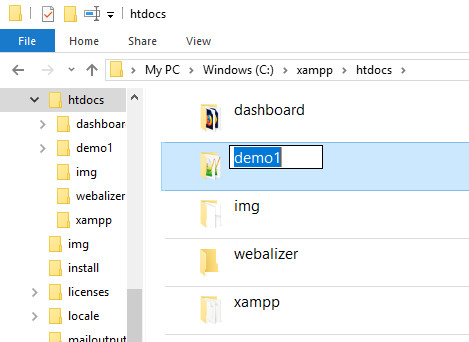
- ডাউনলোডকৃত জিপ ফাইলটির মধ্যে WordPress নামক ফোল্ডারটি আনজিপ করে XAMPP এর ইন্সটল ডিরেক্টরিতে htdocs নামে যে ফোল্ডারটি আছে সেখানে Paste করে দিতে হবে।(যেমনঃ এখানে ইনস্টলের সময় দেওয়া directory অনুযায়ী C:/xampp/htdocs)

এখানে আপনি ফোল্ডারের নাম wordpress না রেখে নিজের ইচ্ছানুযায়ী নাম দিতে পারেন। (যেমনঃ এখানে demo1)

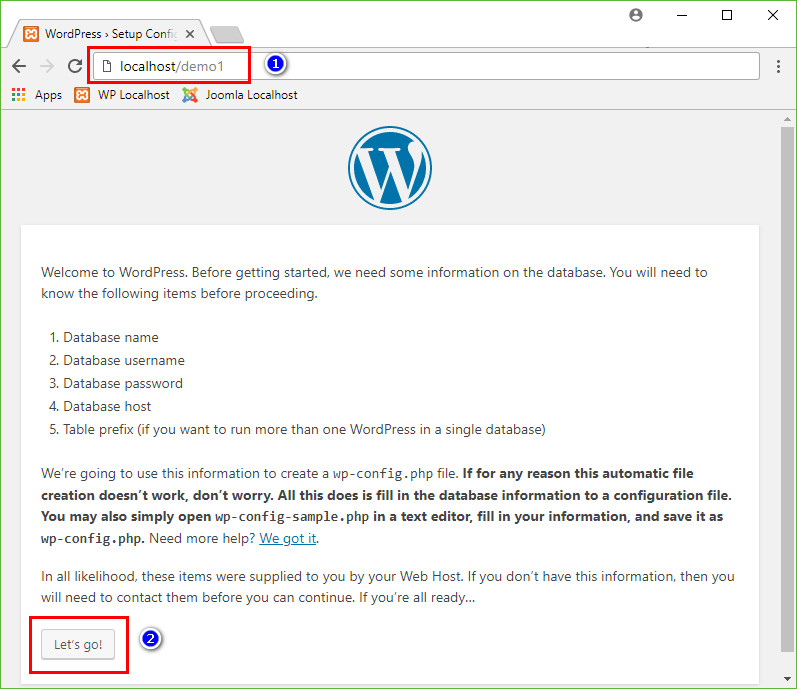
- এখন যেকোনো ওয়েব ব্রাউজার ওপেন করে address bar এ localhost/demo1 লিখে এন্টার করুন।

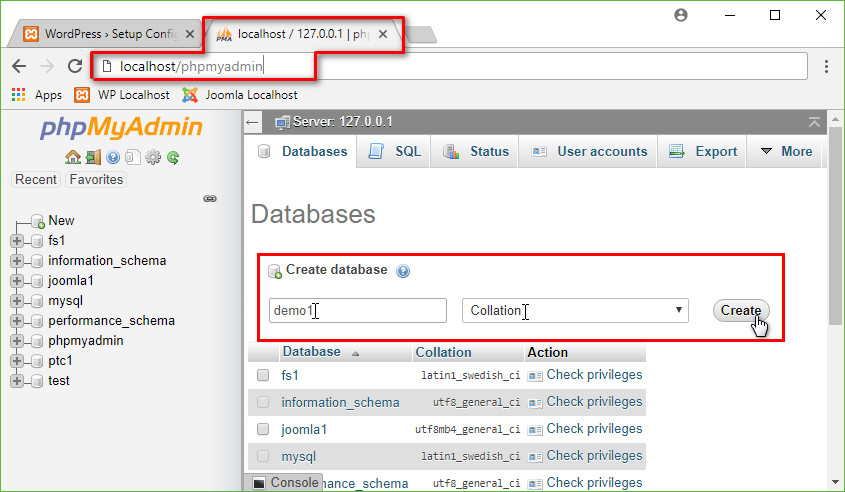
- এখন একটি ডাটাবেজ চাইবে। অন্য একটি ট্যাব ওপেন করবেন এবং localhost/phpmyadmin লিখে এন্টার করুন এবং পছন্দ অনুযায়ী নাম দিয়ে একটা ডাটাবেজ ক্রিয়েট করুন।

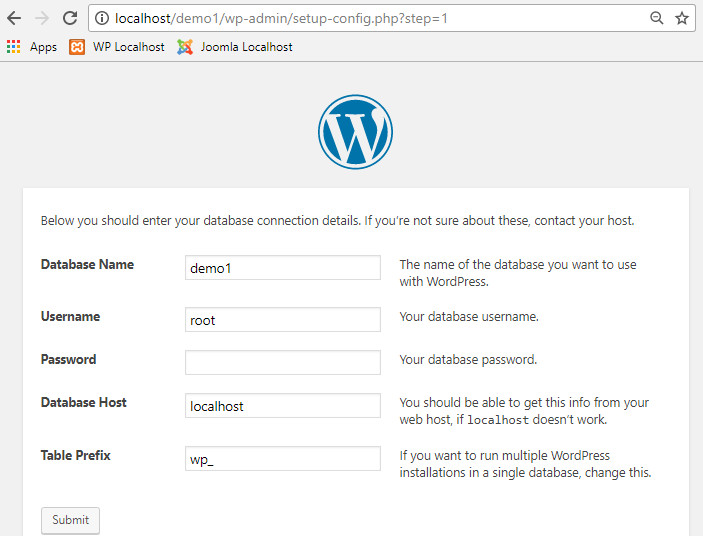
- পূর্ববর্তী ট্যাব এ ফাইল এসে Let’s Go ক্লিক করুন। যে নামে ডাটাবেজ তৈরী করেছেন অই নাম দিয়ে এবং ইউজারনেম root লিখে এগিয়ে যান।
- এখন কাঙ্খিত তথ্যগুলো দিয়ে Install WordPress ক্লিক করুন।

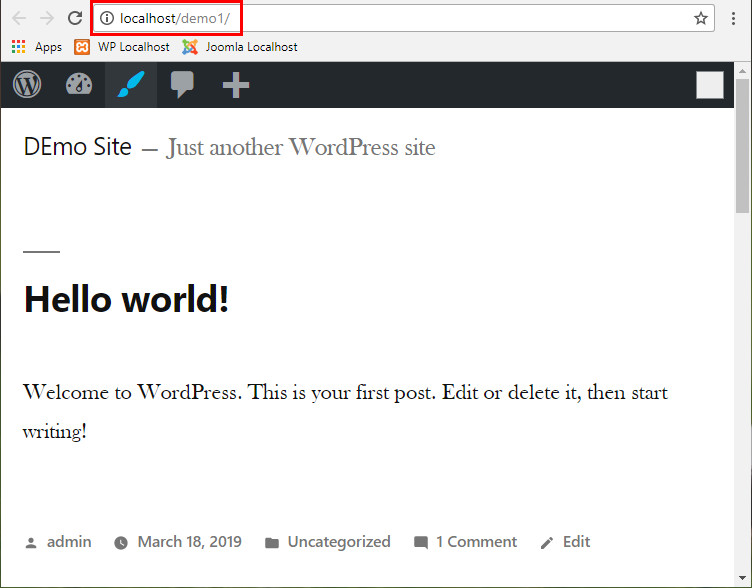
- আপনার ওয়েবসাইট প্রস্তুত।
এবার যেকোনো সময় localhost/yoursite এ গিয়ে আপনার সাইট দেখতে পারবেন।
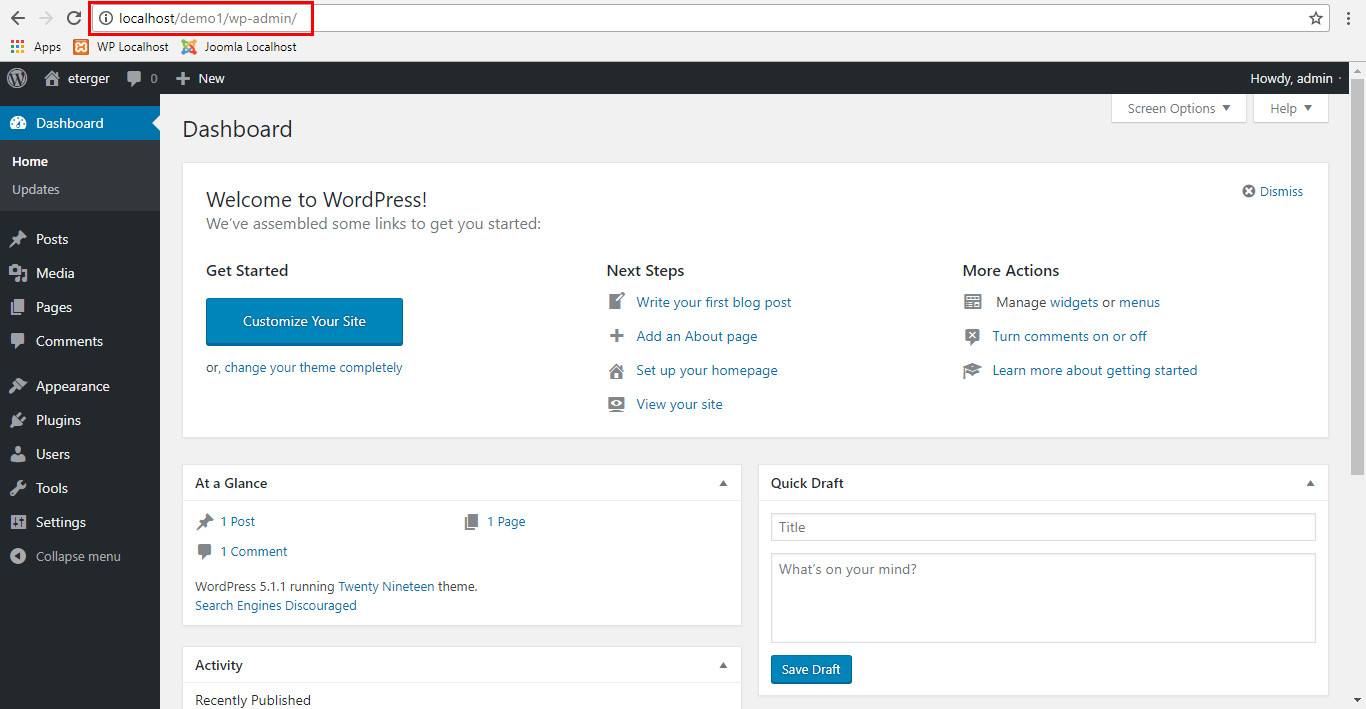
 আর কন্ট্রোল প্যানেল এ এক্সেস করতে পারবেন localhost/yoursite/wp-admin থেকে।
আর কন্ট্রোল প্যানেল এ এক্সেস করতে পারবেন localhost/yoursite/wp-admin থেকে।
 *yoursite এর যায়গায় আপনার সাইটের নাম হবে;যেটা ডাউনলোডকৃত ওয়ার্ডপ্রেস ফোল্ডার পেস্ট করার সময় দিয়েছিলেন।
*yoursite এর যায়গায় আপনার সাইটের নাম হবে;যেটা ডাউনলোডকৃত ওয়ার্ডপ্রেস ফোল্ডার পেস্ট করার সময় দিয়েছিলেন।
সব সেটাপ শেষ, এবার ঝামেলাহীনভাবে উপভোগ করতে থাকুন আপনার অফলাইন সাইট। এখানে আমি ওয়ার্ডপ্রেস সেটাপ দেওয়া দেখিয়েছি। আপনাদের সাড়া পেলে Joomla, Drupal সহ অন্যান্য CMS Setup দেওয়াও শিখিয়ে দেবো ইনশা-আল্লাহ।
More articles about this topic in this forum
| xampp server lite low config. pc এর জন্য। |
| কাস্টম ডোমেইন অ্যাড করুন xampp এ। |
আজ এ পর্যন্তই, কথা হবে অন্য কোনো দিন অন্য কোনো টিউটোরিয়াল নিয়ে।আল্লাহ হাফেয।


13 thoughts on "আপনার পিসিকে বানান লোকালহোস্ট আর যেকোনো ধরনের সাইট তৈরি করুন অফলাইনে [wordpress setup tutorial]"