আজকে আলোচনা করবো ৪ টি Tag নিয়ে ।
| আজকের আলোচ্য ৪টি ট্যাগ হলঃ | |
|---|---|
| del Tag | |
| sub Tag | এটি subscript text লেখার ক্ষেত্রে ব্যবহৃত হয়। |
| sup Tag | সাধারণত sup tag গাণিতিক বা বীজ গণিতের সমিকরনের জন্য ব্যবহৃত হয়। |
| br Tag | সাধারণত br Tag লেখার মাঝে বা কন্টেন্টের মাঝে ব্রেক দেওয়ার জন্য ব্যবহৃত হয়। |
Tag গুলোর বিস্তারিত আলোচনাঃ
del Tag এর ব্যবহারঃ
লেখার মাঝে একটা কাটা রেখা টানার জন্য ব্যবহার করা হয়।
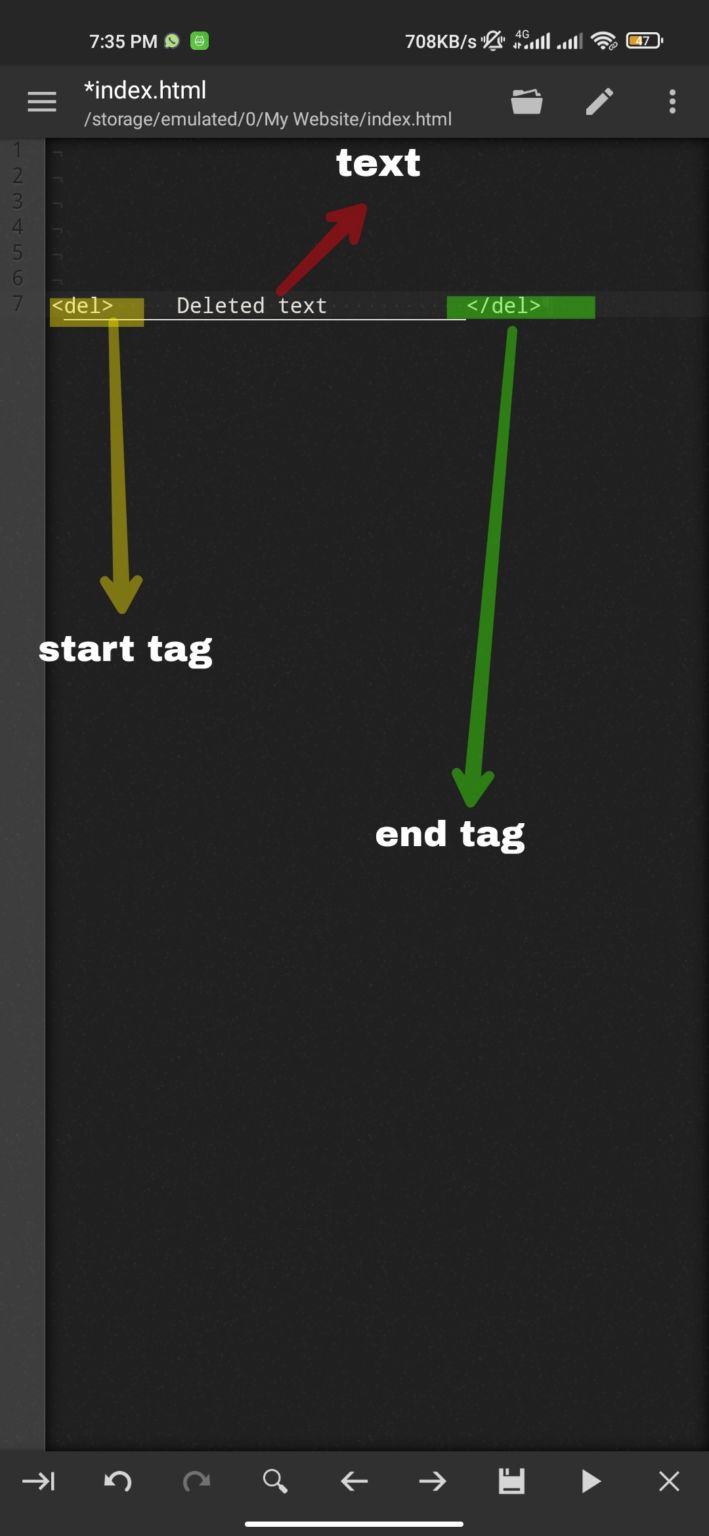
একটি Document থেকে কোন শব্দ বা বাক্য বাতিল বুঝাতে অর্থাৎ শব্দ বা বাক্যের মাঝ বরাবর একটি সরল রেখা দিতে del Tag টি ব্যবহৃত হয়। text
আসুন আমরা কোড এডিটরে কিভাবে করবো দেখে নেই।
বিঃদ্রঃ আমরা যে লেখার মাঝখানে কাটা দাগ দিতে চাই তা del start tag ও del end tag এর মাঝখানে লিখবো। যেমনঃ

——-result———

sub ও sup Tag এর ব্যবহারঃ
এগুলোর পূর্ণ রূপ হল
sub = subscript
Sup = superscript
রাসায়নিক বা বীজগণিত ও গাণিতিক সমিকরণের ক্ষেত্রে এই sup ও sub Tag এর ব্যবহার হয়ে থাকে।
যেমনঃ
আসুন দেখি এর ব্যবহারঃ
লেখাকে অর্ধেক উপরের দিকে উঠাতে sup Tag ব্যবহার হয়। যেমনঃ
বিঃদ্রঃ আমরা যে লেখা টা উপরের দিকে উঠাতে চাই তা sup start tag ও sup end tag এর মাঝখানে লিখবো। যেমনঃ

——–result———

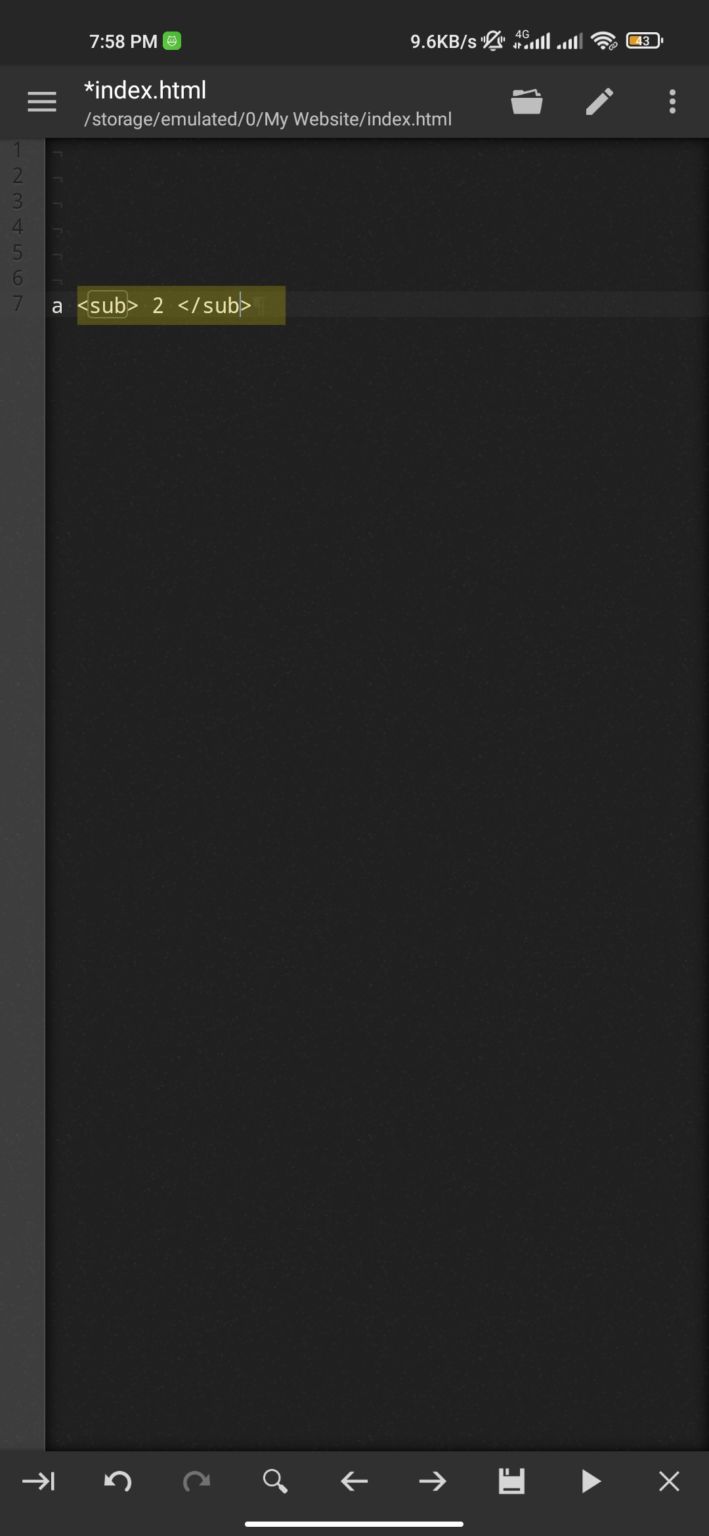
লেখাকে অর্ধেক নিচের দিকে নামাতে sub Tag ব্যবহার হয়। যেমনঃ
বিঃদ্রঃ আমরা যে লেখা টা নিচের দিকে নামাতে চাই তা sub start tag ও sub end tag এর মাঝখানে লিখবো। যেমনঃ

——–result———

br Tag এর ব্যবহারঃ
লেখার মাঝে ব্রেক দেওয়ার জন্য br tag ব্যবহার করা হয়। যকোন element এর মাঝেও এটা ব্রেক দিতে পারে। পেইজের যেকোন জায়গায় এটা ব্যবহার করা যাবে। আর এর কোন end Tag নাই।
আসুন এর ব্যবহার দেখে নেই।
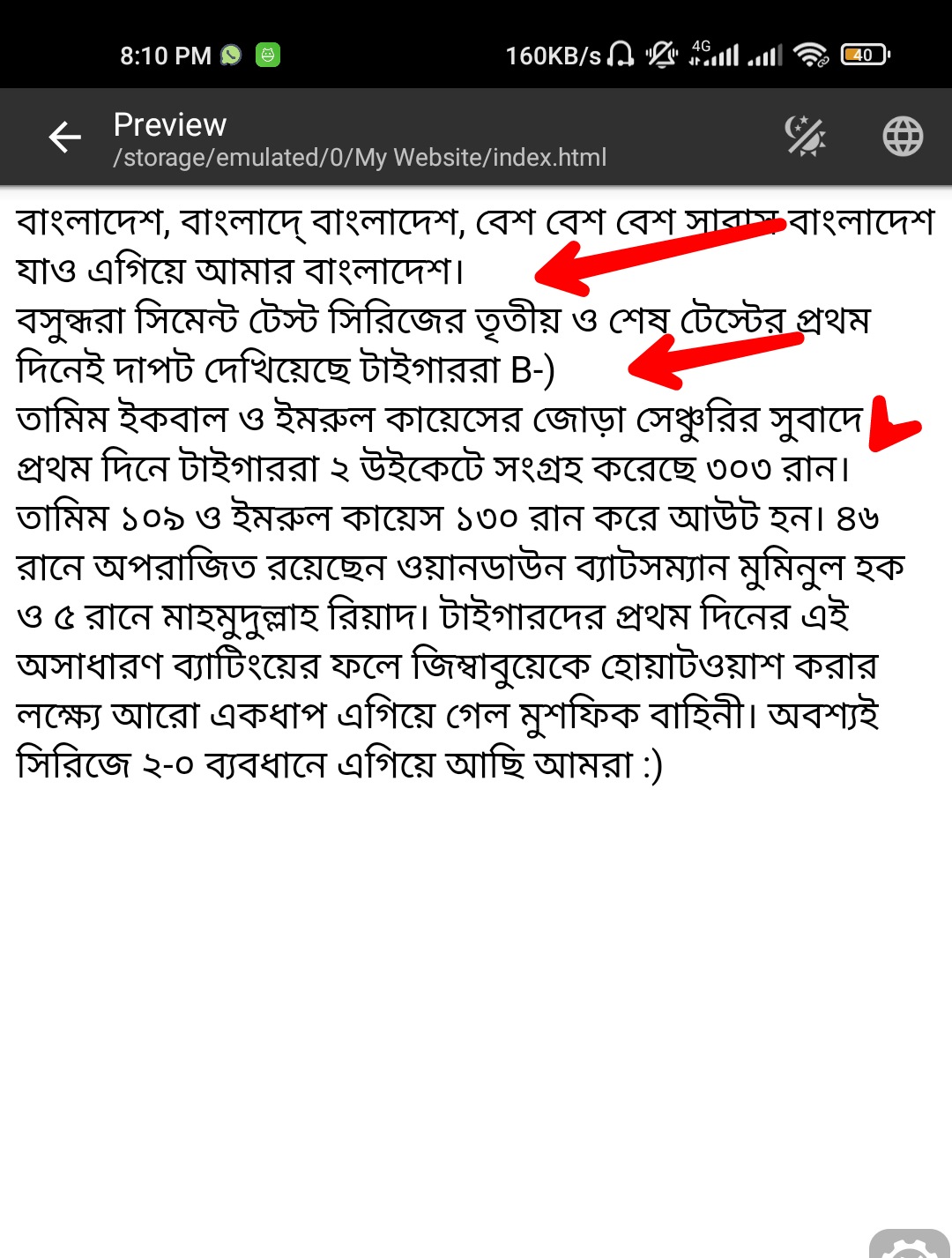
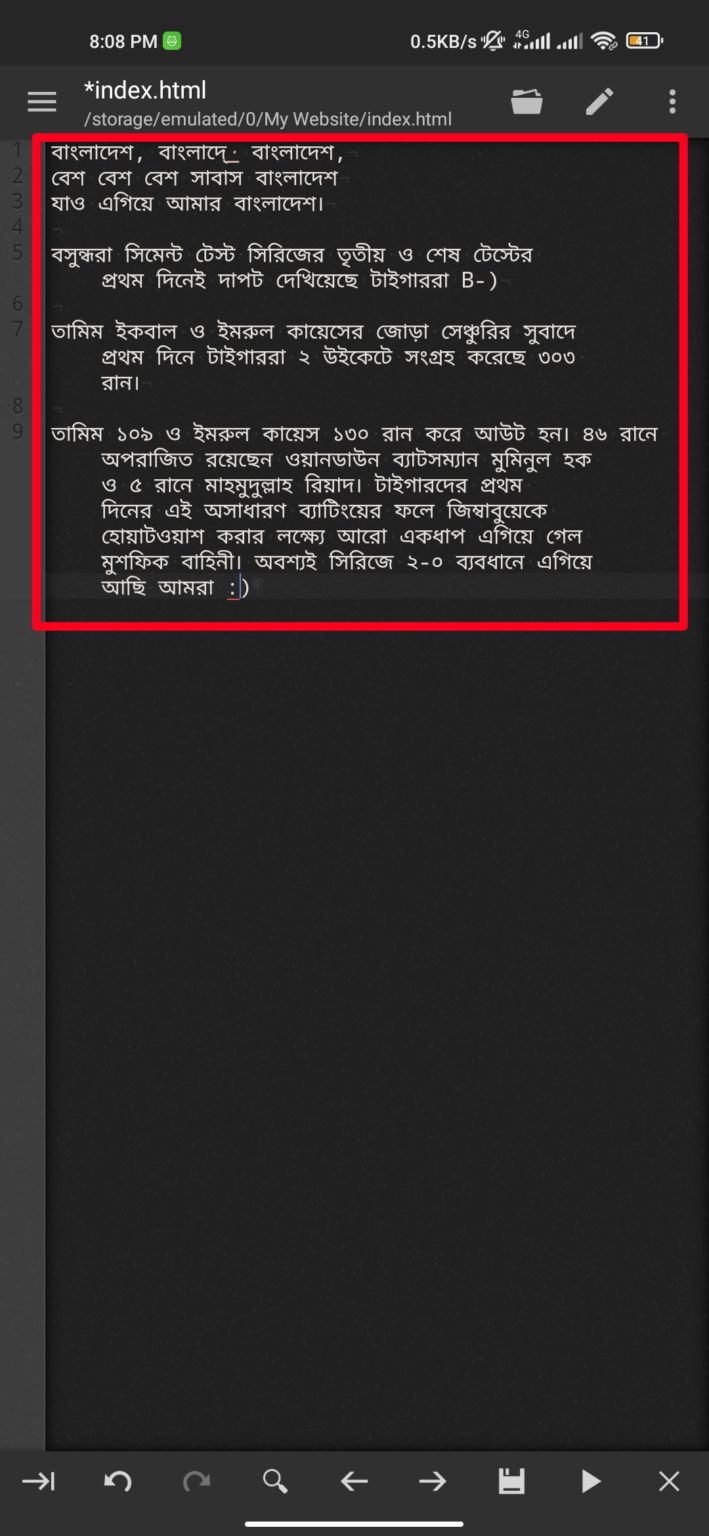
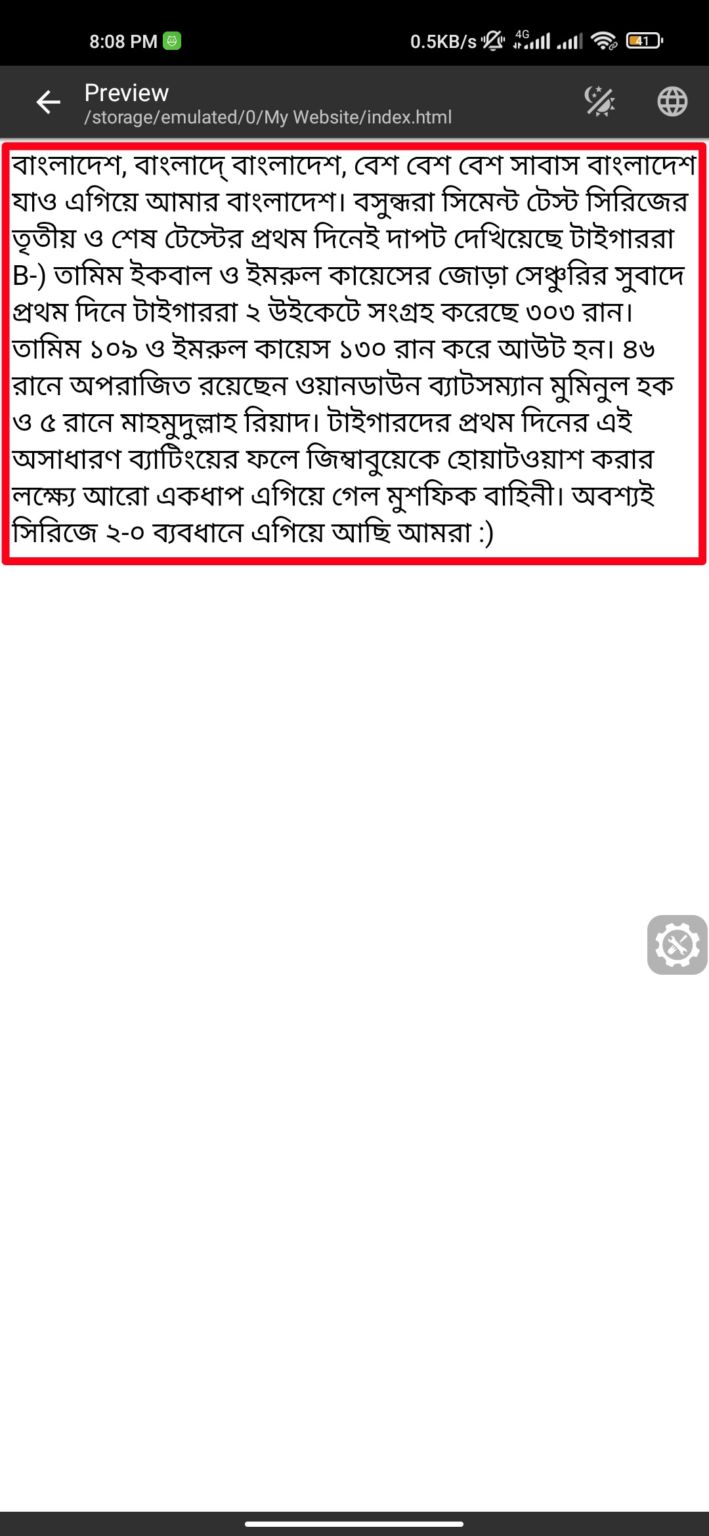
ধরুন আমরা এই লেখা গুলো স্পেস ও একট দুটি লাইন ব্রেক করে লিখেছি তাও এগুলো আউটপুটে হিবিজিবি এক সাথে আসবে নতুন কোন লাইনে আসবে না।
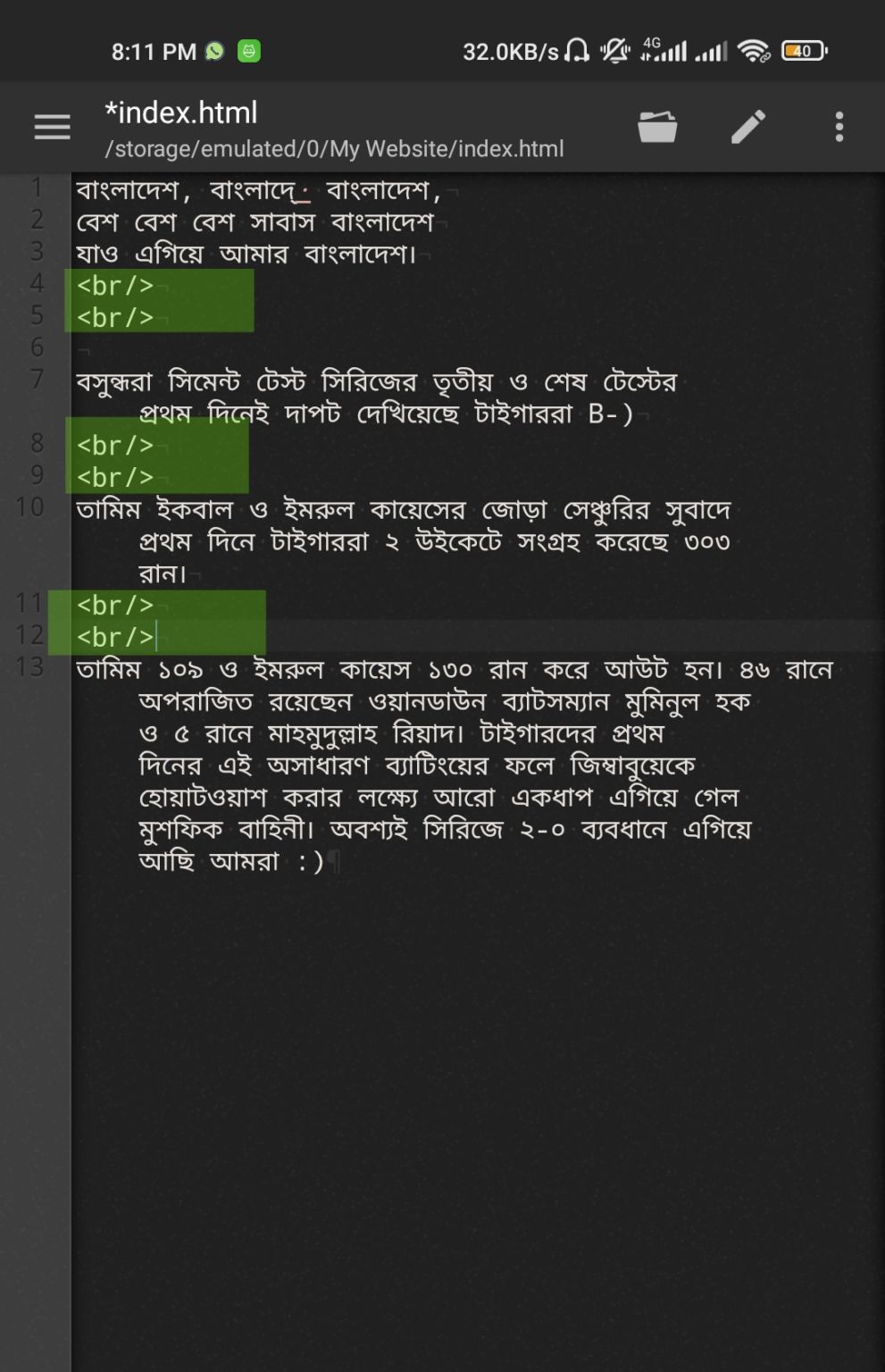
আসুন আমাদের কাঙ্ক্ষিত জায়গা গুলোতে ব্রেক দেই

এখন দেখুন ব্রেক এসেছে

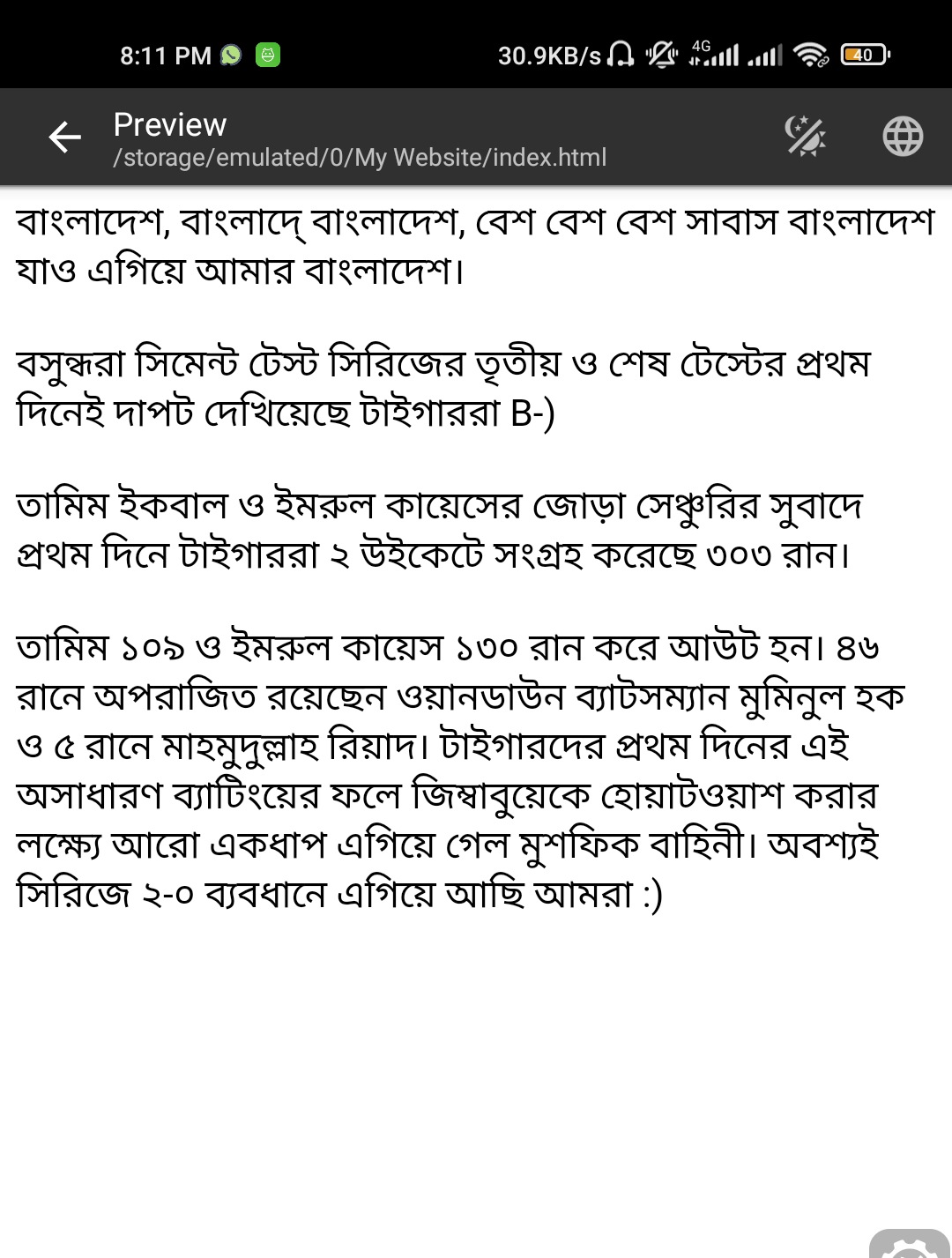
আসুন আমরা দুটি করে ব্রেক দেই যাতে ফাঁকা টা বেঁড়ে যায়।

——result—–





3 thoughts on "মোবাইল দিয়ে ওয়েব ডিজাইন শিখি (HTML Part – 6)"