আজকে আলোচনা করবো image Tag ও Center Tag নিয়ে ।
Tag গুলোর বিস্তারিত আলোচনাঃ
image Tag এর ব্যবহারঃ
Html এ কোন ইমেইজ শো করানোর জন্য image tag ব্যবহার করা হয়।
image শব্দ থেকে img ট্যাগ এর নামকরণ করা হয়েছে।
কিছু attribute এর সাথে মিলিত হয়ে img tag পরিপূর্ণ হয়।
আসুন দেখে নেই কিভাবে ব্যবহার করবোঃ
ইমেইজ ট্যাগের কোন end tag নাই। তাই প্রথম ট্যাগেই সব কিছু বসাতে হবে।
তবে শেষ ব্র্যাকেট এর আগে একটি (/) চিহ্ন থাকবে। যেমনঃ

এখন তো ইমেইজ শো করছে না। ইমেইজ শো করানোর জন্য লিংক লাগবে। আসুন ইমেইজের লিংক বসাই।
লিংক বসাতে হবে ট্যাগের ভেতর src attribute দিয়ে। আমরা যেই লিংক বসাবো তা অবশ্যই jpg, jpeg, png ইত্যাদি ইমেইজের যেই ফাইল এক্সটেনশনের হতে হবে। তাই লিংক বসানোর আগে খেয়াল রাখবো। যেমনঃ

src attribute টা আমরা (/) এই চিহ্নের আগে বসাবো।
আর তা এমন হবে৷ src=”এখানে লিংক”

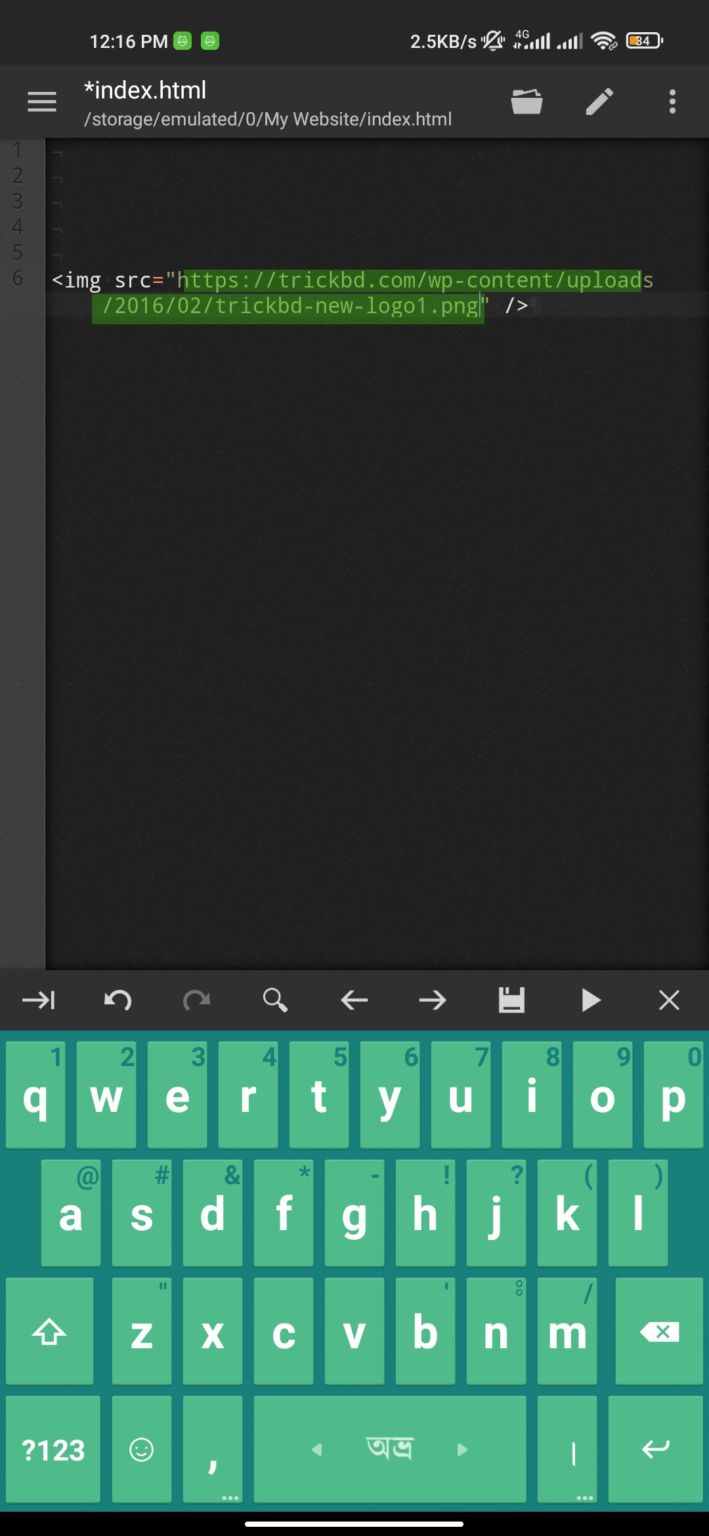
আসুন আমরা বসাই।

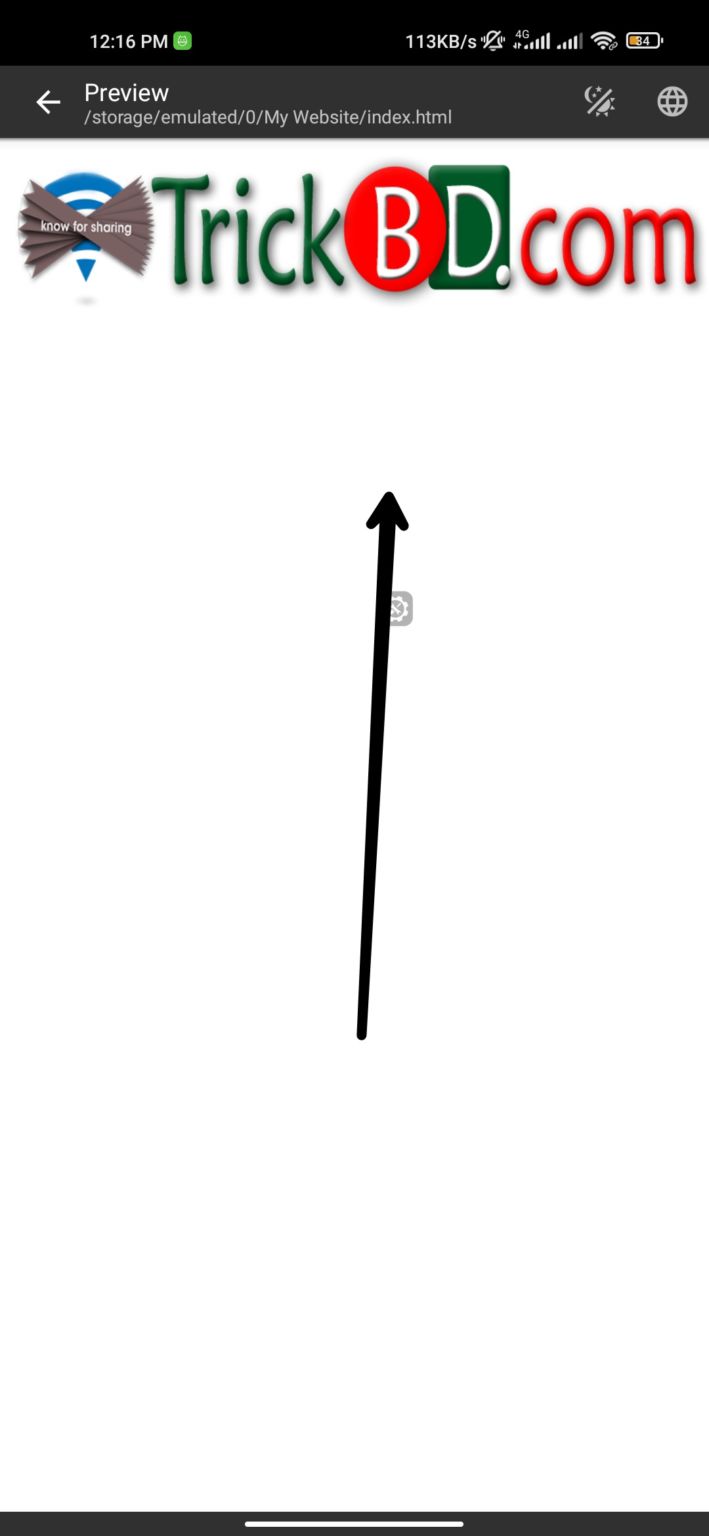
দেখুন ইমেইজ টি শো করছে।

এখন এখানে ইমেইজ টা অনেক বড় দেখাচ্ছে।
আর ট্রিকবিডিতে ছোট। আমরা এটাকে ছোট বড় করতে পারি height width attribute দিয়ে।
চলুন করি।
ওয়েবপেইজে সাইজ হিসাব হয় pixel এর মাধ্যমে যেমন 1px 10px ইত্যাদি।
এ নিয়ে সামনে আলোচনা করা হবে।
src attribute এর পরে আমরা width attribute লেখবো। আর তা এমন হবে width=”150px”
চলুন লেখি।

——–দেখুন ছোট হয়েছে——

Height attribute ব্যবহার করা যায়। এতে উচ্চতা দেওয়া যায়।
ছবি তে উচ্চতা দিলে ইমেইজ তার আসল হাইট টা হারিয়ে ফেলে আর এতে ইমেইজ ভালো দেখায় না বিশেষ বিশেষ ক্ষেত্রে এটা ব্যবহৃত হয়। এটা width এর মতই।

দেখুন ইমেইজ টা এখন কেমন হয়েছে

লম্বায় বেড়ে গেছে।
কোন কারণে যদি ইমেইজ না আসে, অর্থাৎ ধরুন আপনার লিংক ভুল বা ইমেইজ টা কেটে দেওয়া হয়েছে তাহলে এখানে কি শো করবে কি লেখা থাকবে। তা সেট করা হয় alt attribute দিয়ে। আর গুগল সার্চ ইঞ্জিনে ইমেইজের ট্যাগ হিসেবে কাজ করে এটা।
এটাও img Tag এর এই (/) চিহ্নের আগে বসাবো।

———-রিজাল্ট———

বিঃদ্রঃ এসব attribute আগে পিছে লেখলে কোন সমস্যা নাই। অর্থাৎ সবার আগে src attribute লেখে পরে width দিতে হবে এমন না। (/) শেষের এই চিহ্নের আগে যেকোন জায়গায় লেখলেই হয়ে যাবে।
center tag এর ব্যবহার।
এই ট্যাগ তার অন্তর্ভুক্ত সকল লেখা বা এলিমেন্ট কে center করে দেয়। অর্থাৎ alignment এ মাঝখানে নিয়ে যায়।
আসুন দেখি এর ব্যবহার।
আমরা যে লেখা বা এলিমেন্ট সেন্টারে রাখতে চাই তা center start tag ও center end tag এর মাঝখানে লেখবো।
যেমন লেখাঃ

——-রিজাল্ট——-

যেমন কোন এলিমেন্টঃ

———রিজাল্ট——-



5 thoughts on "মোবাইল দিয়ে ওয়েব ডিজাইন শিখি (HTML Part – 7)"