Hello TrickBD Users
আসসালামুওয়ালাইকুম
কেমন আছেন সবাই ? HTML , CSS & JavaScript এর ৯ম লিখিত ক্লাসে আপনাকে স্বাগতম । যারা আগের ক্লাস টি দেখেন নি তারা এক্ষুনি আমার আগের ক্লাস টি দেখে আসুন । সব ক্লাস গুলো মনযোগ সহকারে না দেখলে বুঝবেন না যে আমি কি বলছি । কারন কোডিং অনেক সেনসিটিভ একটি বিষয় ।
ক্লাস ০১ লিংকঃ
ক্লাস ০২ লিংকঃ
ক্লাস ০৩ লিংকঃ
ক্লাস ০৪ লিংকঃ
ক্লাস ০৫ লিংকঃ
ক্লাস ০৬ লিংকঃ
ক্লাস ০৭ লিংকঃ
ক্লাস ০৮ লিংকঃ
এই ক্লাসে আমরা যা যা শিখবো
- HTML টেবিল কী ?
- HTML টেবিল কোন কাজে ব্যবহৃত হয় ?
- HTML টেবিল কীভাবে বানাতে হয় ?
- কী কী ট্যাগ ব্যবহার করতে হয় ?
HTML টেবিল কী ?
ওয়েবসাইটে সারনি আকারে কিছু প্রকাশ করলে সেটা হয়ে যায় টেবিল,
ওয়েব পেজে বিভিন্ন তথ্য বা উপাত্ত সুন্দর ভাবে ছক বা টেবিল আকারে উপস্থাপনের জন্য টেবিল তৈরি করা হয়। এছাড়া ওয়েব পেজের লেআউট তৈরি করার জন্যও টেবিল ব্যবহার করা হয়।
HTML টেবিল তৈরি
টেবিল প্রদর্শন করার জন্য <table>…</table> ট্যাগ ব্যবহার করা হয়।
কিন্তু একটি পরিপূর্ণ টেবিল তৈরি করার জন্য টেবিল ট্যাগের সাথে আরও কিছু ট্যাগ ব্যবহার করতে হয়। ট্যাগ গুলো হলোঃ
- HTML টেবিল তৈরি করার জন্য <table>…</table> ট্যাগ ব্যবহৃত হয়। একটি টেবিলের সকল উপাদানগুলো <table>…</table> ট্যাগ এর মধ্যে থাকে।
- প্রতিটি টেবিলে ঐচ্ছিক উপাদান হিসেবে টেবিলের উপরে ক্যাপশন থাকতে পারে। ক্যাপশন লেখার জন্য <caption>–</caption> ট্যাগ ব্যবহৃত হয়।
- টেবিলের প্রতিটি সারি (row) তৈরি করার জন্য <tr>…</tr> ট্যাগ ব্যবহার করা হয়। উপরের টেবিলে তিনটি সারি(row) রয়েছে যেখানে প্রথম, দিতীয় ও তৃতীয় সারিতে তিনটি করে সেল(cell) রয়েছে। অর্থাৎ সারি(row) এর মধ্যে সেলগুলো(cell) লিখা হয়।
- টেবিলে দুই ধরণের সেল(cell) থাকে। এক ধরণের সেল(cell) এ টেবিল হেডার থাকে এবং অপর ধরণের সেল(cell) এ টেবিল ডেটা থাকে।
- টেবিলের হেডার সেল তৈরি করার জন্য <th>…</th> ট্যাগ এবং ডেটা/অবজেক্ট সেল তৈরি করার জন্য <td>…</td> ট্যাগ ব্যবহার করা হয়। <th>…</th> এবং <td>…</td> ট্যাগ দুইটি সবসময় <tr>…</tr> ট্যাগের মধ্যে ব্যবহৃত হয়।
- টেবিল হেডার বাই-ডিফল্ট বোল্ড হয় এবং সেলের কেন্দ্রে(centered) থাকে অপরদিকে টেবিল ডেটা বাই-ডিফল্ট নরমাল এবং সেলের বামে(left aligned) থাকে।
এই ট্যাগ গুলোর শেষ ট্যাগ অপশনাল।
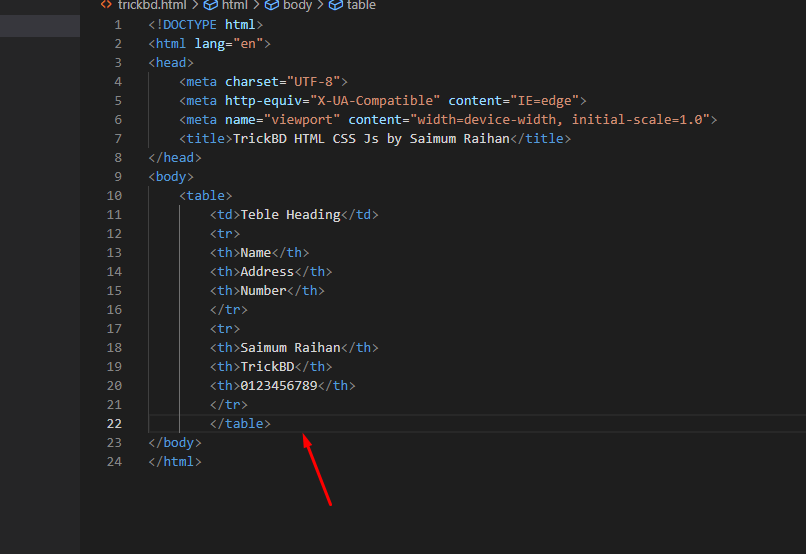
এবার চলুন একে একে সকল টেবিল ট্যাগের প্রয়োগ করিঃ
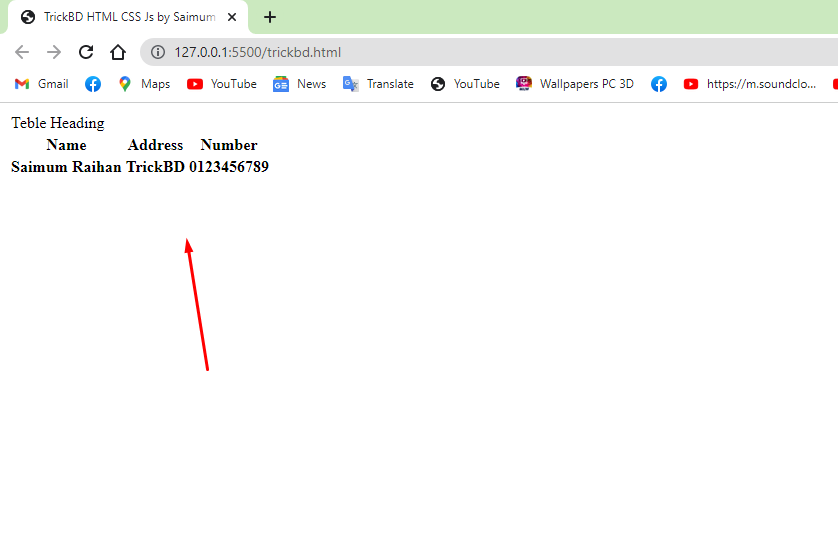
যার রেজাল্ট আসবে ঠিক এমনঃ
এখানে আমি কিছু কোড লিখেছি ! এখানে <tr> ট্যাগ দ্বারা টেবিলে সারি বা row তৈরি করা হয়েছে, <th> ট্যাগ দ্বারা প্রতিটি সারিতে কলাম তৈরি করা হয়েছে এবং <td> ট্যাগ দ্বারা টেবিলে হেডিং তৈরি করা হয়েছে।
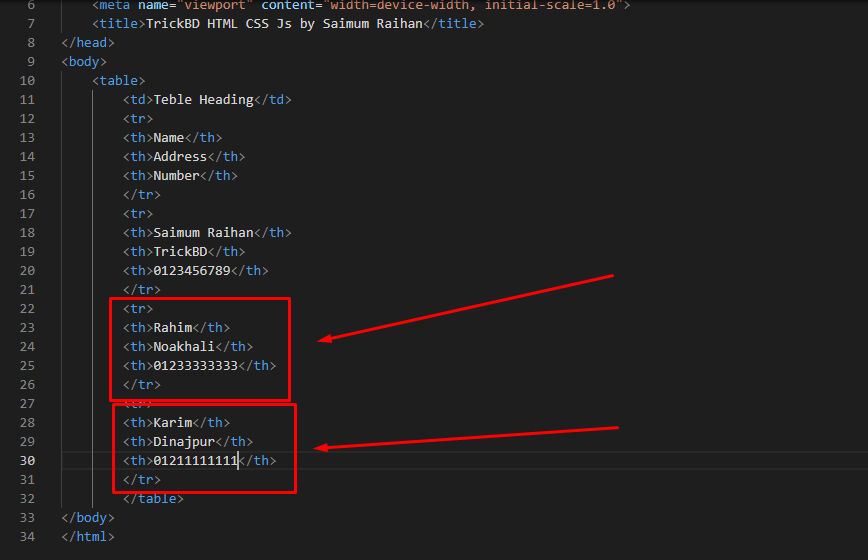
এবার যদি আমি পর্যায়ক্রমে পরবর্তী tr কোড এর ভিতরে আবার কিছু কন্টেন্ট লিখি তা প্রথম tr এর নিচে নিচে আসবে এবং তার কন্টেন্ট মনে হবে যেমনঃ
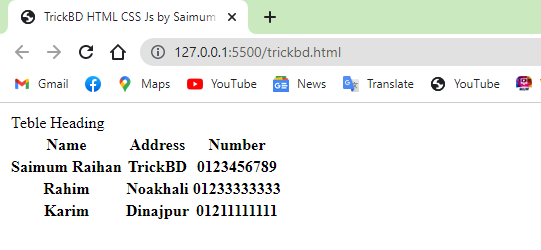
যদি এভাবে লিখি তাহলে রেজাল্ট হবে এমনঃ
ওকে , অনেক কিছুই তো শিখলাম , টেবিল ও বানালাম , কিন্তু টেবল টি দেখতে কেমন অসম্পূর্ন লাগছে না ?!
লাগা স্বাভাবিক কারন আমরা এখনো বর্ডার দেইনি ! এবং বর্ডার ছাড়া টেবিল অসম্পূর্নই ।
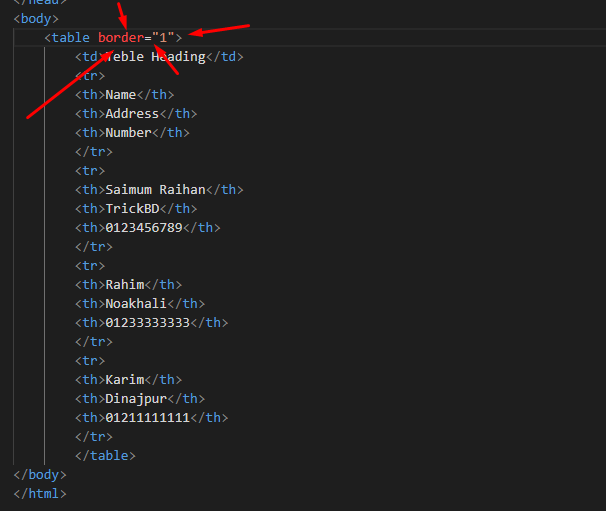
তো চলুন বর্ডার দেই । বর্ডার দেওয়ার জন্য শুধু একটি ছোট কাজ করতে হবে যা হলো , table ট্যাগ এর সাথে বর্ডার এর এট্রিবিউট যোগ করাঃ
এভাবে বর্ডার দিতে পারি । তবে আমরা চাইলে এই বর্ডার এর ভাল্যু বাড়াতে বা কমাতে পারি ।
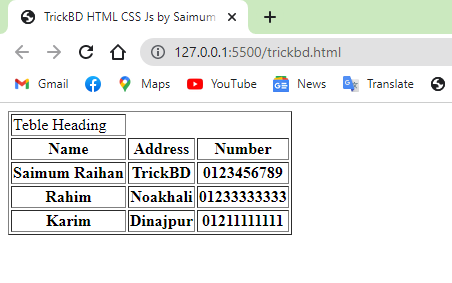
তো যাহোক এই বর্ডার দেওয়ার পর টেবলটির আউটপুট হবে এমনঃ
আরোও অনেক ভাবে টেবিল বানানো যায় যা আমরা আগামীতে ধাপে ধাপে আরও শিখবো । এবং কিছু মজাদার টিপস শিখবো যা আপনাদের প্রোগ্রামিং জার্নি কে করবে মজাদার ।
তো আজ এপর্যন্তই । দেখা হবে পরবর্তী ক্লাসে । আল্লাহ হাফেজ ।
কোনো সমস্যা হলে বা প্রতিনিয়ত আপডেটেড থাকতে টেলিগ্রাম গ্রুপে আসুনঃ
Web Journey With SR
[Warning: The complete course is written by Saimum Raihan. This course is fully copyrighted to TrickBD Official & Saimum Raihan. Please do not copy, otherwise legal action will attempt. Thank You]

![HTML দিয়ে টেবিল বানানো শিখুন – HTML , CSS & JavaScript – Full Web Development Written Course [Part 09]](https://trickbd.com/wp-content/uploads/2023/02/15/htmlcssjs-overview.png)







10 thoughts on "HTML দিয়ে টেবিল বানানো শিখুন – HTML , CSS & JavaScript – Full Web Development Written Course [Part 09]"