আমরা এই পোস্টে নতুন কিছু কোড লিখব এবং আগের কোড গুলোতে কিছু নতুন কোড। অনেকের কোড বুঝতে অসুবিধা হয়।
সরাসরি কোড গুলো এখান থেকে কপি করে নিন।
আমি নিচে আমার টেলিগ্রাম এড্রেস দিয়েছি এতে করে লাইভ সমাধান করে নিতে পারবেন। আমরা যেহেতু হাতে কলমে শিখছি তাই এখানে প্রি-বিল্ড কোনো কিছুই থাকবে না। শূন্য থেকে সব হবে। ইতিমধ্যে আমরা ৬ টি এপিসোড শেষ করেছি।
EPISODES:
ধাপ ৭: সিঙ্গেল পোস্ট পেজ ডিজাইন করন (Single Post Page)
ওয়ার্ডপ্রেসে সিঙ্গেল পোস্ট পেজ মানে হইলো এমন একটা পেজ, যেটাতে আপনের কোনো একটা পোস্টের বিস্তারিত তথ্য দেখানো হয়। এই পেজে আমরা পোস্টের টাইটেল, কন্টেন্ট, ক্যাটাগরি, ট্যাগ, কমেন্ট সেকশন আর রিলেটেড পোস্টও দেখাইতে পারি।
১. single.php ফাইল তৈরি করা
আপনের থিমের ফোল্ডারে single.php নামে নতুন একটা ফাইল বানান। এটা ওয়ার্ডপ্রেসের সিঙ্গেল পোস্ট পেজ লোড করার জন্য ডিফল্ট ফাইল।
২. সিঙ্গেল পোস্ট পেজের কোড যোগ করা
নিচের কোড আপনের single.php ফাইলে পেস্ট করেন:
<?php get_header(); ?> <!-- হেডার কল করতেছি -->
<div class="container">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<article class="single-post">
<h1 class="post-title"><?php the_title(); ?></h1>
<div class="post-meta">
<span>লেখক: <?php the_author(); ?></span> |
<span>তারিখ: <?php the_date(); ?></span> |
<span>ক্যাটাগরি: <?php the_category(', '); ?></span>
</div>
<div class="post-thumbnail">
<?php if (has_post_thumbnail()) {
the_post_thumbnail('large');
} ?>
</div>
<div class="post-content">
<?php the_content(); ?>
</div>
<div class="post-tags">
<strong>ট্যাগ:</strong> <?php the_tags('', ', ', ''); ?>
</div>
</article>
<!-- কমেন্ট সেকশন -->
<div class="comments-section">
<?php comments_template(); ?>
</div>
<?php endwhile; ?>
<?php else : ?>
<p>কোনো পোস্ট পাওয়া যায়নি!</p>
<?php endif; ?>
</div>
<?php get_footer(); ?> <!-- ফুটার কল করতেছি -->
৩. সিঙ্গেল পোস্ট পেজ স্টাইলিং (CSS)
style.css ফাইলে নিচের স্টাইল যোগ করেন: (আগের css এর পর পেস্ট করবেন)
.single-post {
background: #fff;
padding: 20px;
border: 1px solid #ddd;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
}
.post-title {
font-size: 32px;
color: #333;
margin-bottom: 10px;
}
.post-meta {
font-size: 14px;
color: #777;
margin-bottom: 15px;
}
.post-thumbnail img {
width: 100%;
height: auto;
margin-bottom: 15px;
border-radius: 5px;
}
.post-content {
font-size: 18px;
color: #444;
line-height: 1.8;
}
.post-tags {
margin-top: 20px;
font-size: 14px;
color: #555;
}
.comments-section {
margin-top: 30px;
padding-top: 20px;
border-top: 1px solid #ddd;
}
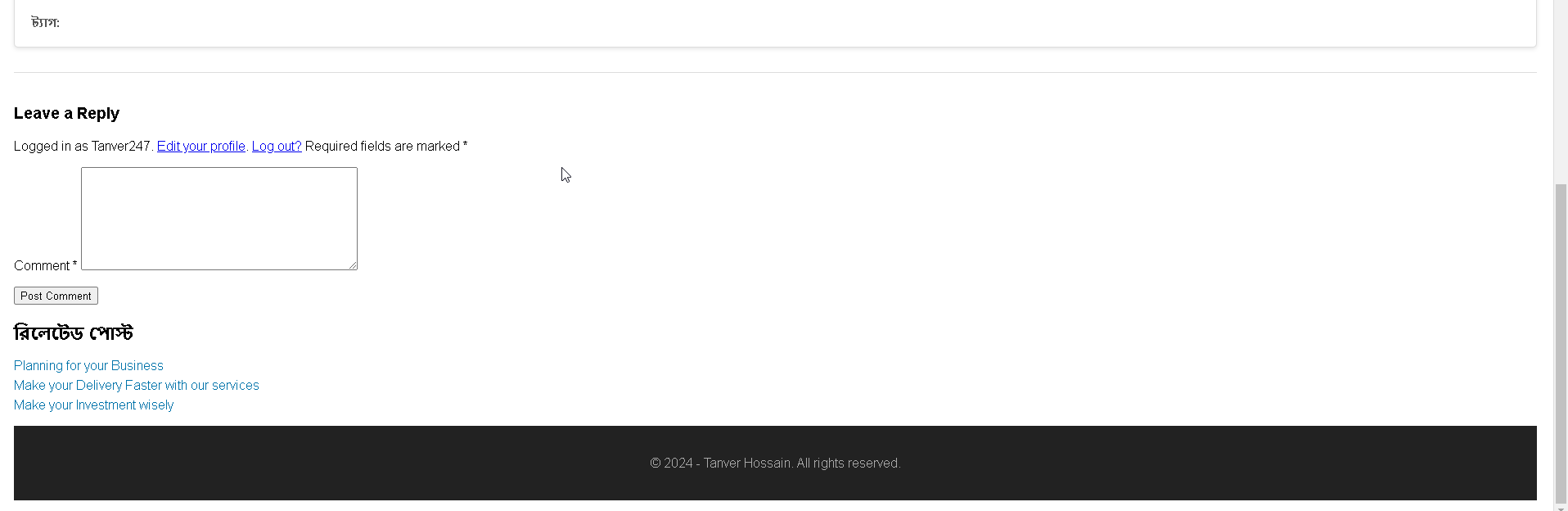
৪. কমেন্ট সেকশন চেক করা
ওয়ার্ডপ্রেসে কমেন্ট সেকশন কাজ করতে হলে comments_template(); ফাংশন ব্যবহার করতে হয়। ড্যাশবোর্ড > Settings > Discussion গিয়ে কমেন্ট অপশন গুলা ঠিকমতো সেটআপ করেন।
৫. রিলেটেড পোস্ট যোগ করা (Optional)
একই ক্যাটাগরির রিলেটেড পোস্ট দেখানোর জন্য নিচের কোড single.php ফাইলে যোগ করেন:
<div class="related-posts">
<h3>রিলেটেড পোস্ট</h3>
<ul>
<?php
$categories = get_the_category();
$category_ids = array();
foreach ($categories as $category) {
$category_ids[] = $category->term_id;
}
$query = new WP_Query(array(
'category__in' => $category_ids,
'posts_per_page' => 3,
'post__not_in' => array(get_the_ID())
));
while ($query->have_posts()) : $query->the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
<?php endwhile; wp_reset_postdata(); ?>
</ul>
</div>
CSS দিয়ে রিলেটেড পোস্টগুলারে সুন্দর করতেও পারেন:
.related-posts h3 {
font-size: 20px;
margin-bottom: 10px;
}
.related-posts ul {
list-style: none;
padding: 0;
}
.related-posts li {
margin-bottom: 5px;
}
.related-posts a {
text-decoration: none;
color: #0073aa;
}
.related-posts a:hover {
color: #005177;
}
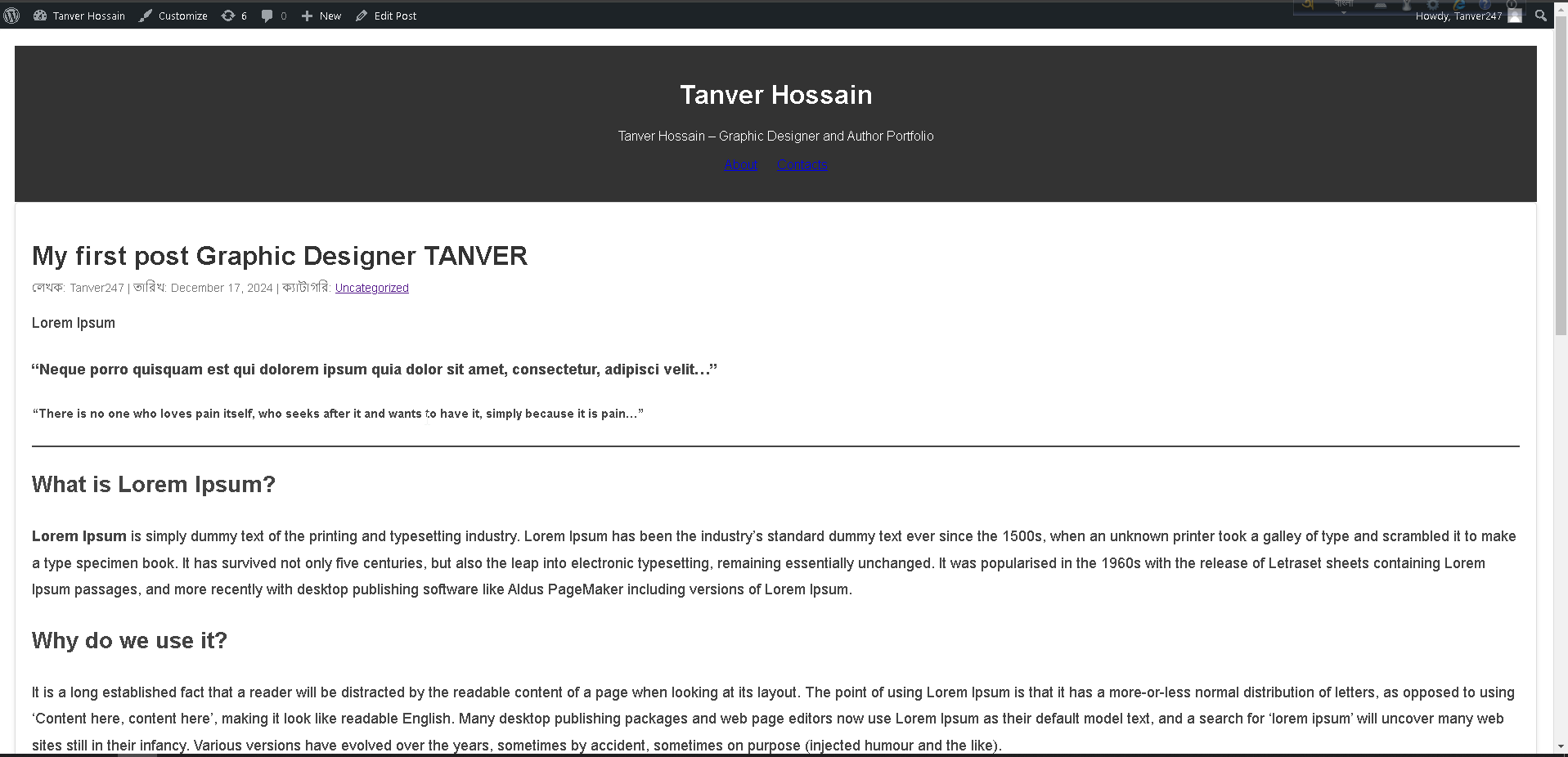
৬. সিঙ্গেল পোস্ট চেক করা
১. ওয়ার্ডপ্রেস ড্যাশবোর্ডে যান।
২. কোনো একটা পোস্ট ওপেন করেন।
৩. দেখবেন সিঙ্গেল পোস্ট পেজে টাইটেল, কন্টেন্ট, ক্যাটাগরি, ট্যাগস আর রিলেটেড পোস্ট সুন্দরভাবে দেখাইতেছে।
কাজের ফলাফল
আপনের থিমের সিঙ্গেল পোস্ট পেজটা এখন অনেক সুন্দর আর ক্লিন। রিলেটেড পোস্ট আর কমেন্ট অপশন যোগ হওয়াতে ইউজার এক্সপেরিয়েন্সও অনেক ভালো হইবে।
এপিসোড-০৭ শেষ করছি এবং আপনাদের এক একটি কমেন্ট গুরুত্বপূর্ণ ভূমিকা রাখবে।
আপনাদের মতামত আমি কামনা করছি।
সবাই ভালো থাকবেন সুস্থ থাকবেন।
যেকোন সমস্যা বা কোড না বুঝলেঃ





One thought on "WordPress Theme Development – Zero to Hero : Episode 07"