WhatsApp QR Code Generator Tool For Blogger

আমরা যারা ব্লগিং করি তারা বিভিন্ন টুল ইউজ করে থাকি।টুলসগুলো আমাদের ব্লগিং করার জন্য অনেক দরকারি।যেমন : প্রাইভেসি পলিসি জেনারেটর, টার্মস এবং কন্ডিশন জেনারেটর, ডিসক্লেইমার জেনারেটর ইত্যাদি।এই টুলগুলো ব্যবহার করে আমরা কিছু কাজ সহজেই করতে পারি।

ওয়ার্ডপ্রেস এর জন্য অনেক ধরনের টুলস রয়েছে।কিন্তু ব্লগার এর জন্য তেমন বেশি টুলস নেই যেগুলো আমরা আমাদের ব্লগার ব্লগে ব্যবহার করতে পারি।ব্লগার এ html,css,javascript ইউজ করে বানানো কিছু দরকারী টুলস আমি ইতোমধ্যে শেয়ার করেছি।নিচে কিছু পোস্ট এর লিংক দিলাম।
আমার শেয়ার করা আগের টুলস গুলো :
- Age Calculator Script for Blogger
- How to add Internet Speed Meter in Blogger
- Youtube Video Downloader Script For Blogger
- Google Drive Direct Download Link Generator For Blogger
- Create Logo Maker Website in Blogger
- How to create Disclaimer Generator Tool for Blogger
- How to create stylish text generator website in blogger
- YouTube Video Thumbnail Downloader
আপনার প্রয়োজনীয় টুলস ব্লগারের ব্যবহার করতে উপরে দেয়া লিংক থেকে পোস্টগুলো দেখতে পারেন।
এখন আমি দেখাবো কিভাবে আপনার ব্লগার সাইটে Whatsapp QR Code Generator Tool বানাবেন এবং সেটি ব্যবহার করে QR Code জেনারেট করবেন হোয়াটসঅ্যাপ এর জন্য।
Whatsapp QR Code সমন্ধে সম্ভবত আপনার ধারণা রয়েছে।আপনার QR Code এর মাধ্যমে যে কেউ আপনাকে সহজেই মেসেজ করতে পারবে বা কল করতে পারবে।
আজকে যে টুলটি শেয়ার করবো,সেটি দিয়ে আপনারা আপনাদের Whatsapp এর জন্য QR Code জেনারেট করে শেয়ার করতে পারেন।আপনি চাইলে টেক্সট মেসেজ include করে দিতে পারেন উক্ত QR Code এ।
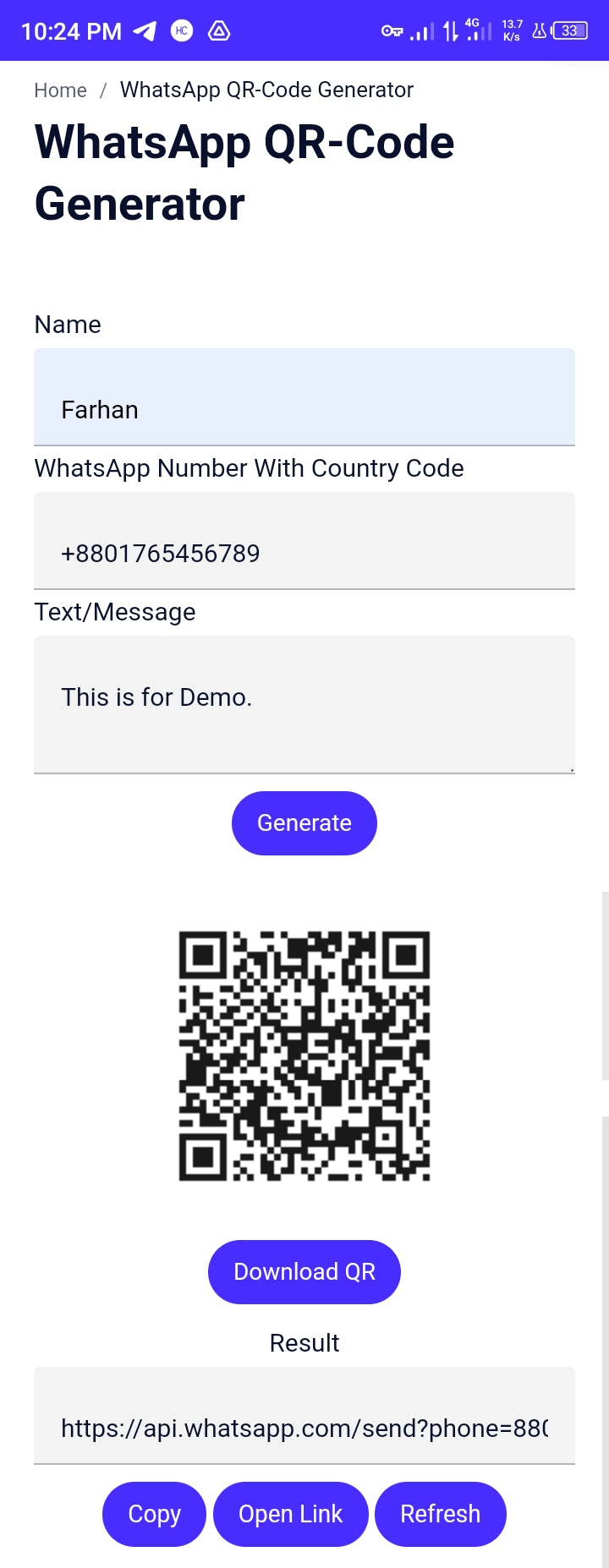
নিচে থেকে ডেমো দেখে নিন এই স্ক্রিপ্টটির।যদি ভালো লাগে তবে স্ক্রিপ্টটি ডাউনলোড করে নিন নিচে দেয়া ডাউনলোড লিংক থেকে।
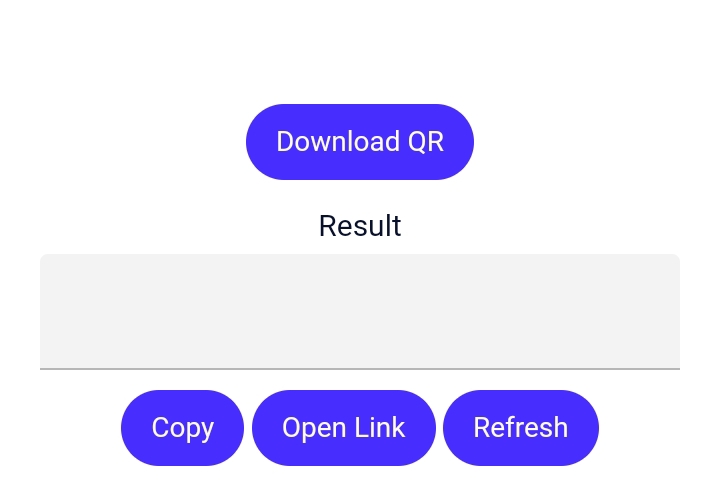
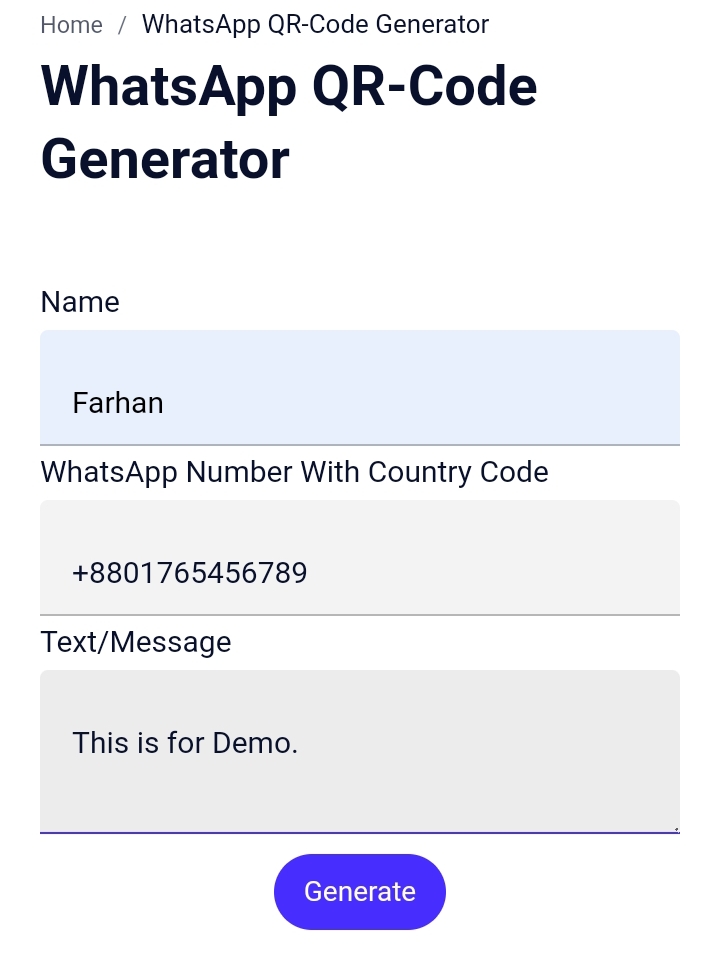
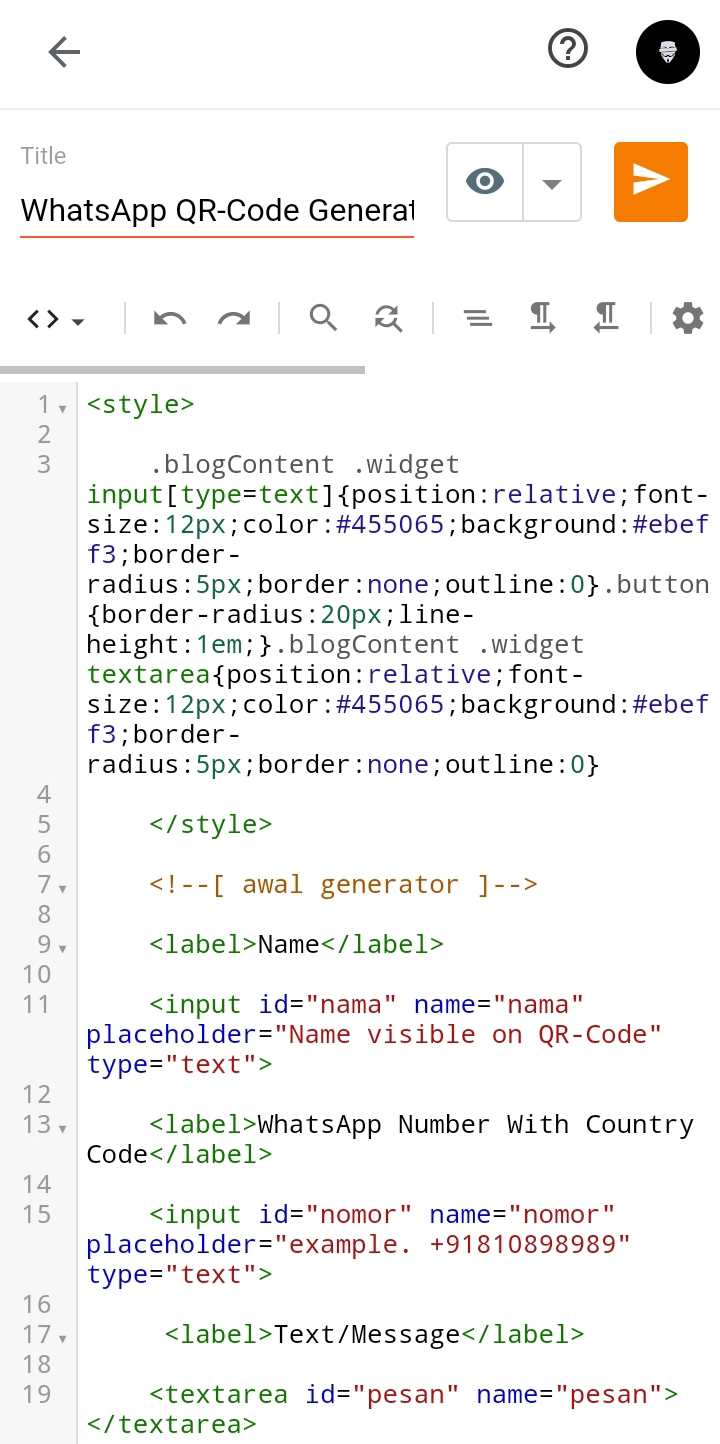
স্ক্রিপ্টটির কিছু স্ক্রীনশট নিচে দিলাম :


এখন QR Code জেনারেট করার জন্য আমি আমার নাম দিলাম,নাম্বার দিলাম,এবং টেক্সট মেসেজ দিলাম তারপর জেনারেট এ ক্লিক করলে QR Code জেনারেট হয়ে যাবে।

দেখুন QR Code জেনারেট হয়ে গেছে।আপনি এখন এটি ডাউনলোড করে যাকে ইচ্ছা শেয়ার করতে পারেন।তাহলে তারা সহজেই আপনাকে এই Qr Code দিয়ে আপনাকে টেক্সট দিতে পারবে।

এখন নিচের স্টেপগুলো ফলো করুন ইউটিউব ভিডিও থাম্বনেইল ডাউনলোডার স্ক্রিপ্ট আপনার ব্লগার সাইটে ইনস্টল করার জন্য।
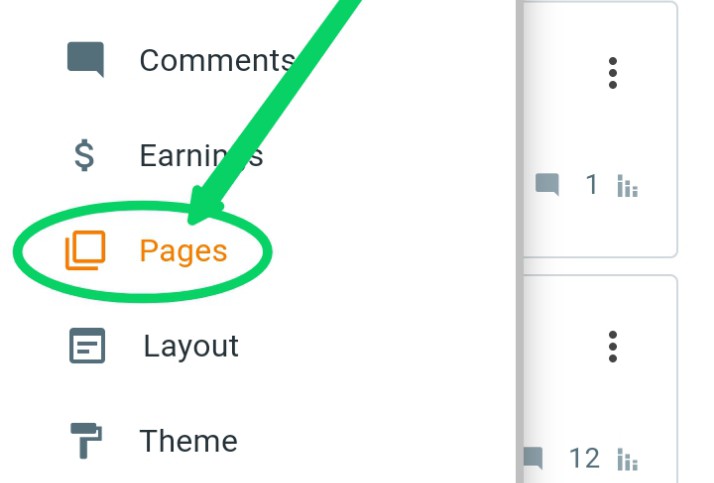
Step 1 : প্রথমে যাবেন Blogger এ।তারপর যাবেন Pages এ।

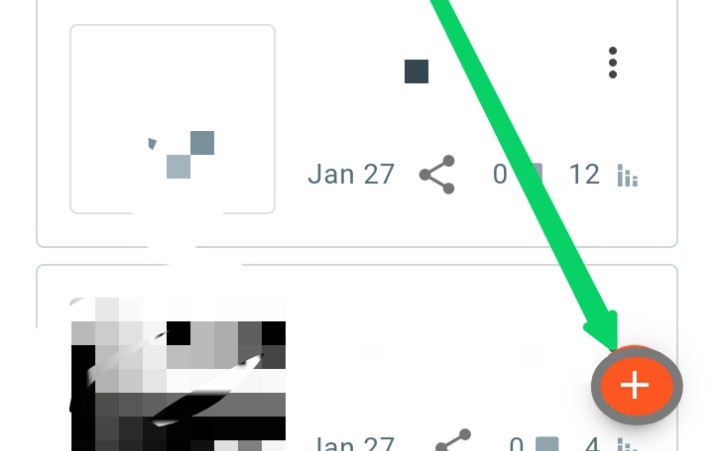
Step 2 :তারপর +(plus) আইকনে ক্লিক করবেন।

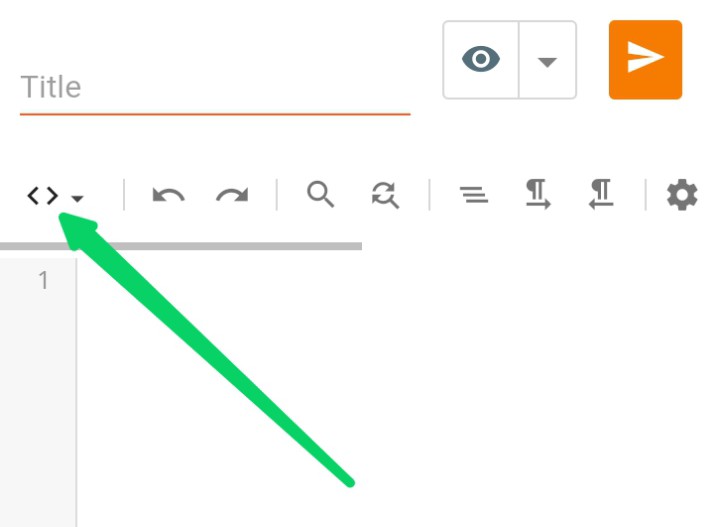
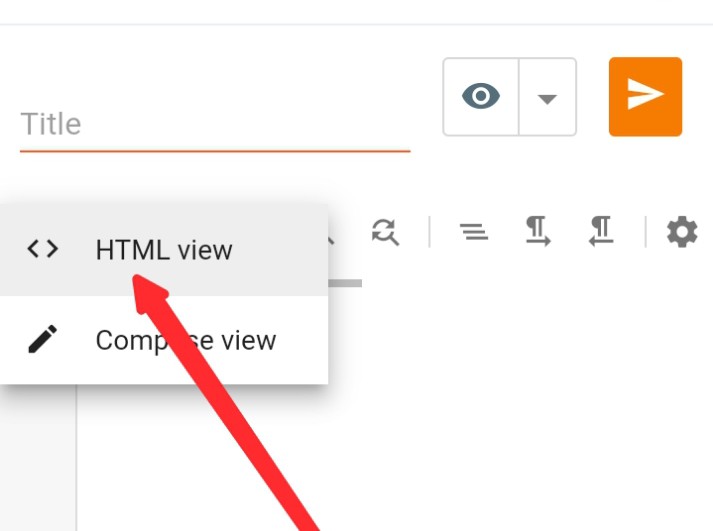
Step 3 :এখন এখানে ক্লিক করুন।

Step 4 :তারপর HTML VIEW অন করে দিন।

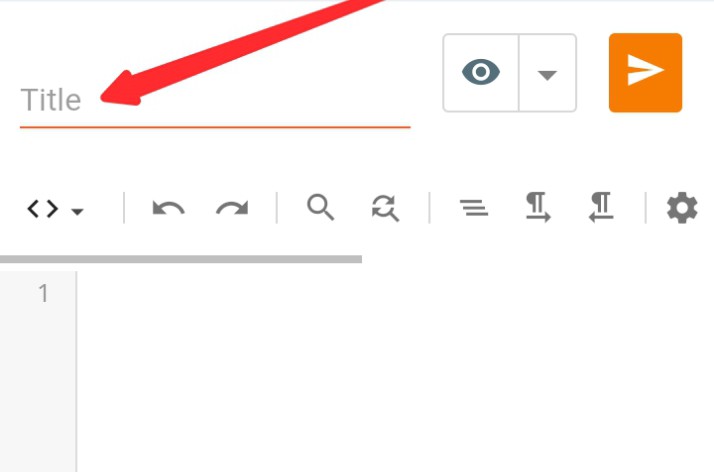
Step 5 :এখন ইচ্ছে মত একটি টাইটেল দিন।

তারপর আপনার ডাউনলোড করা কোডগুলো পেস্ট করে পেজ/পোস্টটি পাবলিশ করে দিন

আপনার পাবলিশ করা পেজ/পোস্টটি ভিজিট করে দেখুন আপনার ব্র্যান্ড নিউ QR CODE GENERATOR টুল রেডি।
আশা করি সবকিছু ঠিক ভাবে করতে পেরেছেন।তবু যদি কোনো সমস্যা হয় তবে কমেন্ট বক্সে জানাতে পারেন।

পোস্টটি ভালো লাগলে একটি লাইক দিবেন।যদি উপকারে আসে তবে আমার লেখা গুলো সার্থক।
লেটেস্ট ব্লগিং টিপস পেতে ভিজিট করুন : Blogpen



Keep it up