আজকে আলোচনা করবো div tag নিয়ে। আর এটাতে html পর্ব শেষ করে দিবো।
div ট্যাগ html ও ওয়েব এর important tag একটি ট্যাগ। html এ বিভিন্ন section বা খন্ড তৈরী করা হয় এই div tag এর মাধ্যমে । যতগুলি div ততগুলি খন্ড। একটা div tag তার ভিতরে থাকা সব এলিমেন্টের জন্য container হিসেবে কাজ করে।
ওয়েবসাইট সাধারণত বিভিন্ন layout এর উপরে তৈরী হয়।
যেমনঃ
লেআউট বানানোর জন্য div tag এর প্রয়োজন পরবে। উপরের স্ক্রিনশটে যে দেখতে পাচ্ছেন ভাগগুলো এই সব গুলো ভাগ মানে একেক টি div tag.
আমরা ট্রিকবিডি সাইট থেকেই দেখি div এর ব্যবহার।
দেখুন আমার লাল মার্ক করা জায়গা গুলো একেকটি div দিয়ে ভাগ করা হয়েছে।
div tag এর সাধারনত default কোন আকার আকৃতি থাকে না। div দিয়ে কোড লেখার পর css দিয়ে সেটা প্রয়োজনীয় আকৃতি দেয়া হয়। css টিউটোরিয়ালে এসব আলোচনা হবে।
এখানে শুধু জেনে রাখুন div একটি অন্যান্য এ্ইচটিএমএল এলিমেন্টের মত একটা এলিমেন্ট । এটা block type tag।
div এ গ্লোবাল (যেমন id, class, style, dir etc) এবং ইভেন্ট এট্রিবিউট (যেমন onmouseover, dblclick etc) ব্যবহার করা যাবে।
div tag এর ব্যবহারঃ
প্রথমে আমরা div start tag নিবো ও পরে div end tag নিবো।
এই div এর ভেতর আমরা অন্যান্য এলিমেন্ট ট্যাগ ইত্যাদি ব্যবহার করতে পারবো।
——–আউটপুট——–
স্বাভাবিক ভাবে div tag দেখা যাবে না।
কিন্তু ব্যাকগ্রাউন্ডে এটা ঠিকই আছে। আমরা এটাকে কালার করলে দেখতে পাবো।
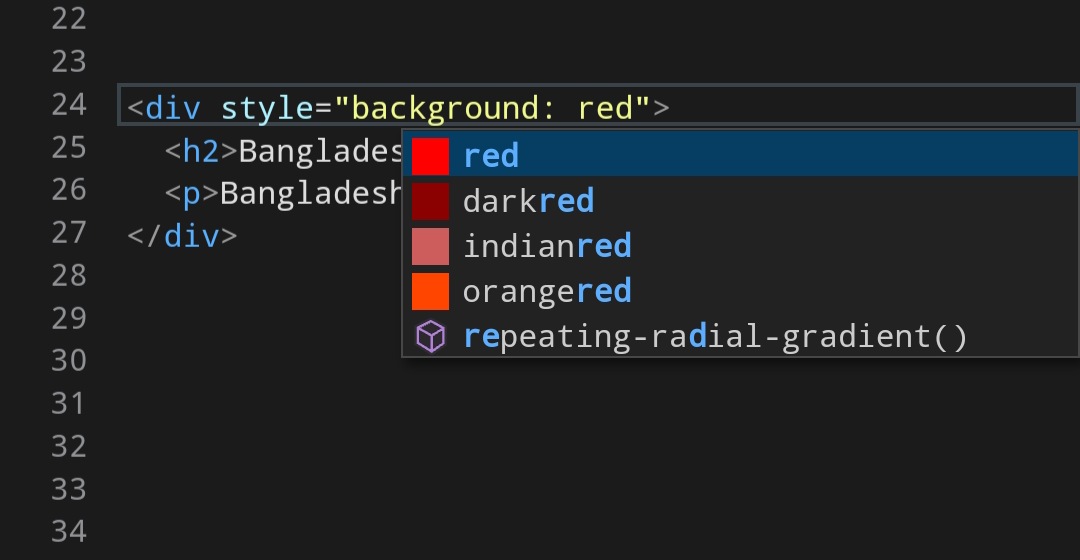
চলুন হালকা css এর মাধ্যমে কালার করি আর দেখি div কোথায়।
——–আউটপুট——–
div এর বেসিক ধারণা আশা করি দিতে পেরেছি।
css পর্বে আমরা div tag নিয়ে বিস্তারিত জানবো।
আর এটাই html এর শেষ পর্ব করেছি। html এর ১৩ টা পর্বে আমি গুরুত্বপূর্ণ ট্যাগ গুলো নিয়ে আলোচনা করেছি। আর বাকি যেসব কোড আছে এগুলো আপনারা গুগল থেকে দেখে নিবেন। আর html এর আরো পার্ট লাগলে আমাকে বলবেন।
তো আজ এই পর্যন্তই।