আজকে আলোচনা করবো Video Tag ও Audio Tag নিয়ে।
Tag গুলোর বিস্তারিত আলোচনাঃ
Video Tag এর ব্যবহারঃ
ওয়েবসাইটে ভিডিও প্রদর্শন করানোর জন্য video tag ব্যবহার করা হয়। অনেক সাইটেই আছে যেখানে গেলে দেখা যায় ভিডিও প্লে হয়। এমন আপনিও আপনার সাইটে ভিডিও দেখাতে পারবেন এই ট্যাগটির মাধ্যমে।
চলুন দেখি কিভাবে করবো।
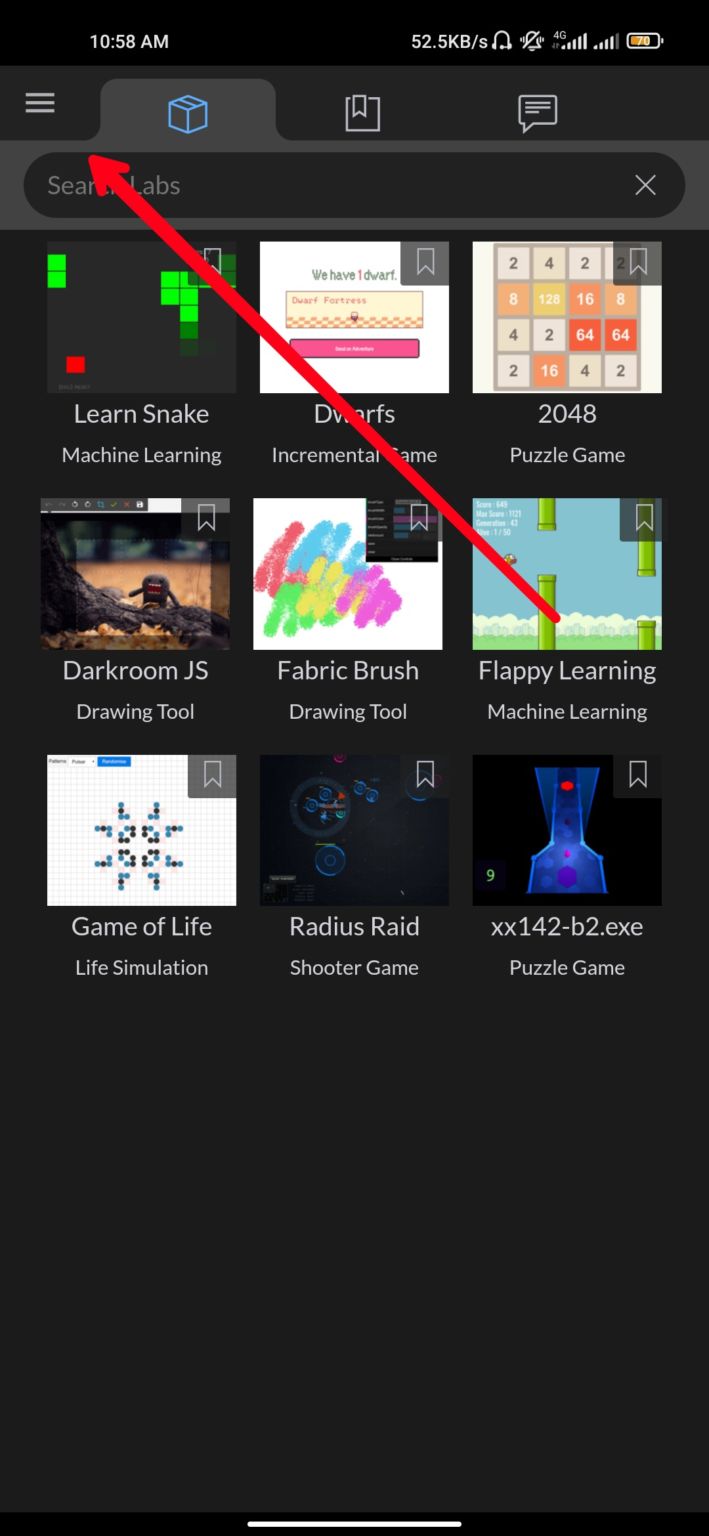
আজকের এই ভিডিও ট্যাগের ব্যবহার দেখবো spck editor এ তাই প্রথমে একটি প্রজেক্ট খুলতে হবে।
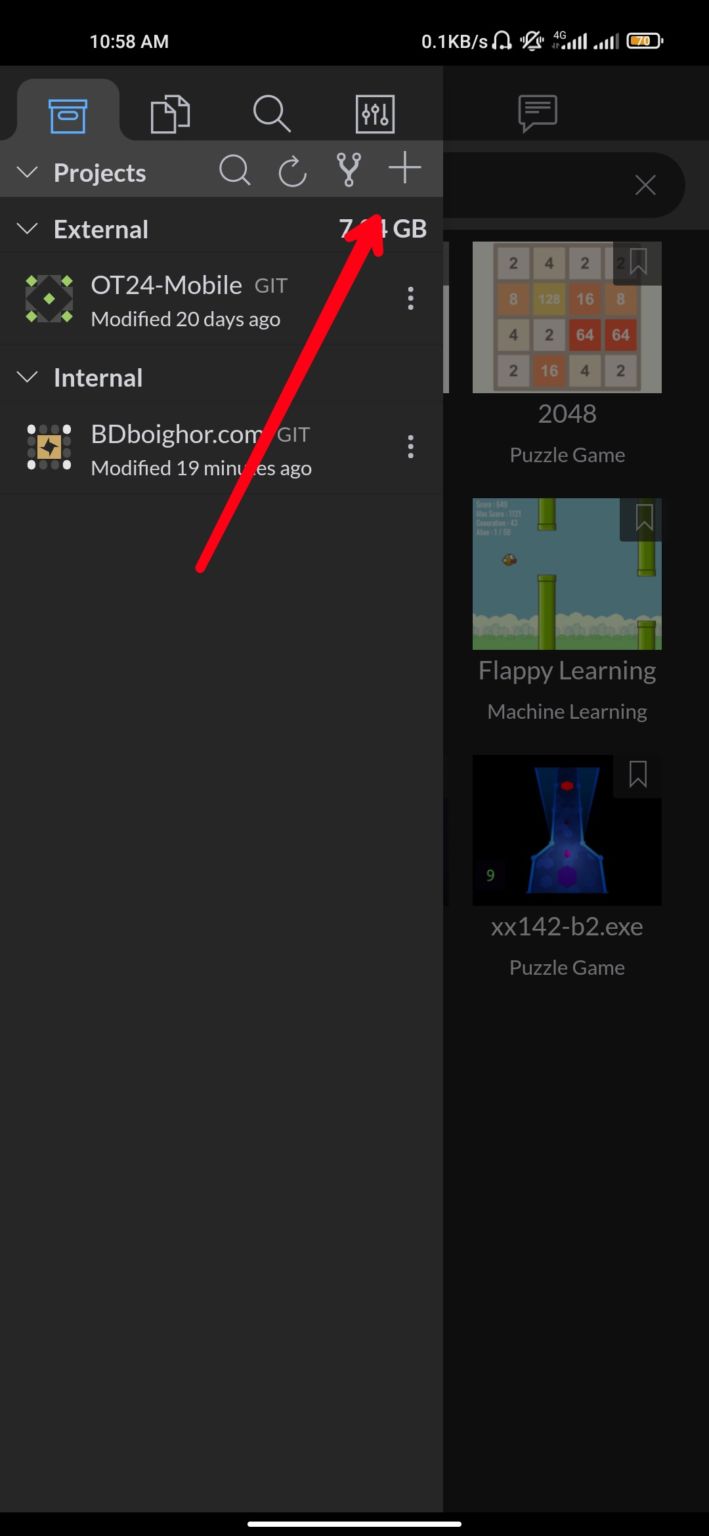
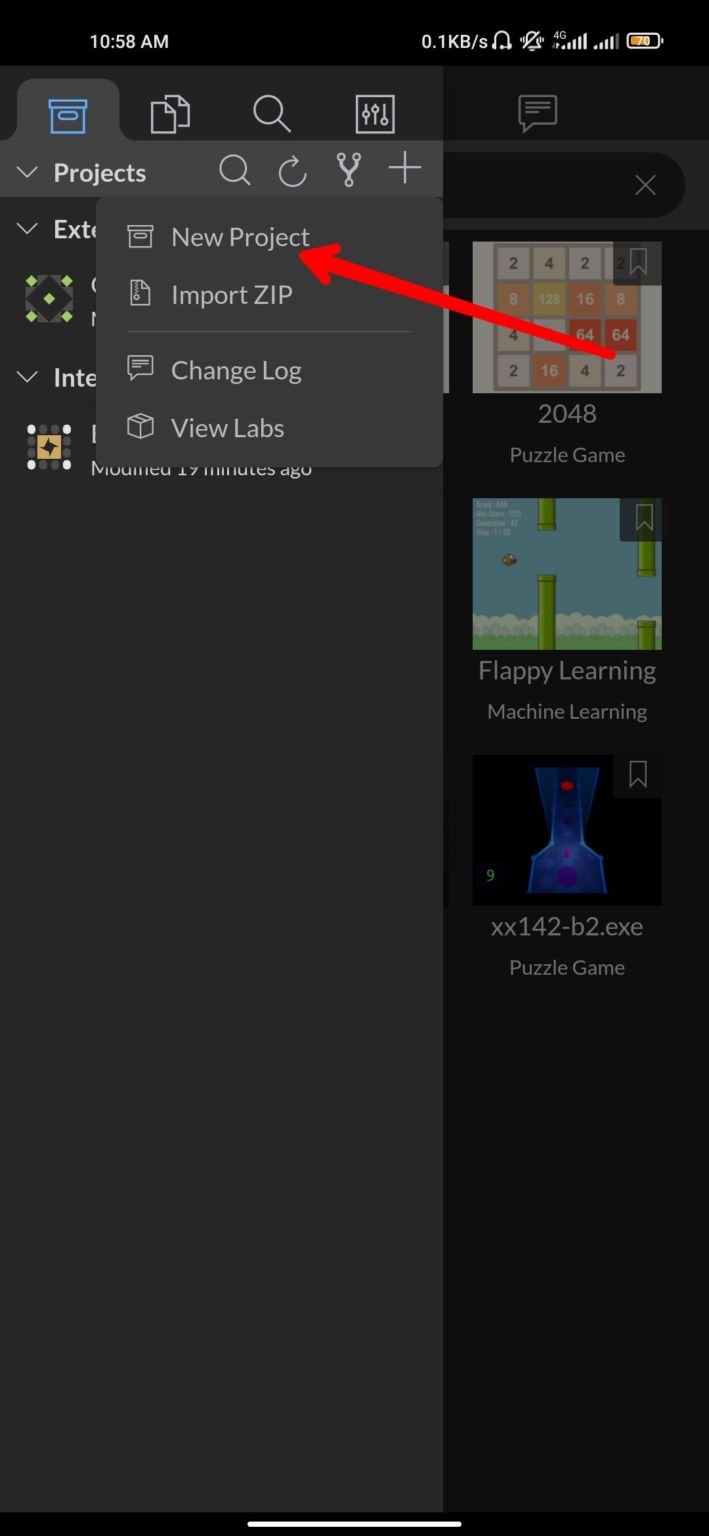
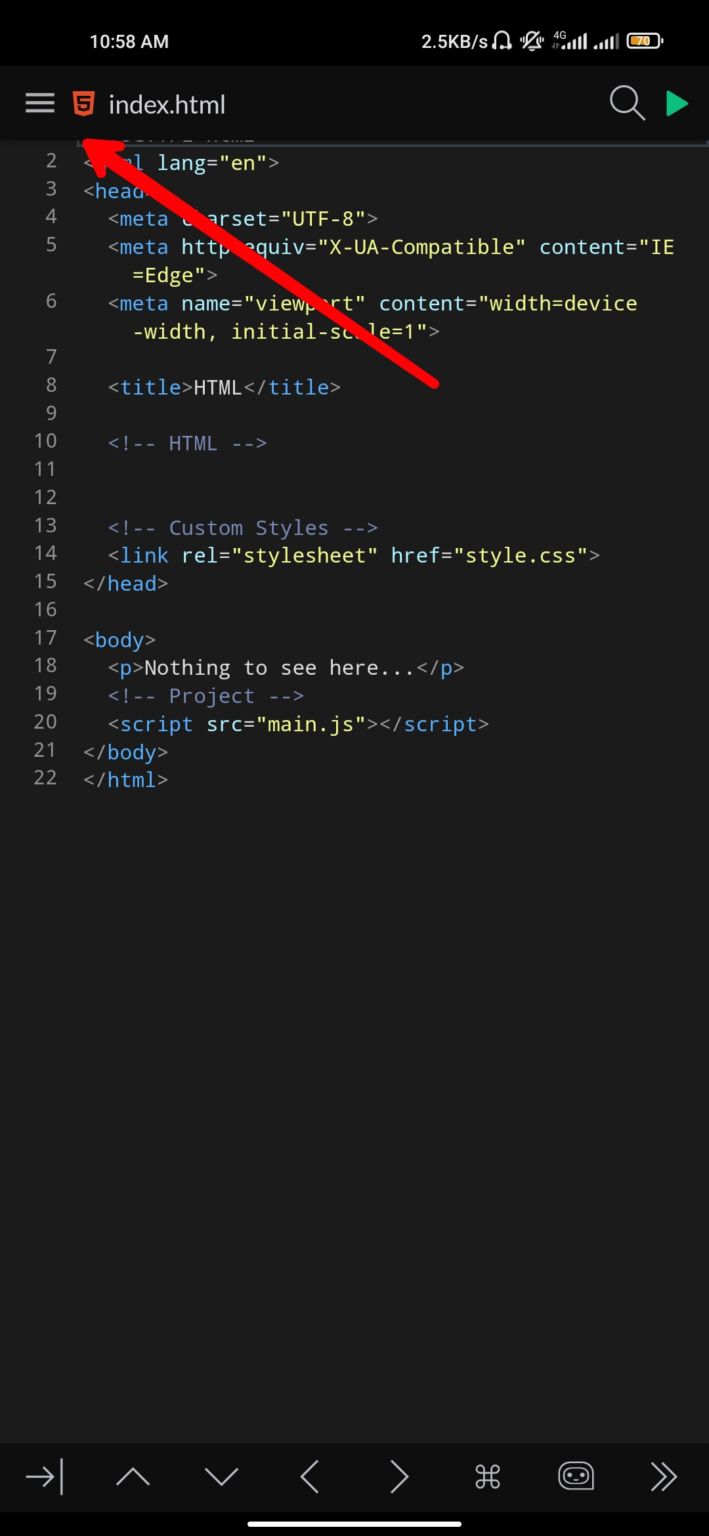
প্রজেক্ট খুলতে স্ক্রিনশট ফলো করি




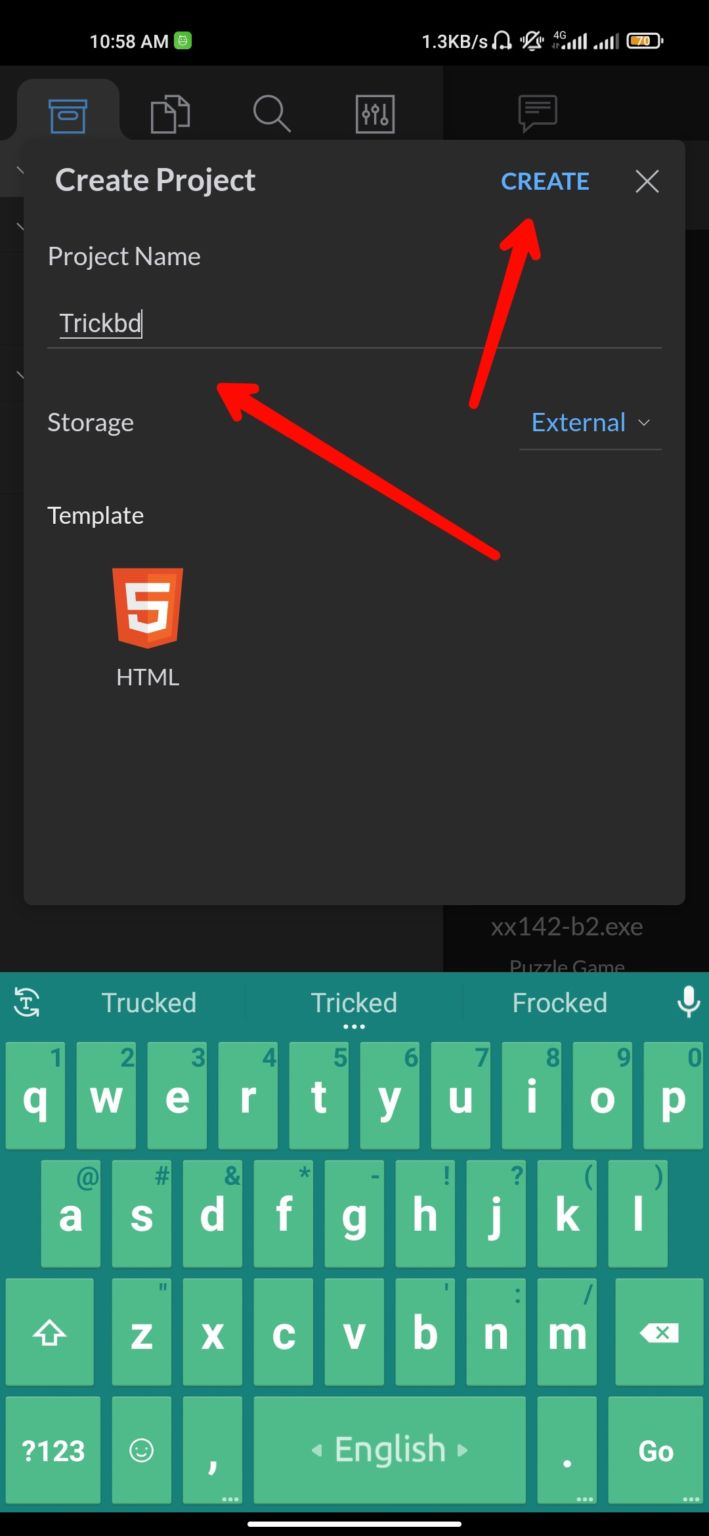
এখানে যেকোন নাম দিয়ে প্রজেক্ট ক্রিয়েট করুন।

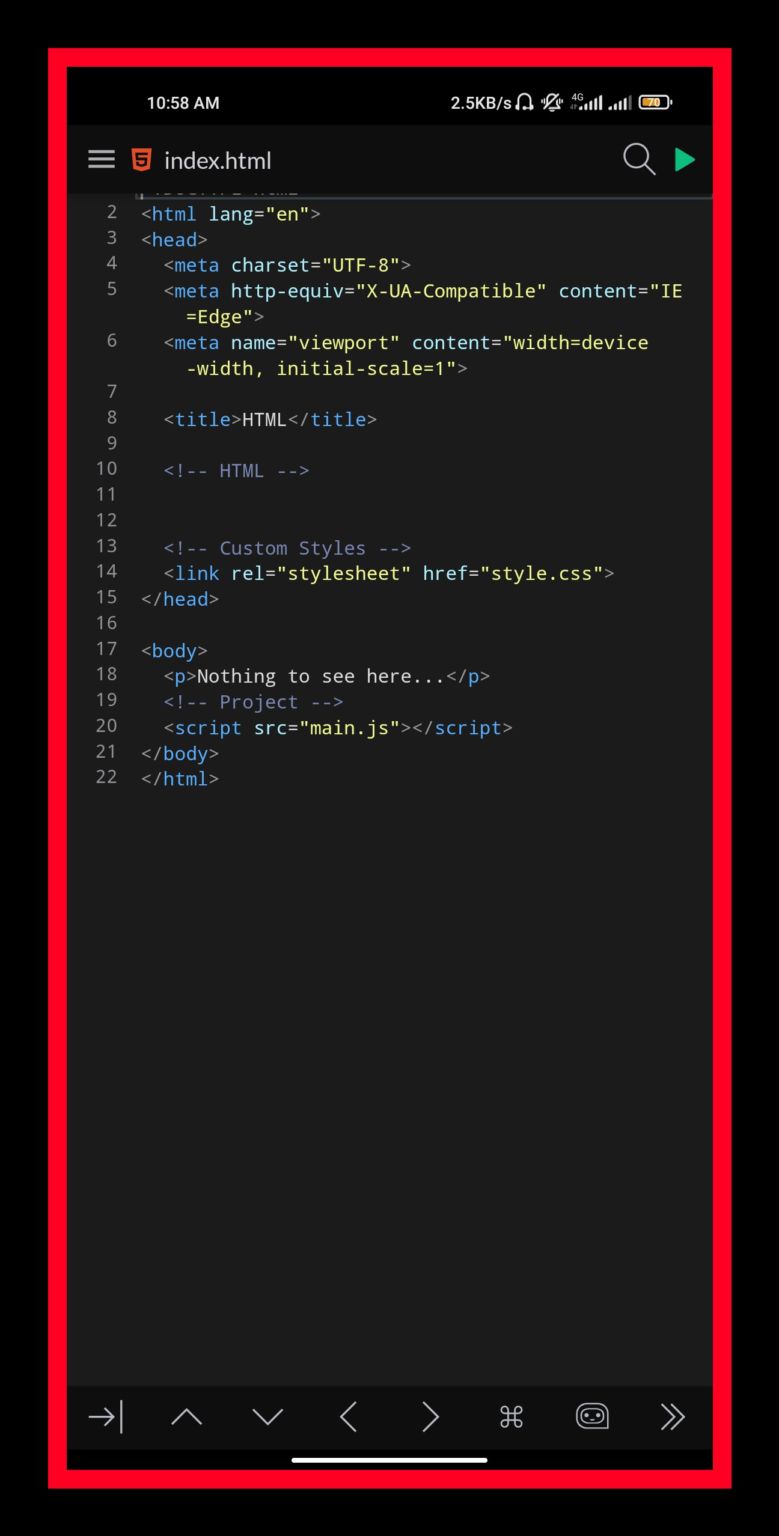
তারপর এমন একটা পেইজ শো হবে।


এখন আমরা এটাতে একটা ভিডিও আপলোড দিবো।
যাতে আউটপুটে প্রদর্শন করাতে পারি।
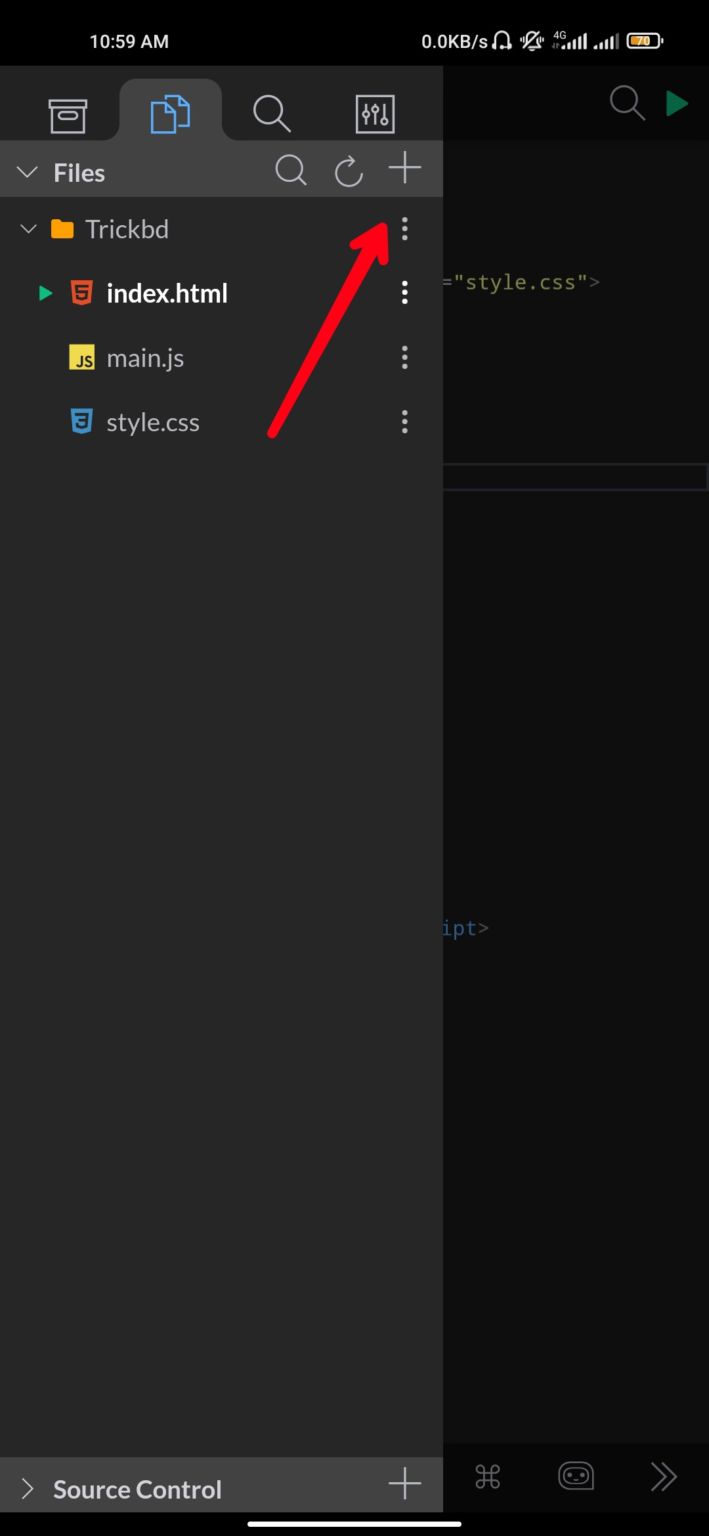
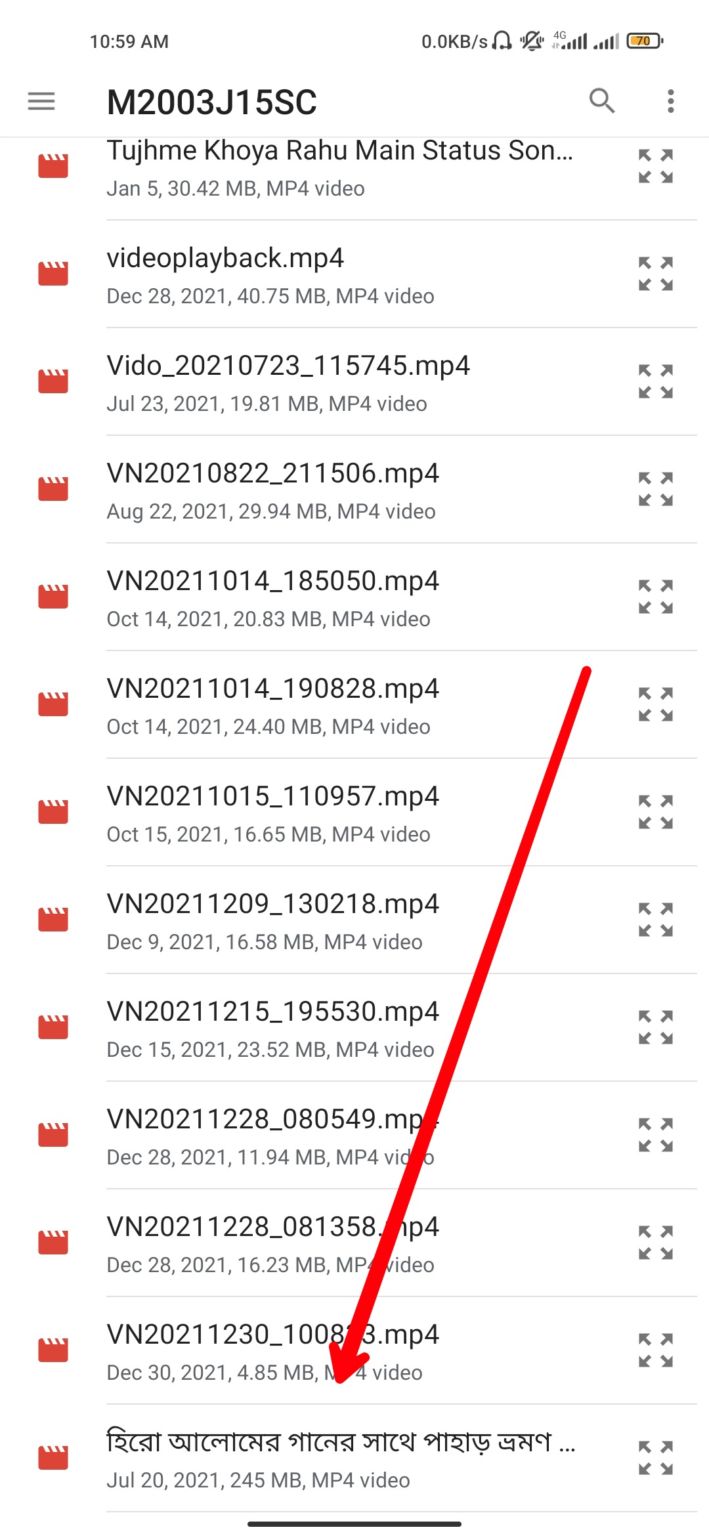
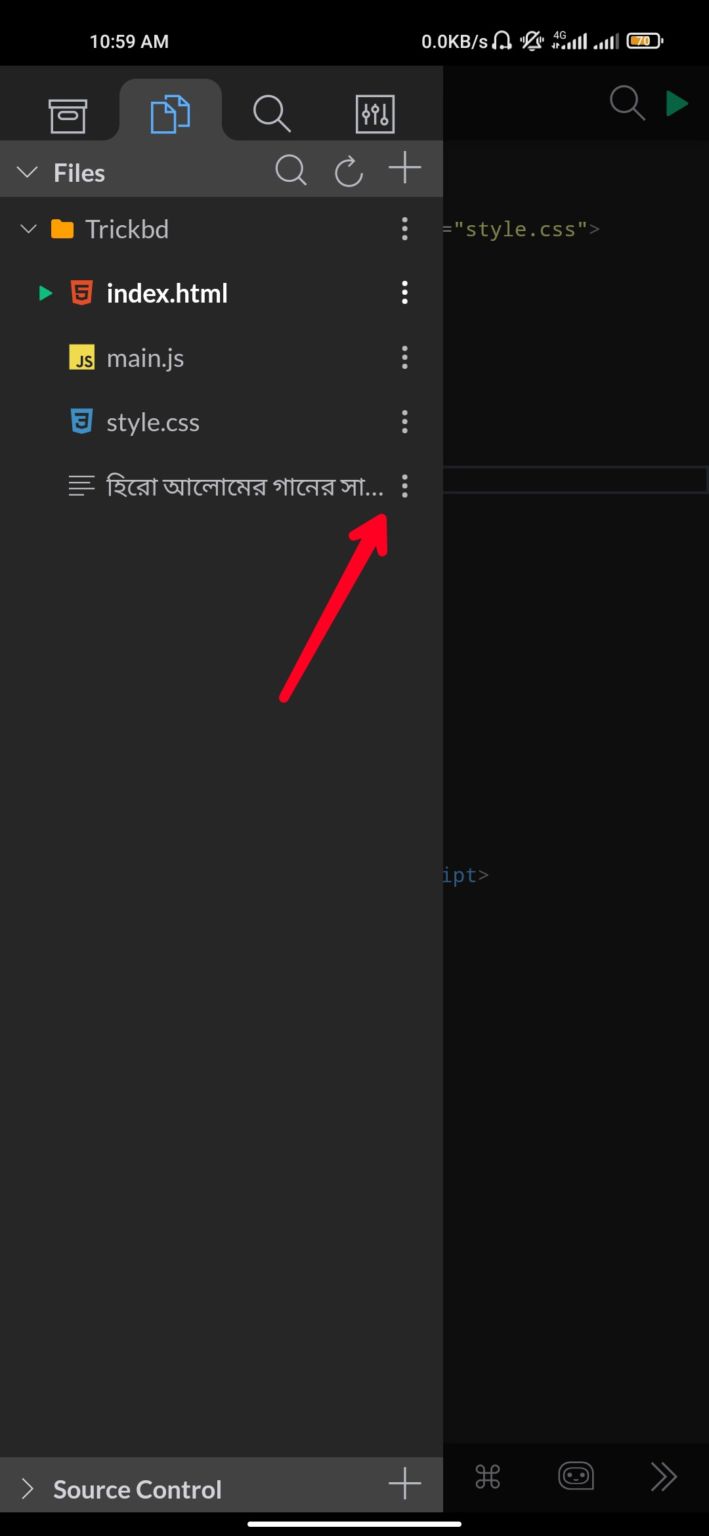
ভিডিও আপলোড করার জন্য নিচের স্ক্রিনশট ফলো করি।



যেকোন একটা mp4 format এ ফাইল সিলেক্ট,করি

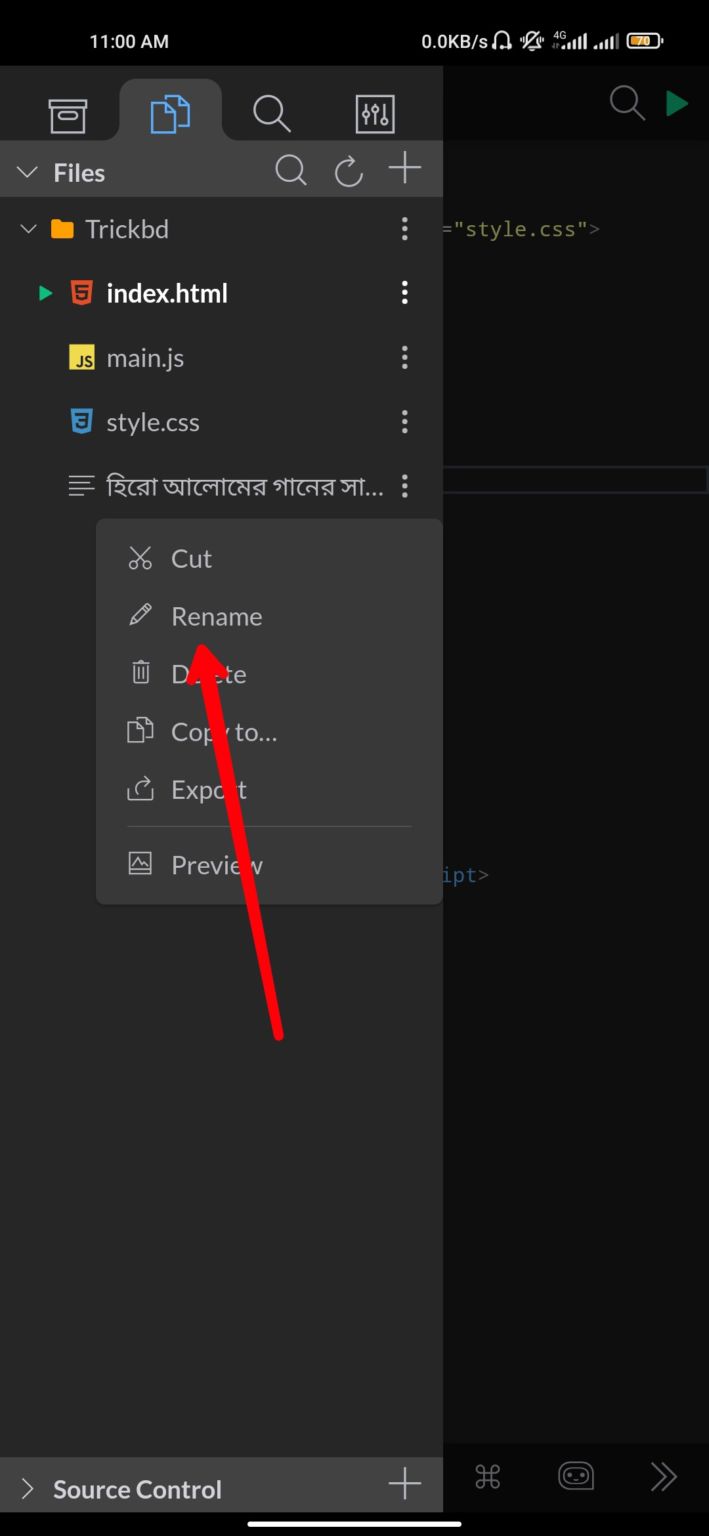
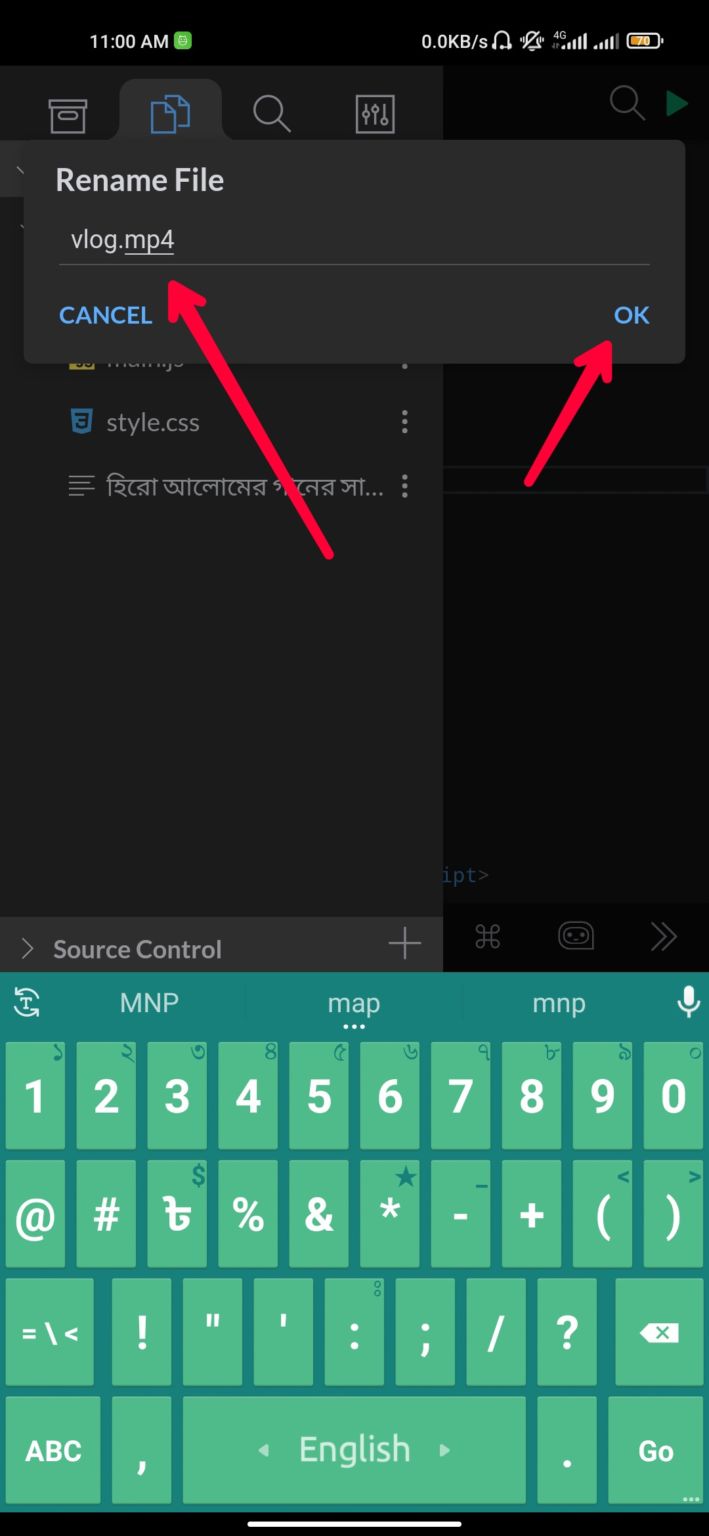
এখন এই ফাইল্টার নাম চেইঞ্জ করে নিবো যাতে লিংক করতে সহজ হয়



এখন আমরা ভিডিও আউটপুটে প্রদর্শন করাবো।
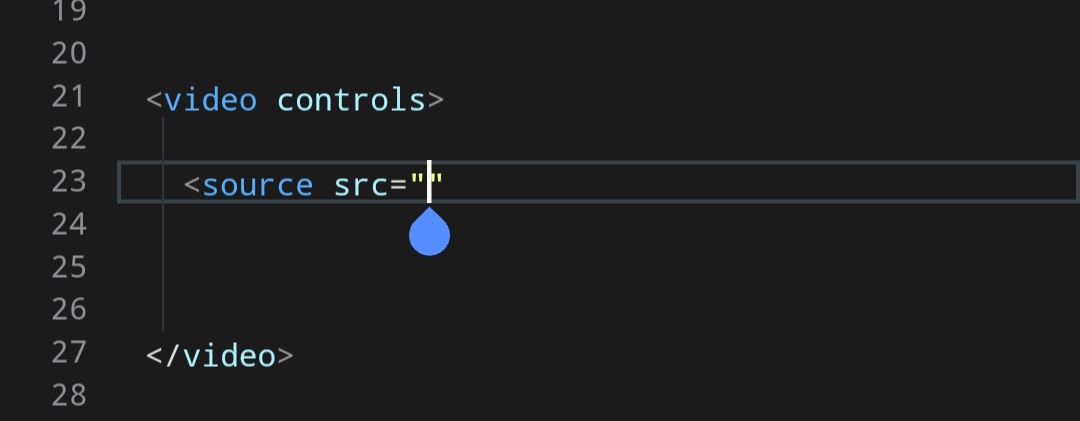
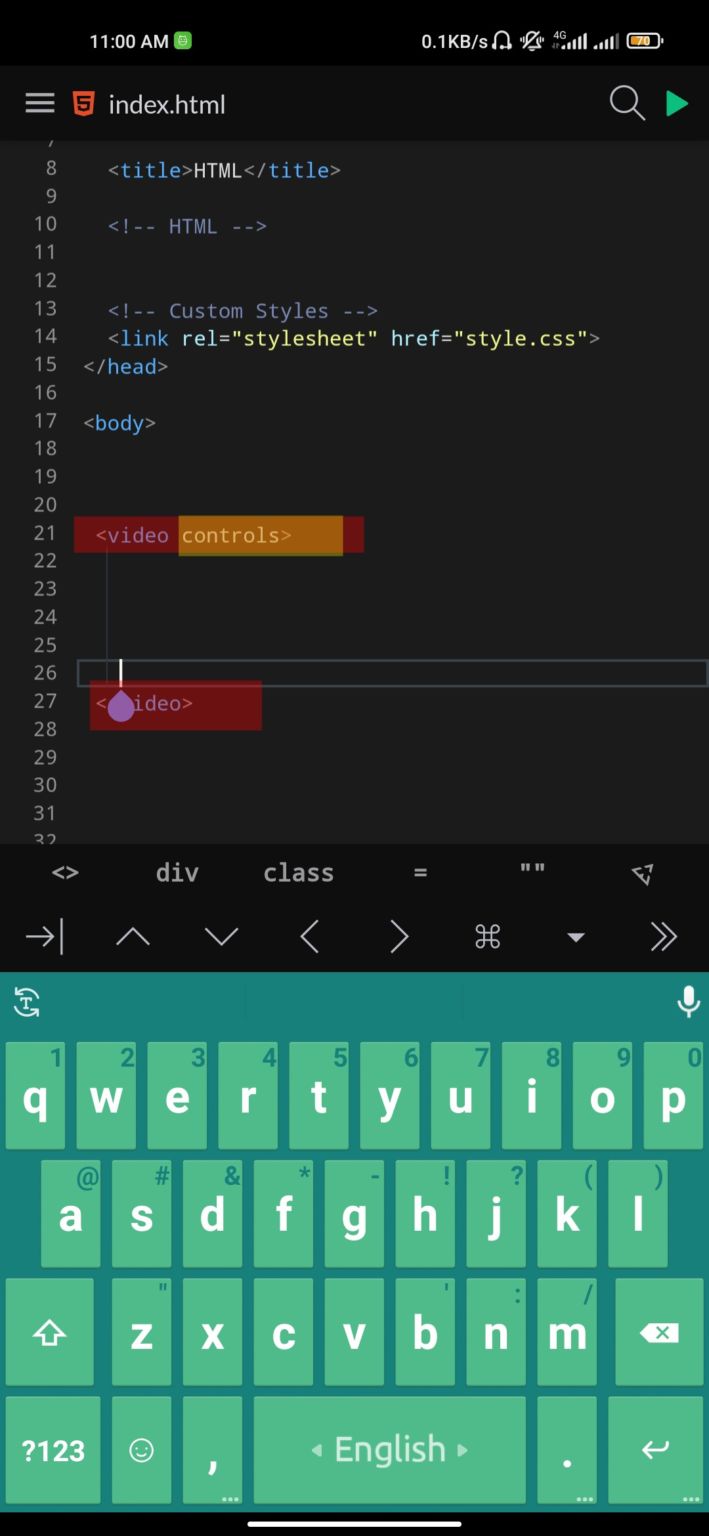
তাই প্রথমে আমরা video start tag নিবো ও তার ভেতর control লিখে দিবো তারপর video end tag
লেখবো।
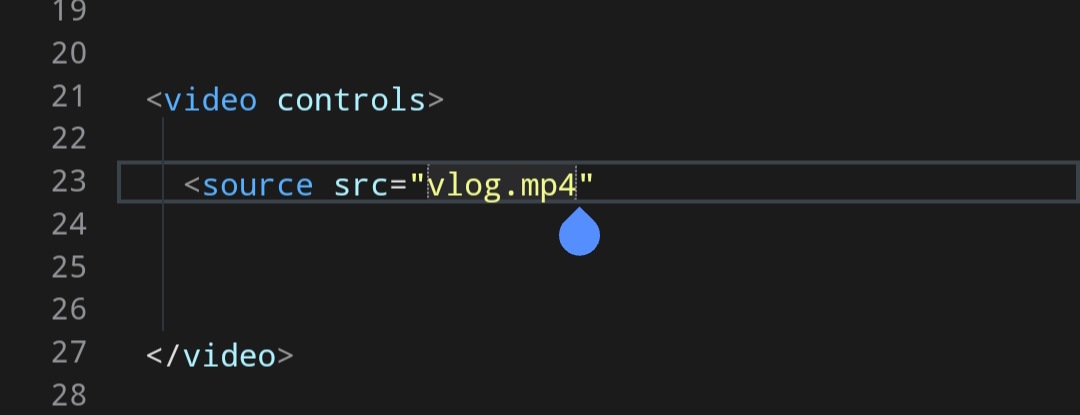
এখন আমাদের import করা ভিডিওটাকে শো করানোর জন্য আমাদের এই ভিডিও ট্যাগের ভেতর আরেকটি ট্যাগ নিতে হবে আর সেটি হল source ট্যাগ। source tag এর কোন end tag নেই তাই / চিহ্নের মাধ্যমেই শেষ করতে হবে।
এই source tag এর ভেতর একটি src attribute ও নিতে হবে যার value হবে ভিডিও লিংক।

এখানে আমরা import করা ভিডিও লিংক টা দিবো।


———-আউটপুট——–


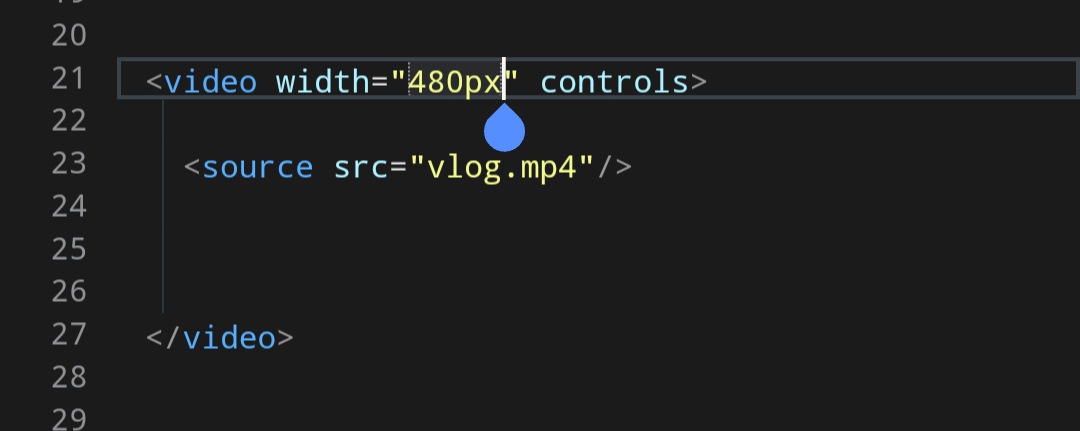
ভিডিও ট্যাগ এর আরেকটি attribute আছে
width – height

Audio Tag এর ব্যবহারঃ
ওয়েবসাইটে অডিও শুনানোর জন্য audio tag ব্যবহার করা হয়।
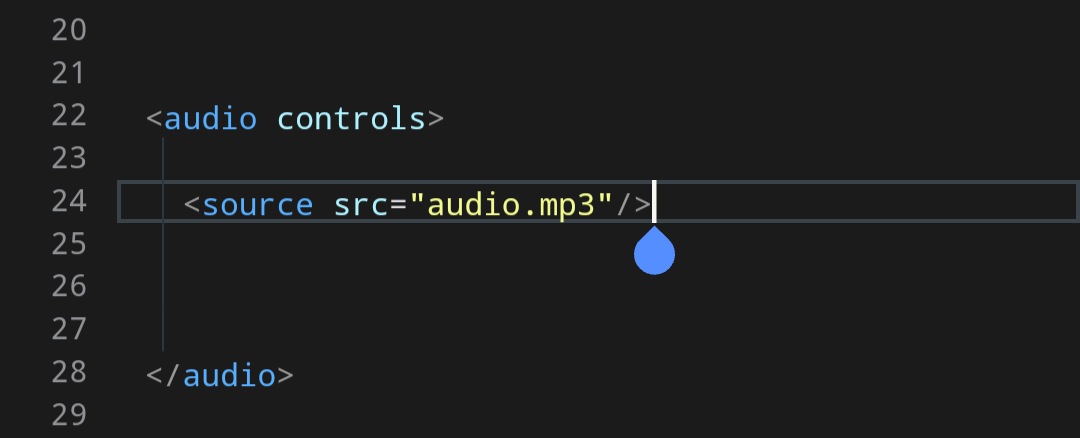
অডিও ট্যাগের ব্যবহার ভিডিও ট্যাগের মতই শুধু video এর জায়গায় audio লেখলেই হবে।

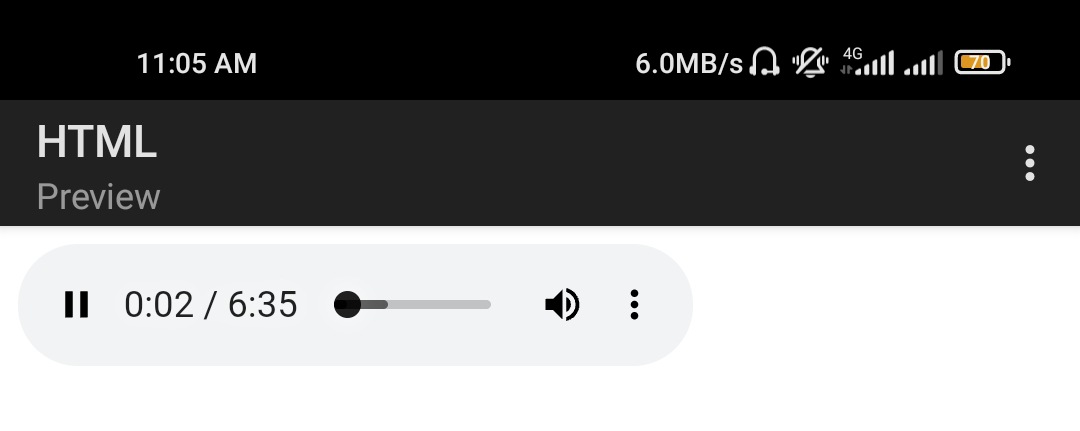
———আউটপুট——–

তো আজ এই পর্যন্তই।




5 thoughts on "মোবাইল দিয়ে ওয়েব ডিজাইন শিখি (HTML Part – 11)"