আজকে আলোচনা করবো ordered list / Unordered list Tag নিয়ে।
Tag গুলোর বিস্তারিত আলোচনাঃ
ordered/unordered Tag এর ব্যবহারঃ
কোন কিছু লিস্ট আকারে দেখানোর জন্য এই দুটি ট্যাগ ব্যবহার করা হয়। html এ দুই ভাবে লিস্ট করা যায়। একটি হল ordered list আর এটি ol Tag এর মাধ্যমে করা হয়। আরেকটি হল unordered list আর এটি ul Tag এর মাধ্যমে করা হয়। আর যা যা আমরা লিস্ট আকারে দেখাতে চাই তা এই দুটি ট্যাগের children – li ট্যাগের মাধমে রিপ্রেজেন্ট করে।
ol Tag এর ব্যবহার

আসুন দেখি কিভাবে এটা ব্যবহার করবো।
আমরা code editor এ যাই।
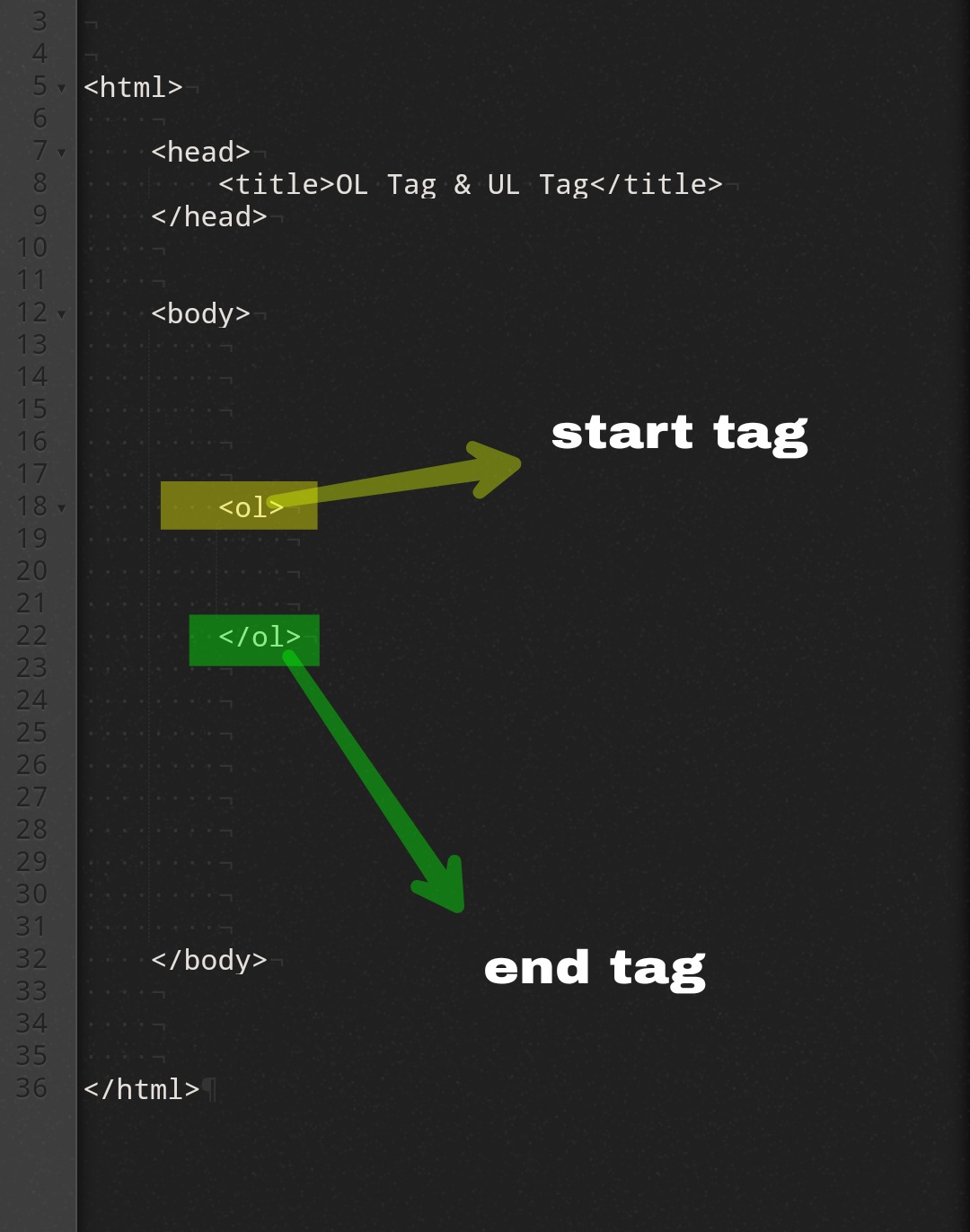
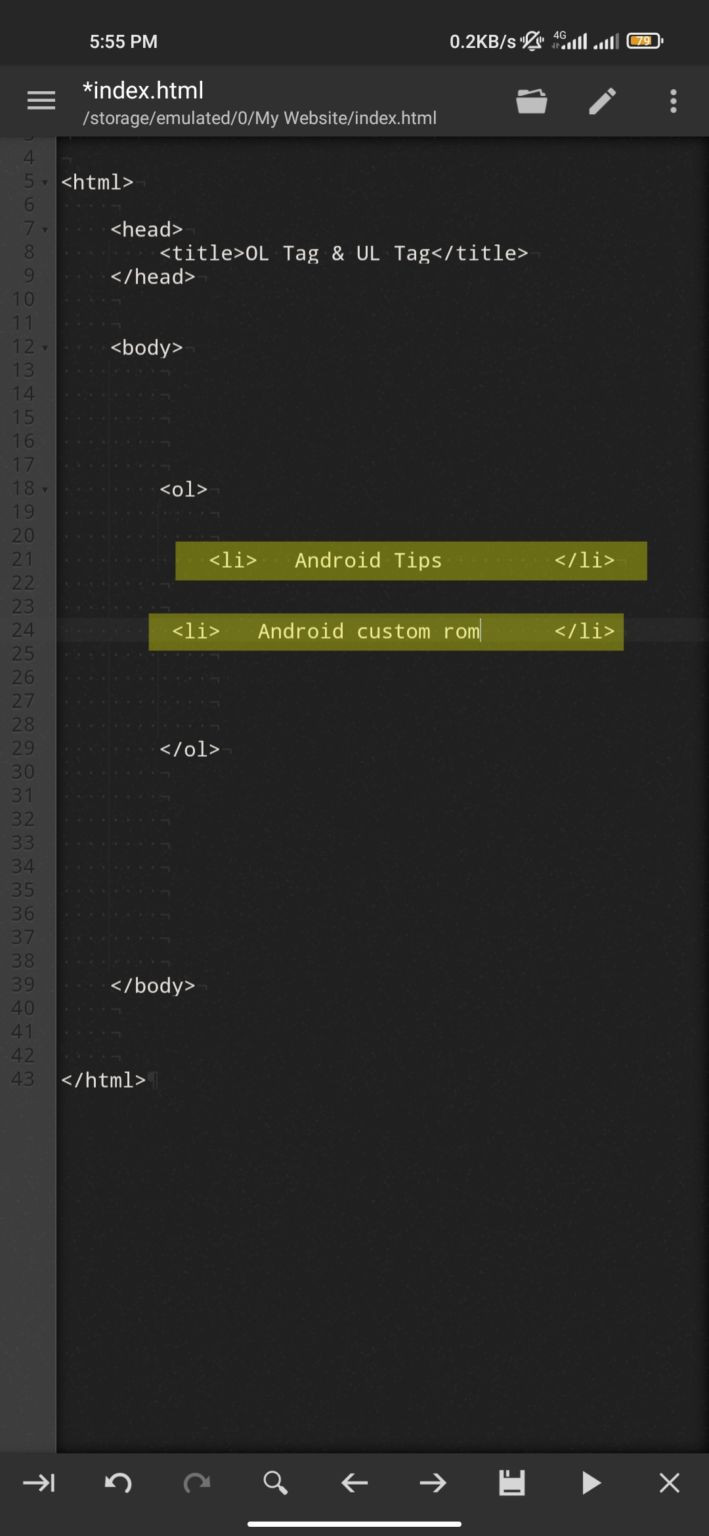
প্রথমে আমরা ol start tag ও end tag নিবো।

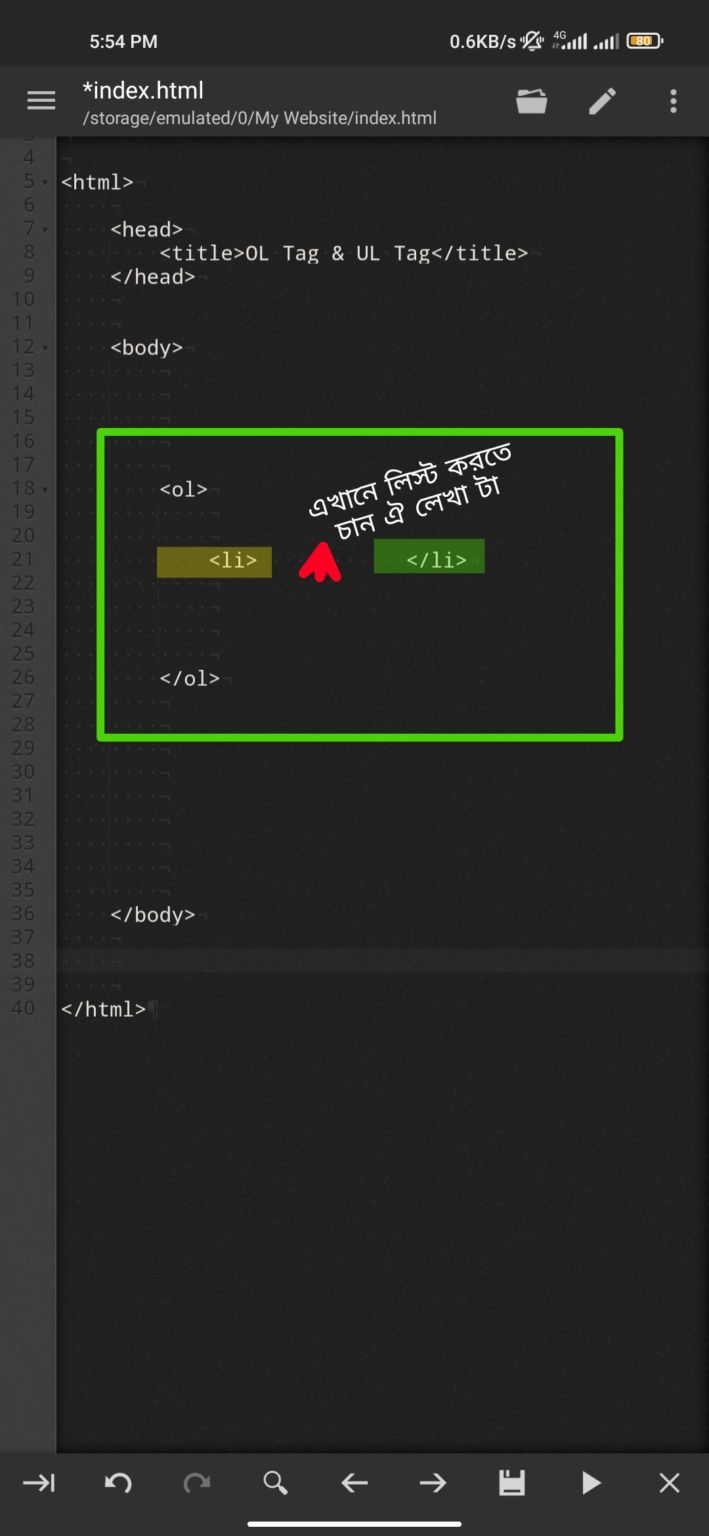
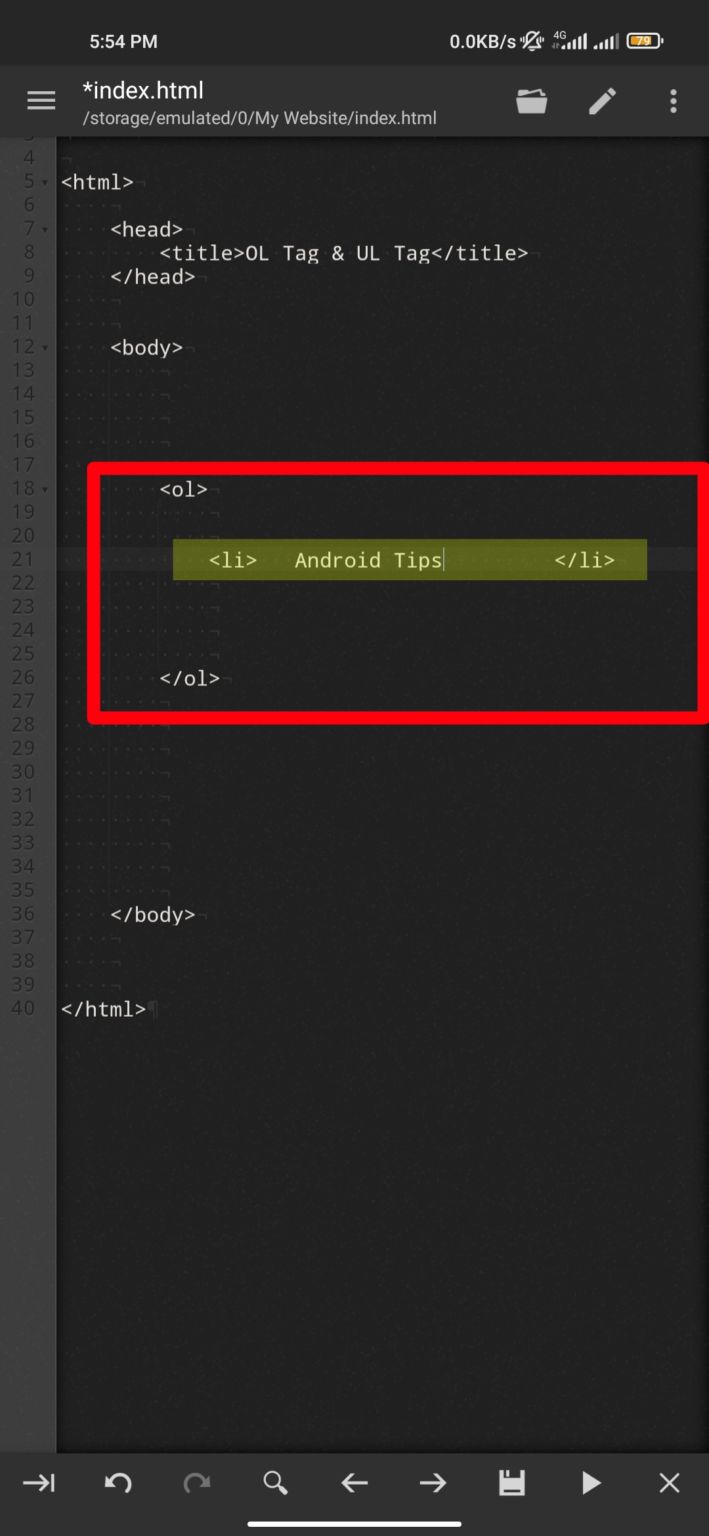
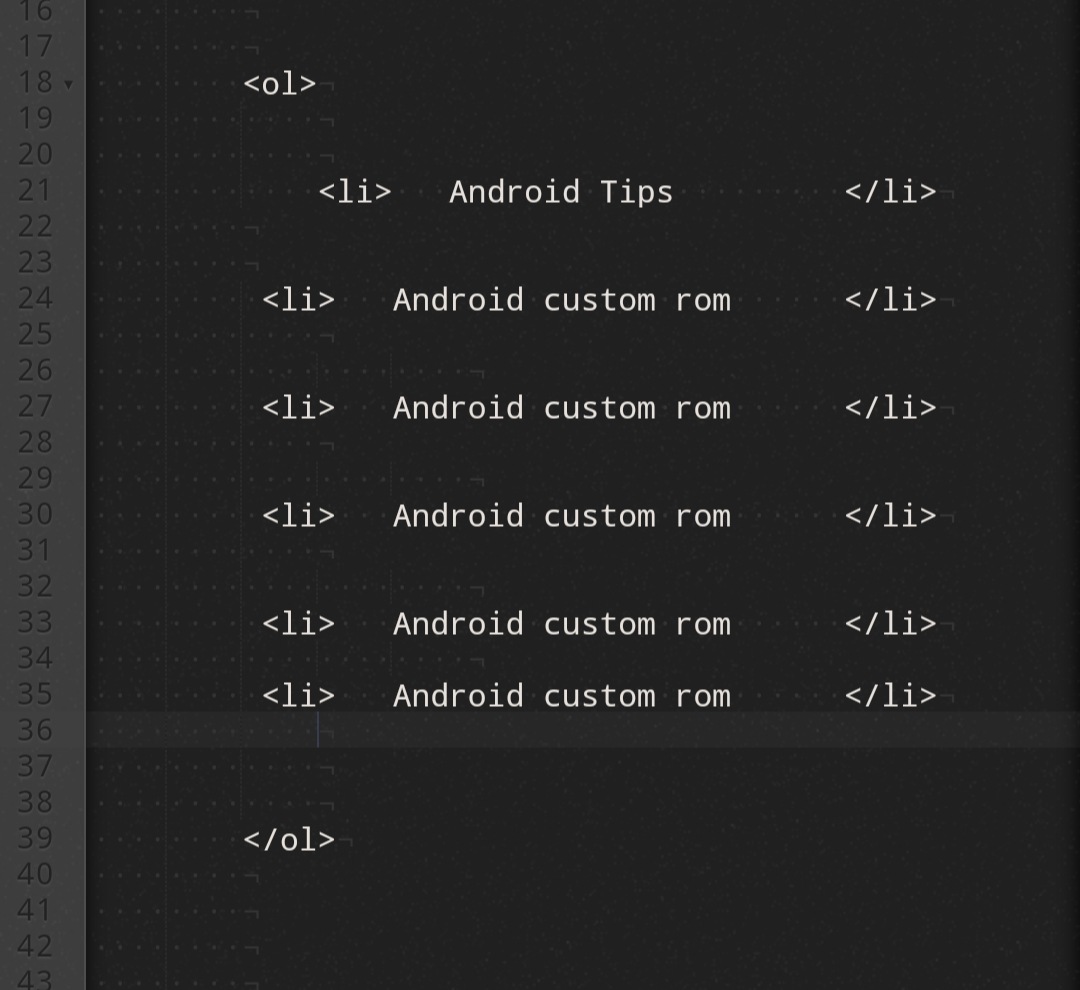
এরপর ধরেন আমরা android tips, android custom rom এগুলো লিস্ট আকারে দেখাতে চাই তাই একেকটা li tag এর ভেতরে লেখবো আর li tag টা ol tag এর ভেতরে লেখবো।





এভাবে আমরা যতগুলো li tag লেখবো তত গুলো নাম্বার লিস্ট হবে।

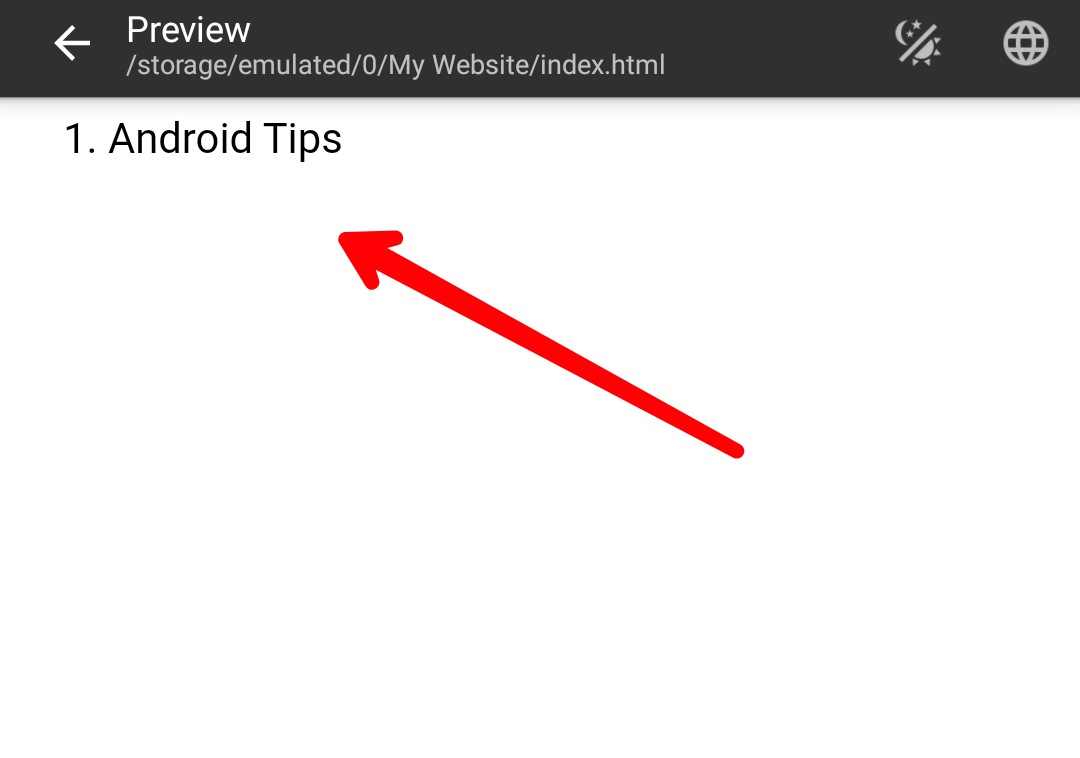
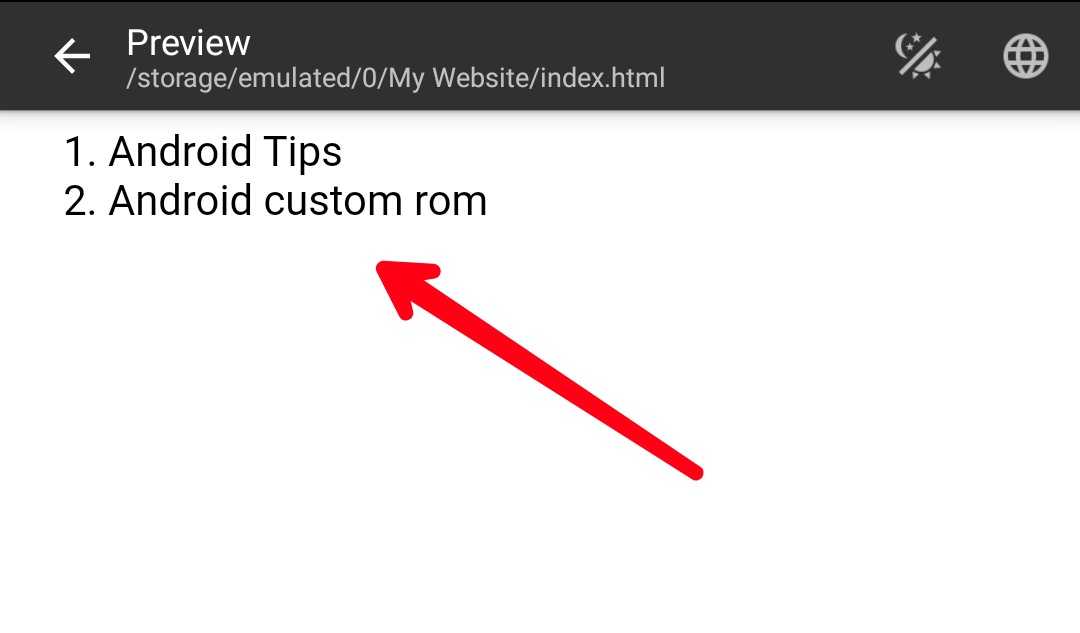
——-output———-

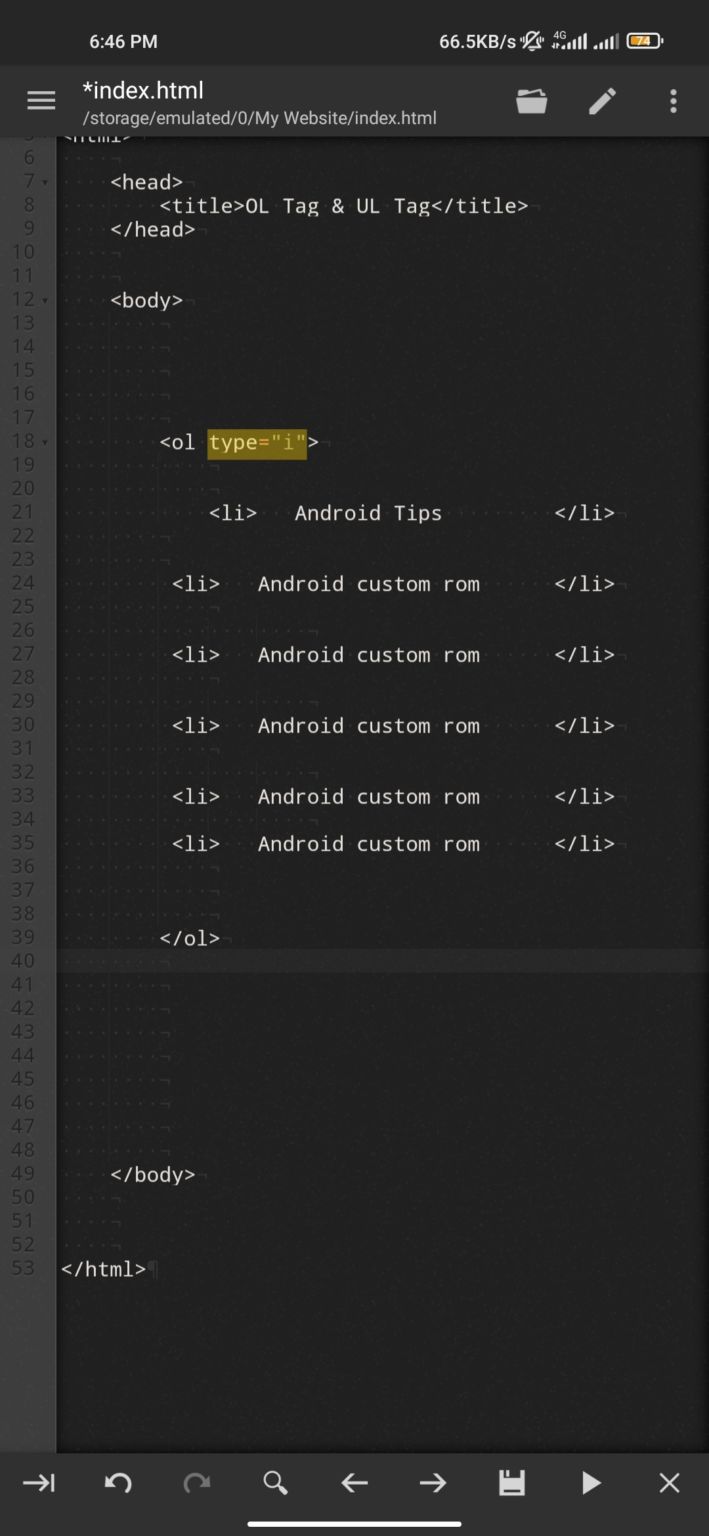
এখন যদি আমরা 1,2,3,4,5 এভাবে লিস্ট না করে যদি রুমান সংখ্যায় দেখাতে চাই।
তাহলে type attribute ব্যবহার করতে হবে যার value হবে i

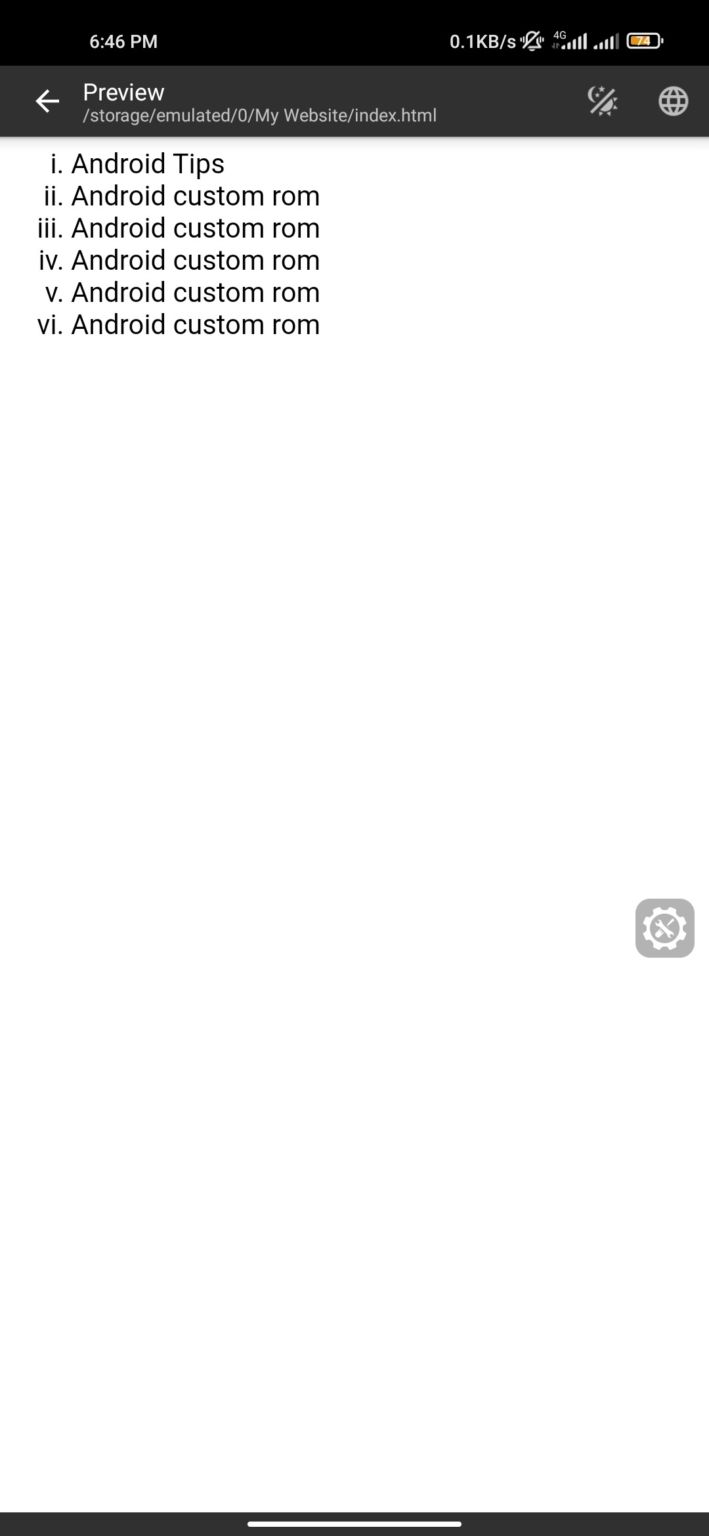
———output——-

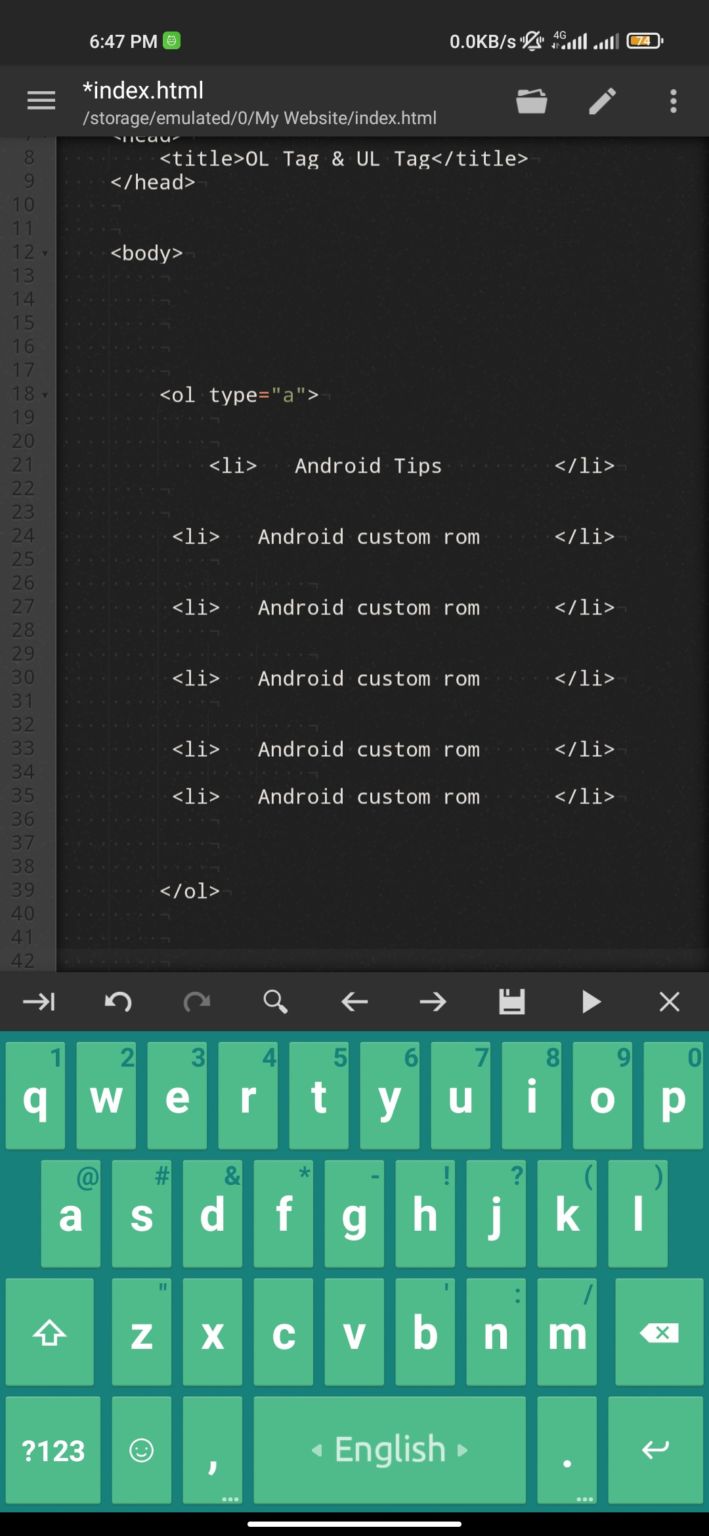
এখন যদি abcd এভাবে দেখাতে চাই
তাহলে type attribute এর value হবে a
যেমনঃ

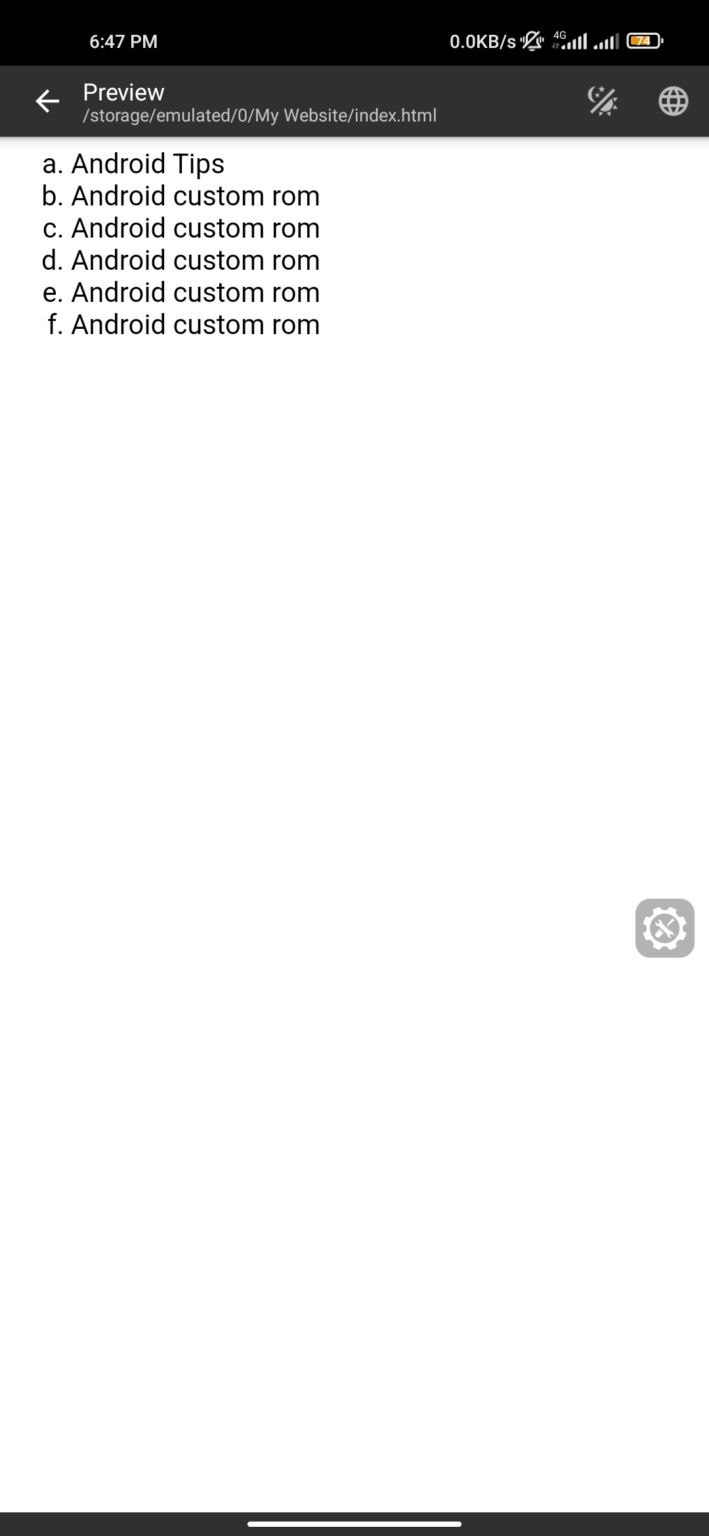
———-output——–

ul Tag এর ব্যবহার
যেমনঃ

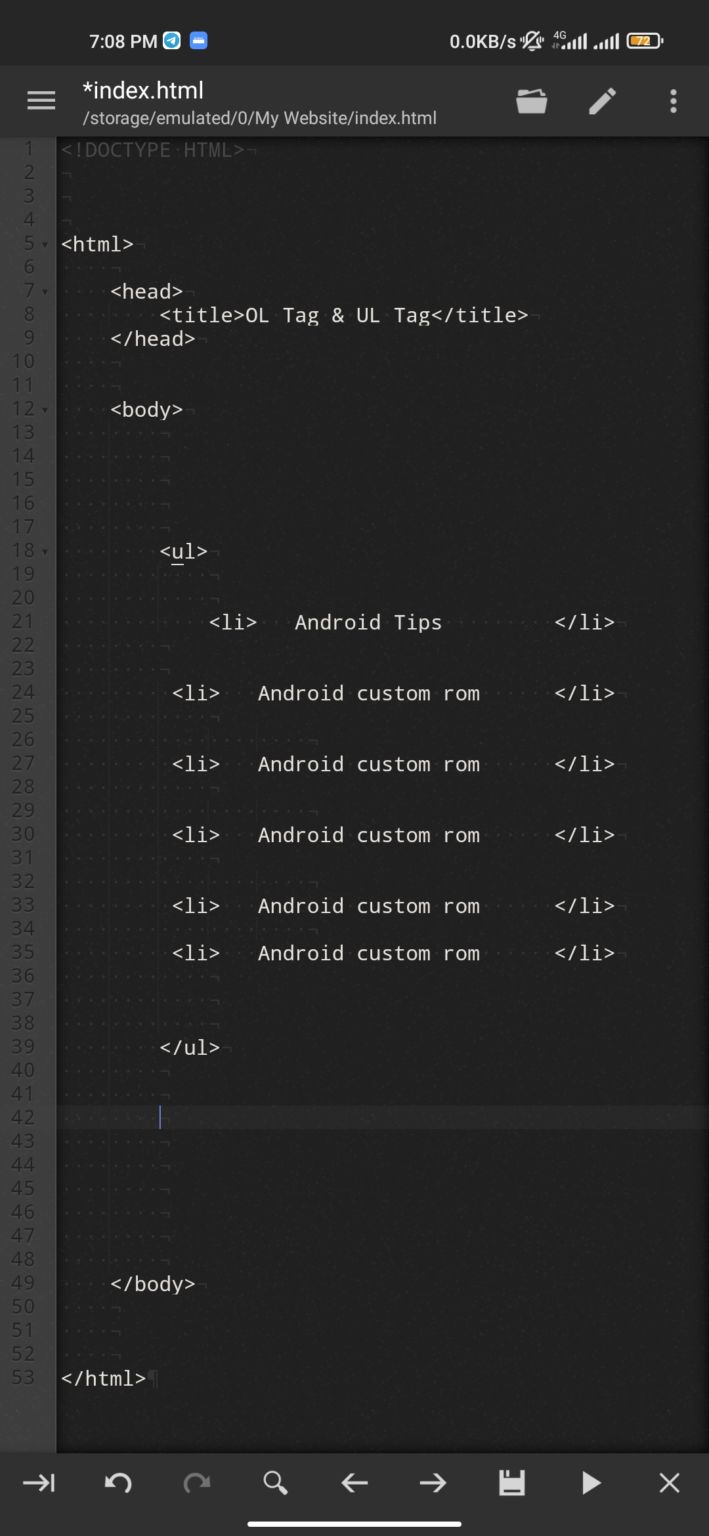
ul tag এর ব্যবহার ol ট্যাগের মতই শুধু ol এর জায়গায় ul লেখলেই হবে।
যেমনঃ


——-আউটপুট——
এটার ও type attribute এর ২/৩ তিনটা value আছে
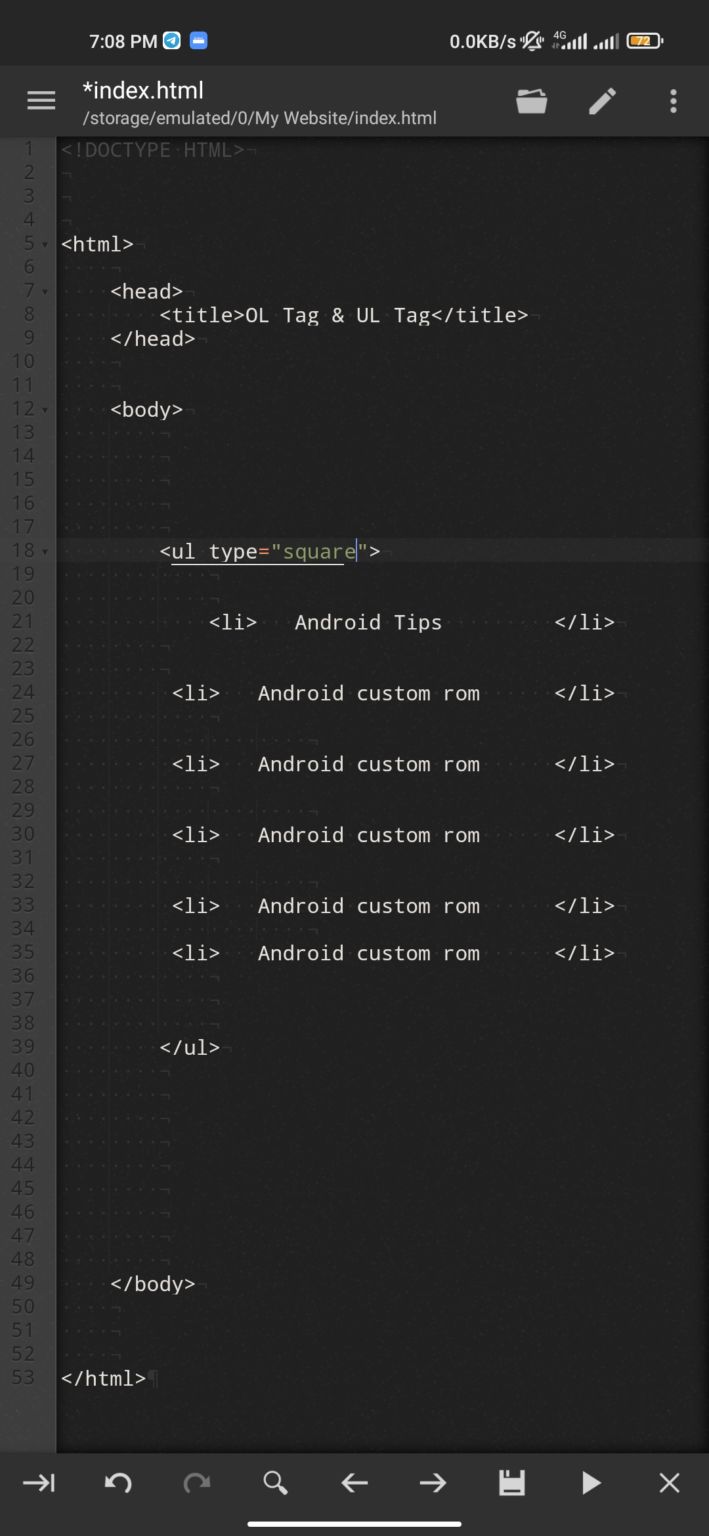
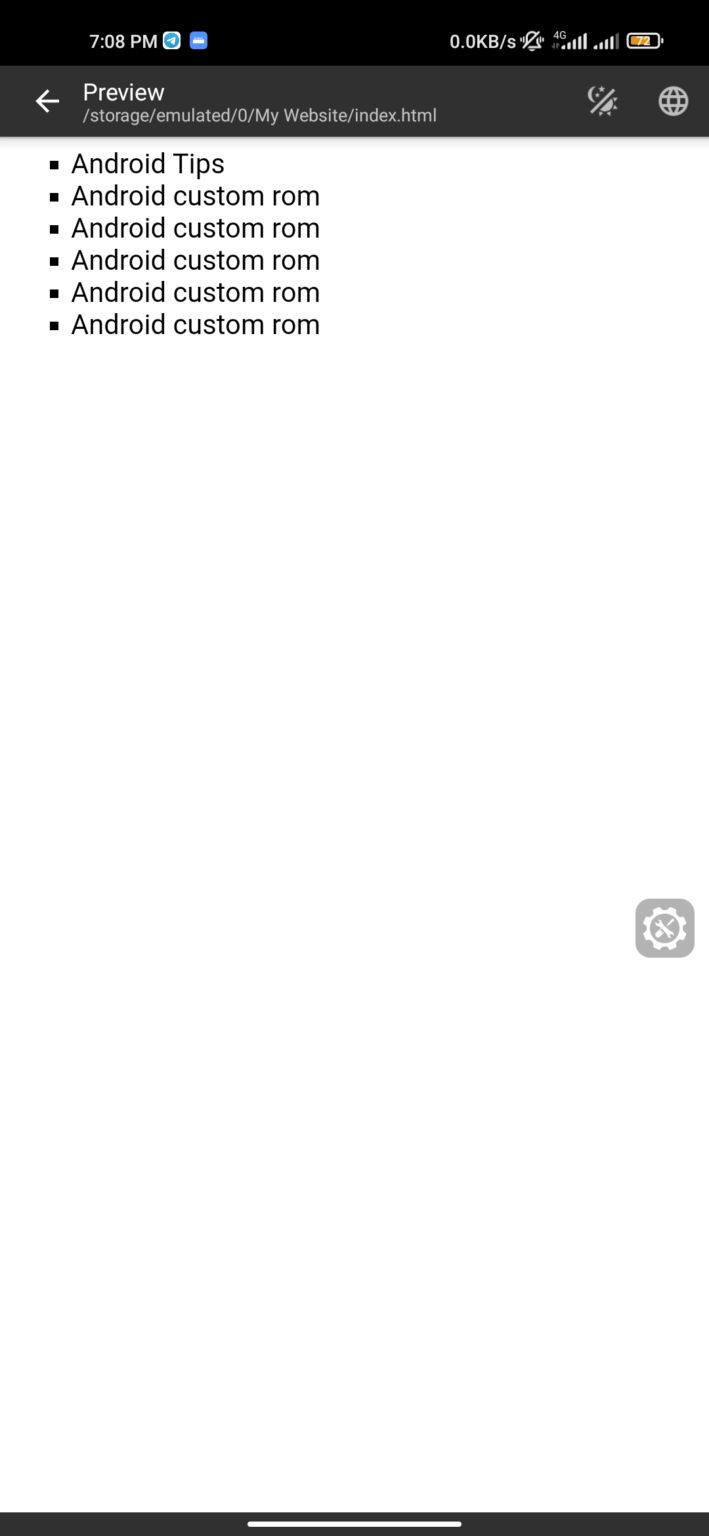
১- square যেমনঃ

——-আউটপুট——–

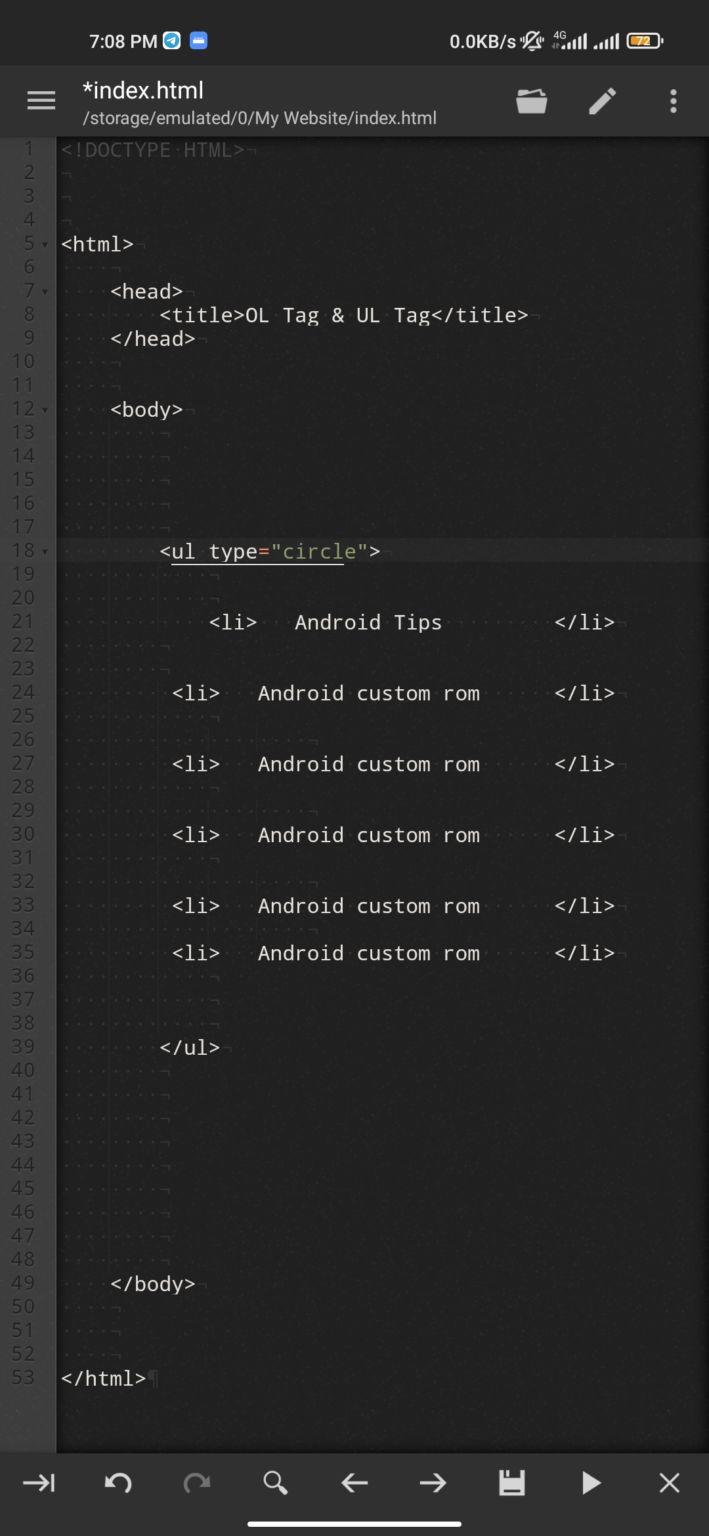
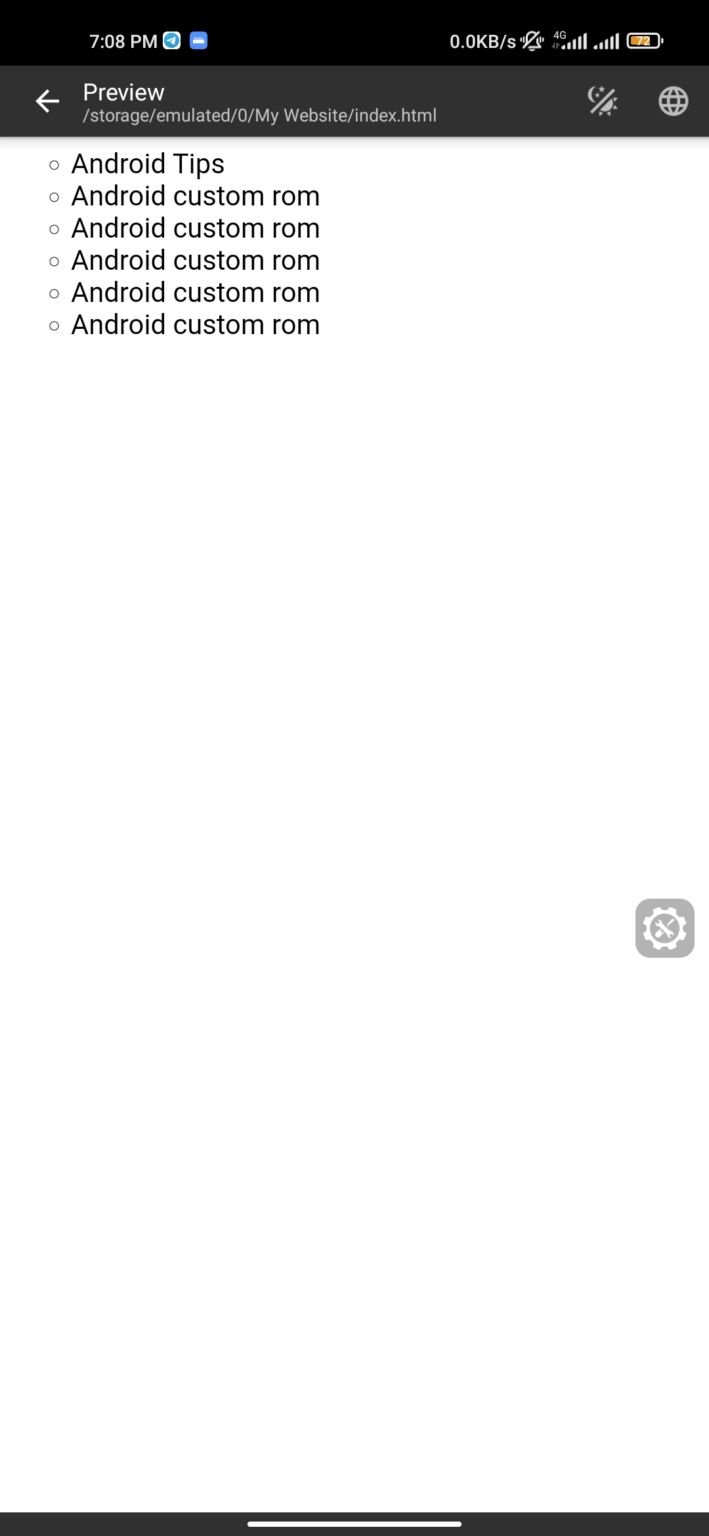
২- circle যেমনঃ




3 thoughts on "মোবাইল দিয়ে ওয়েব ডিজাইন শিখি (HTML Part – 8)"