আজকে আলোচনা করবো input Tag নিয়ে।
Tag গুলোর বিস্তারিত আলোচনাঃ
input Tag এর ব্যবহারঃ
input tag একটি form এর element. এর মাধ্যমে সাইটে বিভিন্ন তথ্য প্রবেশ করানো হয় বা পোস্ট করা হয়। আর input tag অবশ্যই form tag এর ভেতর থাকে আর এই form tag এর সাথেই ব্যবহৃত হয়।
যেমন আমরা বিভিন্ন সাইটে যেয়ে ইউজারনেইম ও পাসওয়ার্ড লিখি এগুলো হল input ট্যাগের মাধ্যমে তৈরী।
আসুন code editor এ আমরা এর ব্যবহার জেনে নেই।
input ট্যাগের কোন end tag নাই প্রথম ট্যাগেই (/) চিহ্নের মত শেষ করতে হবে img ট্যাগের মতন।
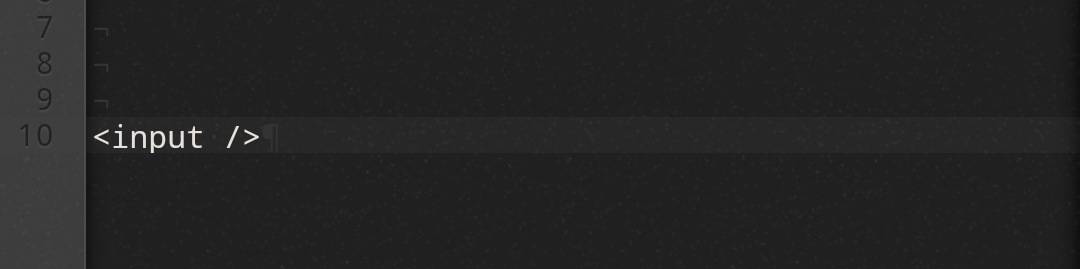
আর এই ট্যাগ টি এভাবে লেখতে হবে।

আউটপুটে আমরা শুধু একটি বক্স দেখতে পাবো

input tag এর Type নামের একটি attribute রয়েছে। আর এর value অনেক গুলো। value এর পরিবর্তনে input এর ধরণ ও পরিবর্তিত হয়।
input tag এর type attribute এর value লিস্ট।
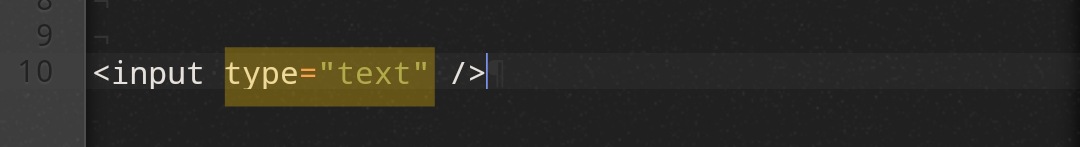
- text : নাম বা ঠিকানা পোস্টের টাইটেল ইত্যাদি নেওয়ার জন্য text value ব্যবহার হয়।

———-আউটপুট———

আর আউটপুটে আমরা খালি একটি বক্সেই দেখতে পাবো। text, name, email এই value গুলো তে আমরা সরাসরি কোন পার্থক্য দেখতে না পেলেও এগুলোর আলাদা আলাদা ব্যবহার রয়েছে যা আমরা সামনে জানবো।
- name : এটা সেইম text এর মতই। শুধু text এর জায়গায় name হবে।
- email : এটাও সেইম text এর মতই। শুধু text এর জায়গায় email হবে।
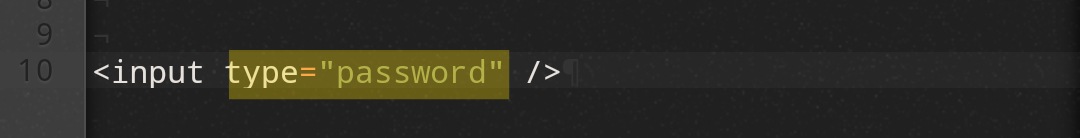
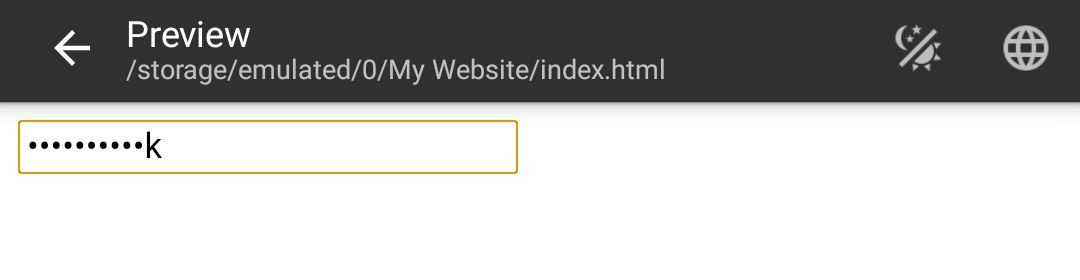
- password : লগিন পেইজ বা রেজিস্ট্রার পেইজে পাসওয়ার্ড সিস্টেম করার জন্য এই value ব্যবহার হয়। আর এটায় লেখলে লেখা গুলো স্টার বা বুলেত আকৃতি ধারণ করে এবং লেখা হাইড হয়ে যায়। যেমনঃ

——–আউটপুট——–

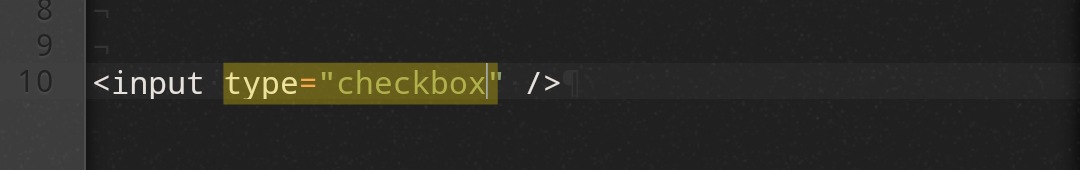
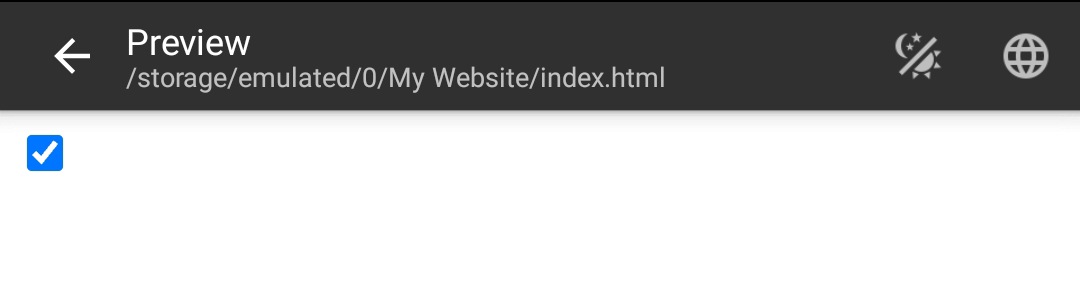
- checkbox : কোন লেখা মার্ক করা, লগিন করার সময় auto login চেকবক্স, এগ্রিমেন্ট সাইন ইত্যাদি করানোর জন্য checkbox ব্যবহার হয়।

———আউটপুট——-


- button : কোন বাটন বানানোর জন্য এই value ব্যবহার হয়।
এর ব্যবহার

আমরা শুধু এই value ব্যবহার করলে আউটপুটে শুধু লেখা বিহীন একটা বাটন দেখতে পাবো।

এই বাটনে লেখা দেখানোর জন্য আরো একটি attribute ব্যবহার করতে হবে, যার নাম হল value আর এর value হবে যে লেখা বাটনে দেখাতে চান।

———-আউটপুট——–

- submit : এটার ব্যবহার বাটনের মতই। শুধু button এর পরিবর্তে submit লিখলেই হবে।
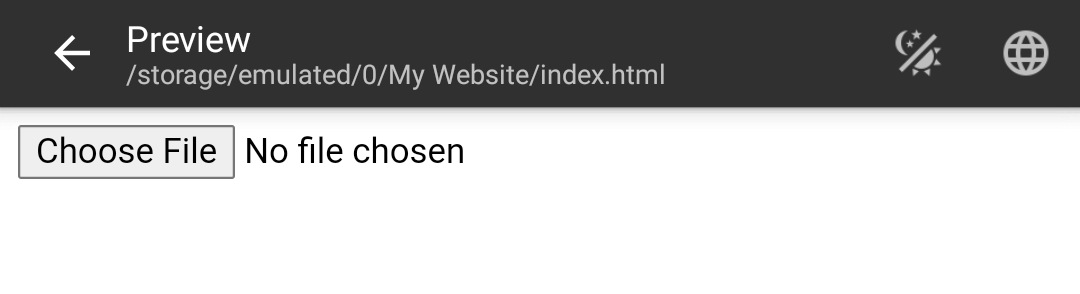
- file : বিভিন্ন ধরণের ফাইল আপলোড করার জন্য এই value

———-output———

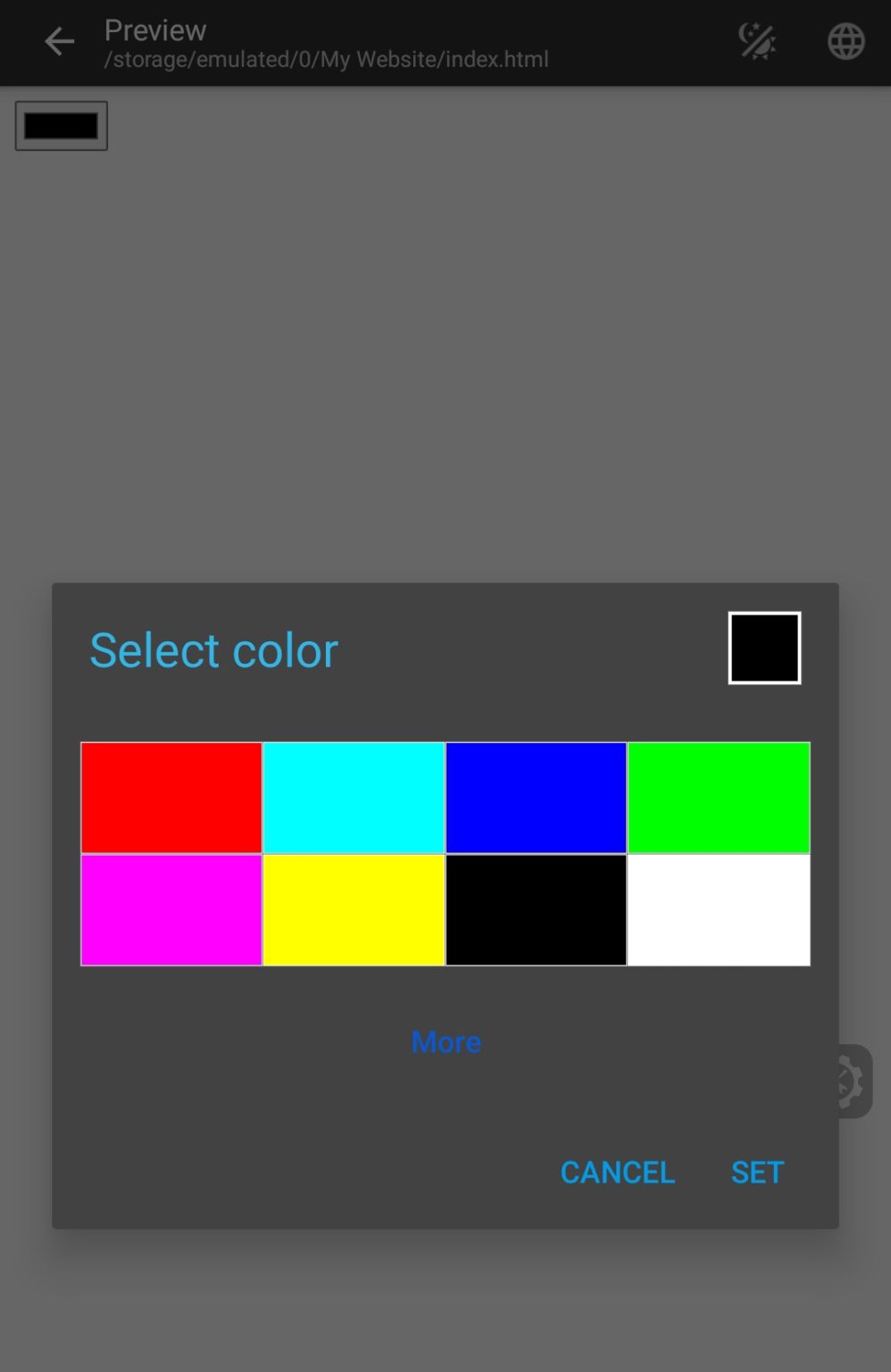
- color : কালার সিলেক্ট করার জন্য।

———আউটপুট——-


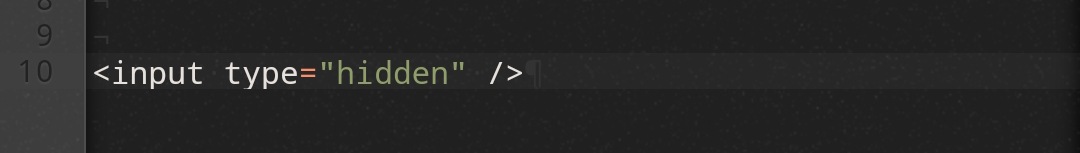
- hidden : গোপন কোন তথ্য default ভাবে যোগ করার জন্য এটা ব্যবহার হয়। আর এই value ব্যবহার করলে আউটপুটে কিছুই দেখাবে না।

——–আউটপুট——–

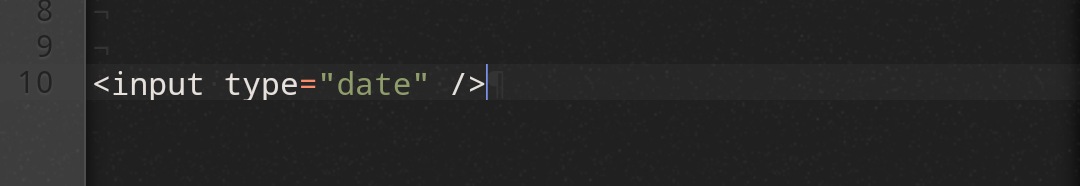
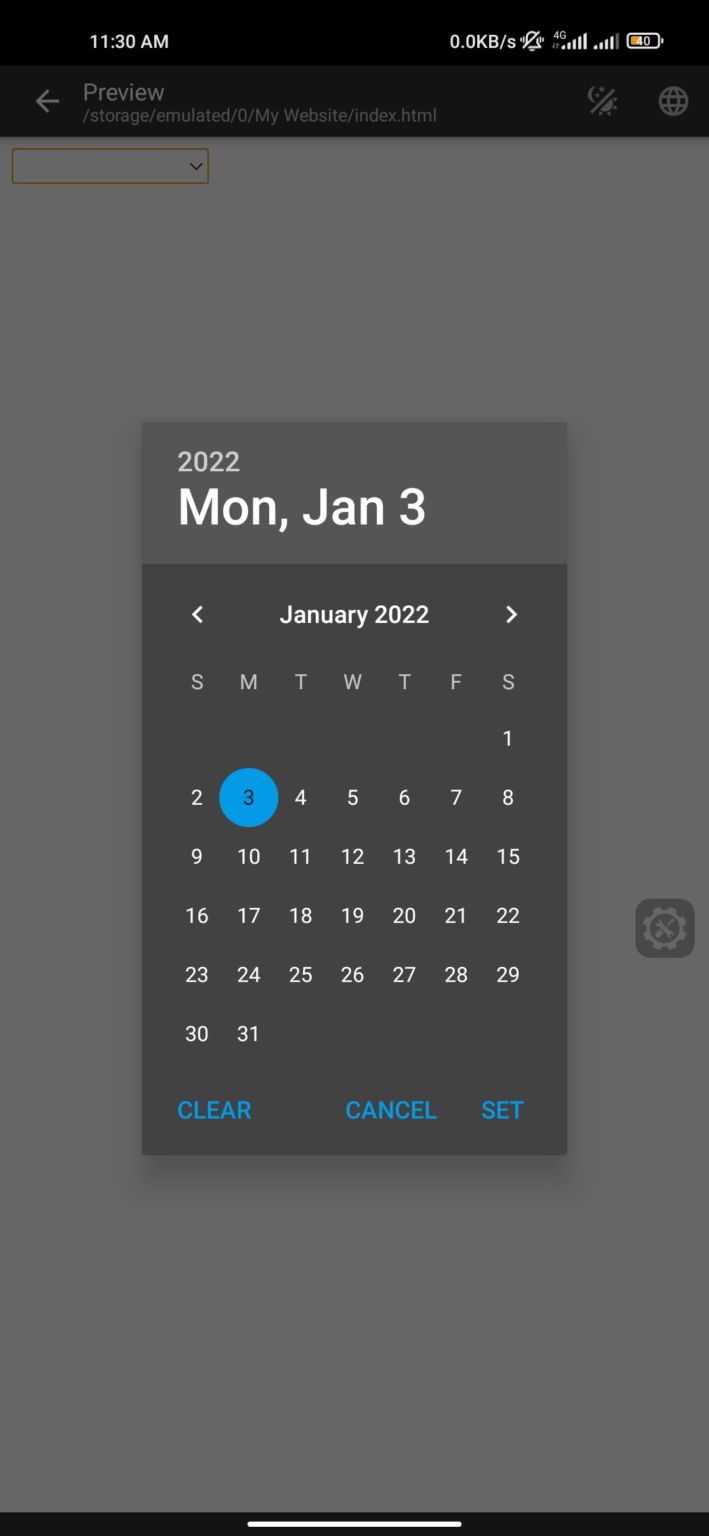
- date : রেজিস্ট্রেশন করার সময় জন্ম তারিখ ইত্যাদি তথ্য নেওয়ার জন্য এই value.

——–আউটপুট——–


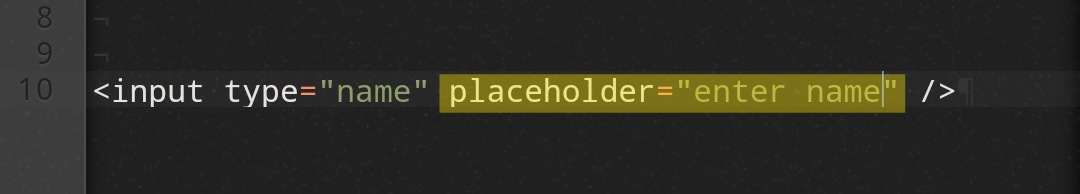
input tag এর আরো একটি attribute আছে যার নাম placeholder।
input এর ভেতর কোন লেখা প্রদর্শন করানোর জন্য এটা ব্যবহার করা হয়।

——–আউটপুট——–

ইত্যাদি। আরো কিছু আছে। পোস্ট বড় হবার জন্য এই পর্যন্তই আজ।


5 thoughts on "মোবাইল দিয়ে ওয়েব ডিজাইন শিখি (HTML Part – 9)"