আজকে আলোচনা করবো Table Tag নিয়ে।
Tag গুলোর বিস্তারিত আলোচনাঃ
Table Tag এর ব্যবহারঃ
HTML এ মাইক্রোসফট ওয়ার্ডের মতন কোন কিছু টেবিল আকারে দেখাতে চাইলে Table ট্যাগ ব্যবহৃত হয়। একটি টেবিলের সকল Elements, Table start tag ও table end tag এর ভেতর থাকে।
Table এর তিনটি elements হল
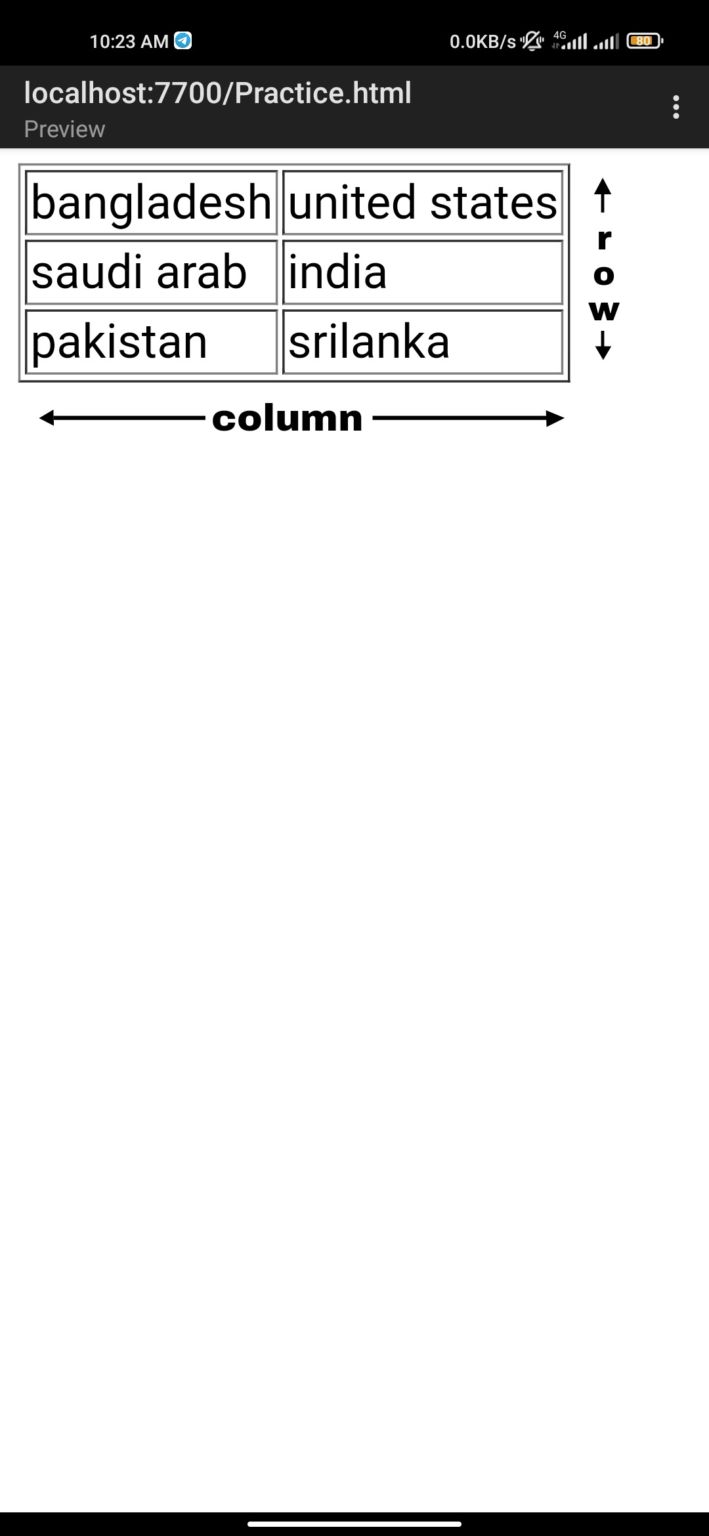
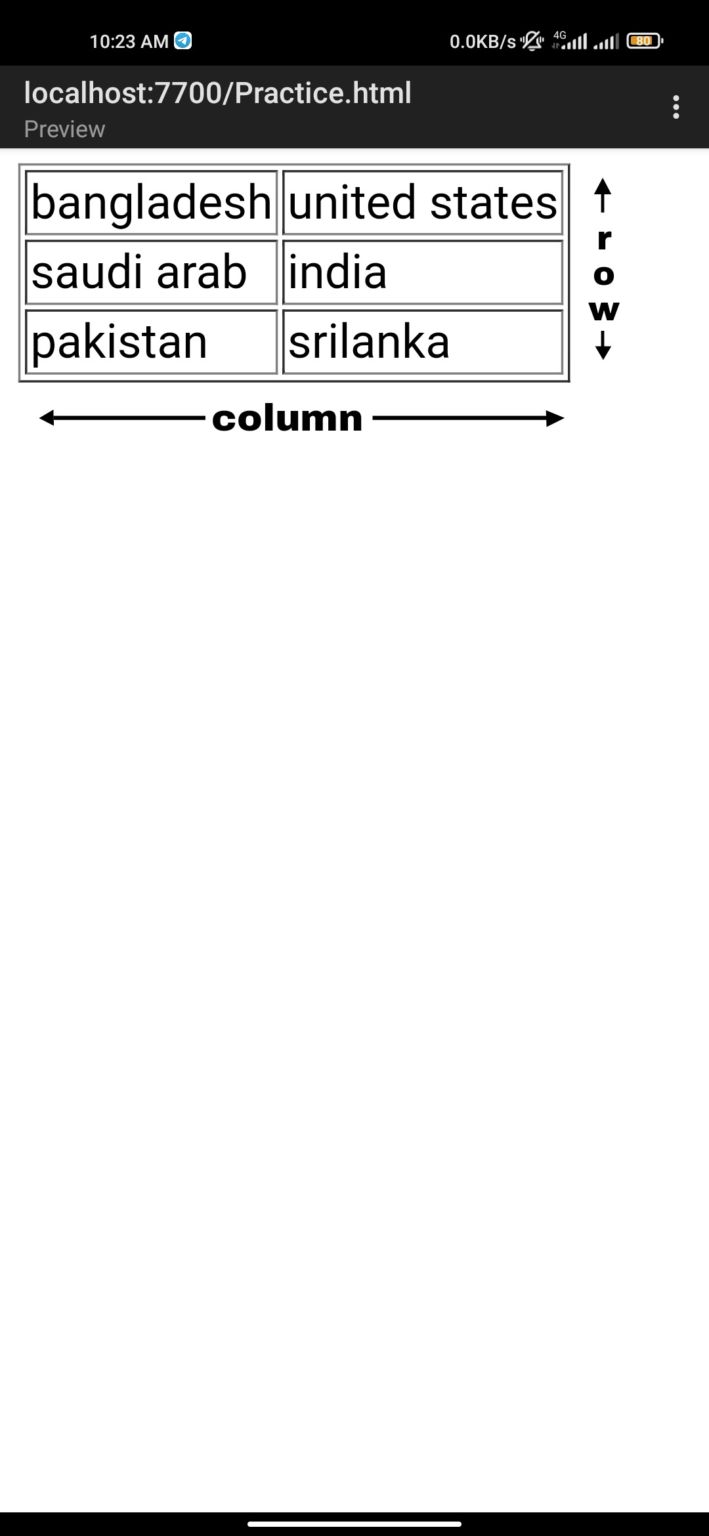
- tr tag = এটার মাধ্যমে টেবিলে উপর নিচে সারি (row) তৈরী করা হয়।
যেমনঃ
-
td tag= এটার মাধ্যমে টেবিলের ডানে বামে কলাম (column) তৈরী করা হয়।
যেমনঃ
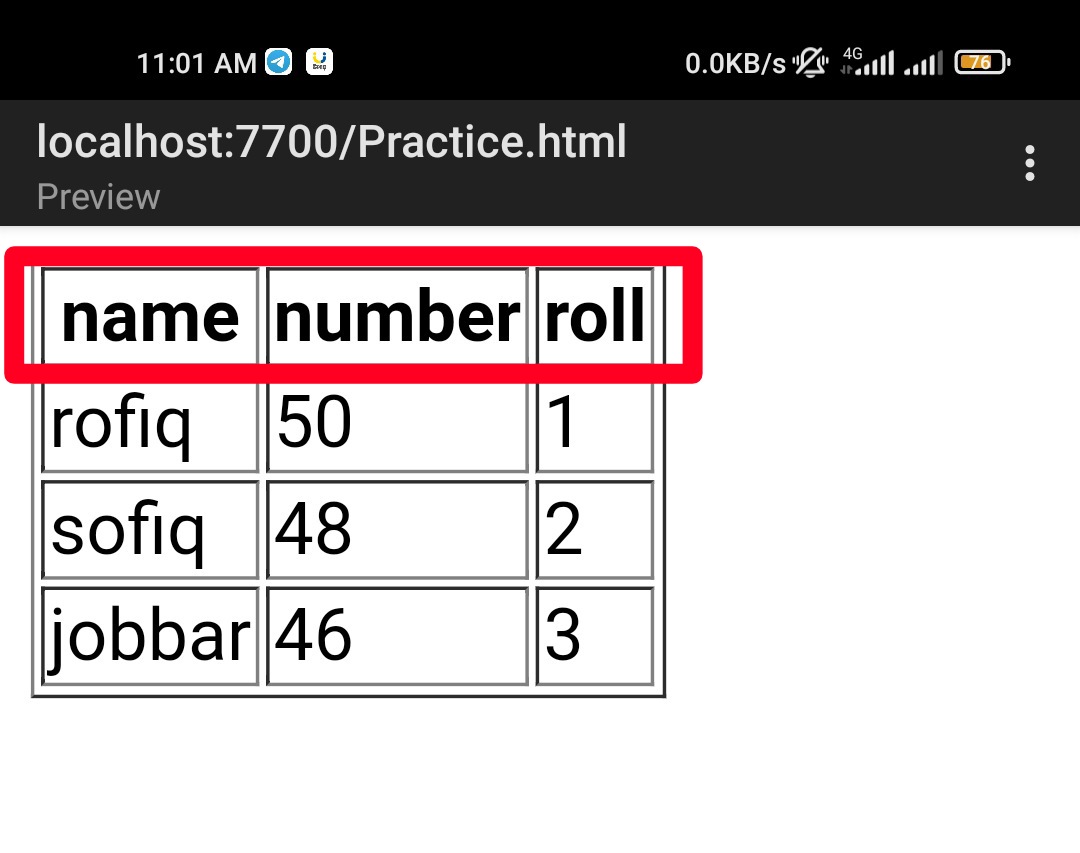
th tag= এটার মাধ্যমে টেবিলের হেডার তৈরী করা হয়। এটা td tag এর মতই শুধু এটা টেবিলের টপে থাকে। আর ডেফল্ট ভাবে এর টেক্সট মোটা (bold) হয়। আর ডেটা গুলো center পজিশনে থাকে।
যেমনঃ 
বিঃদ্রঃ th tag ও td tag সব সময় tr tag এর মাঝে আসবে।
আসুন আমরা code editor এ ব্যবহার করি ।
ধরুন আমরা একটি রিজাল্ট টেবিল বানাতে চাই।
যা যা থাকবেঃ
name – number – roll ———- header
Rofiq – 50 – 1
Sofiq – 48 – 2
Jobbar – 46 – 3
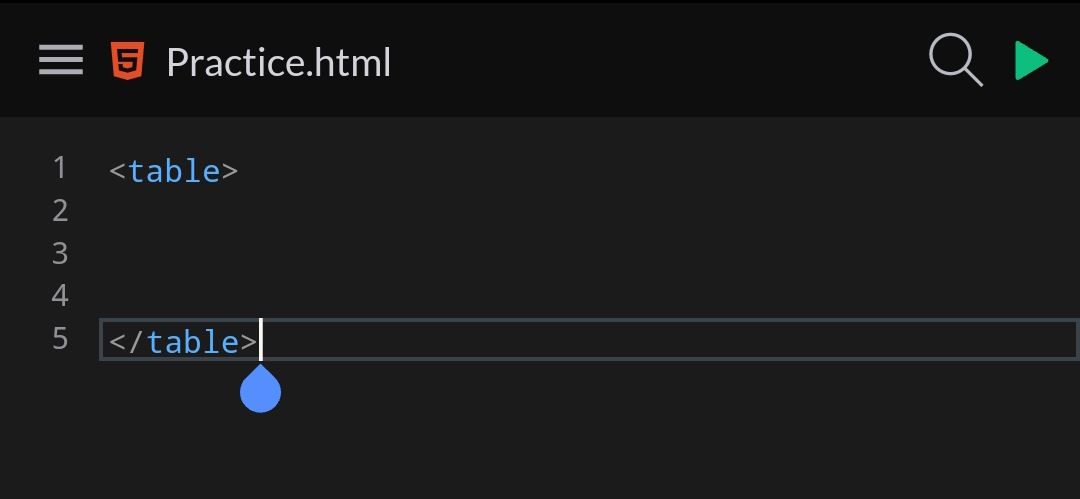
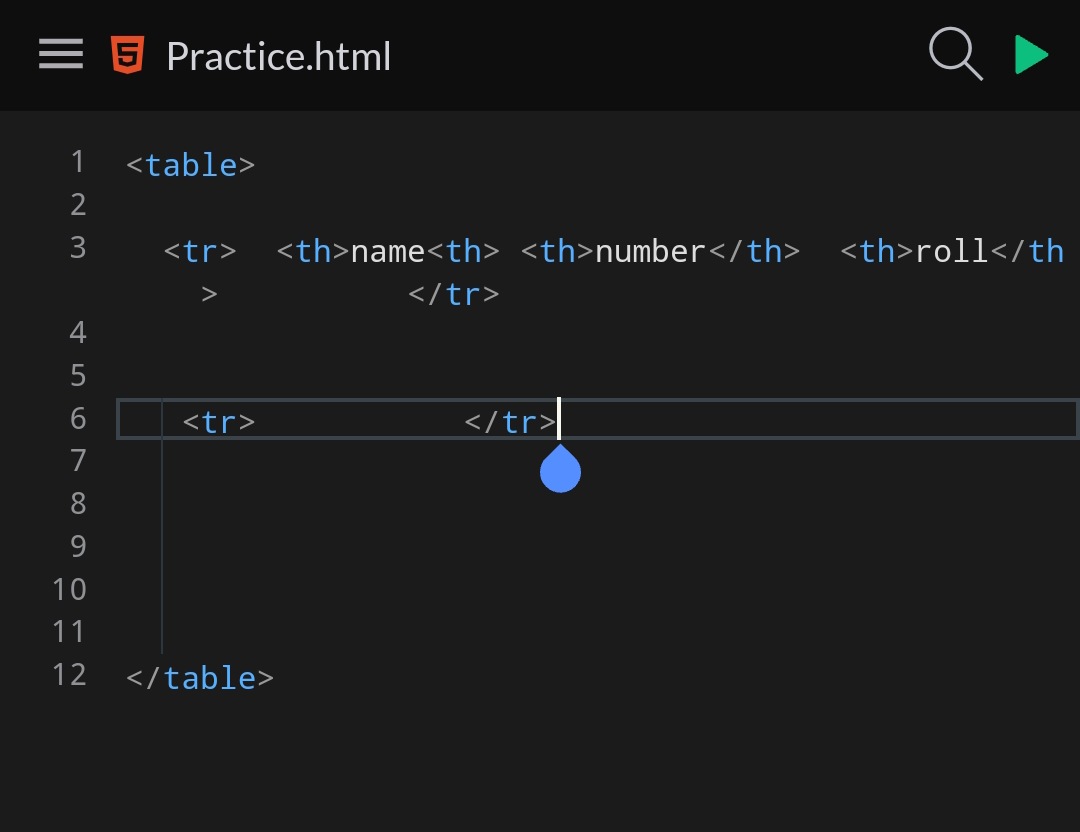
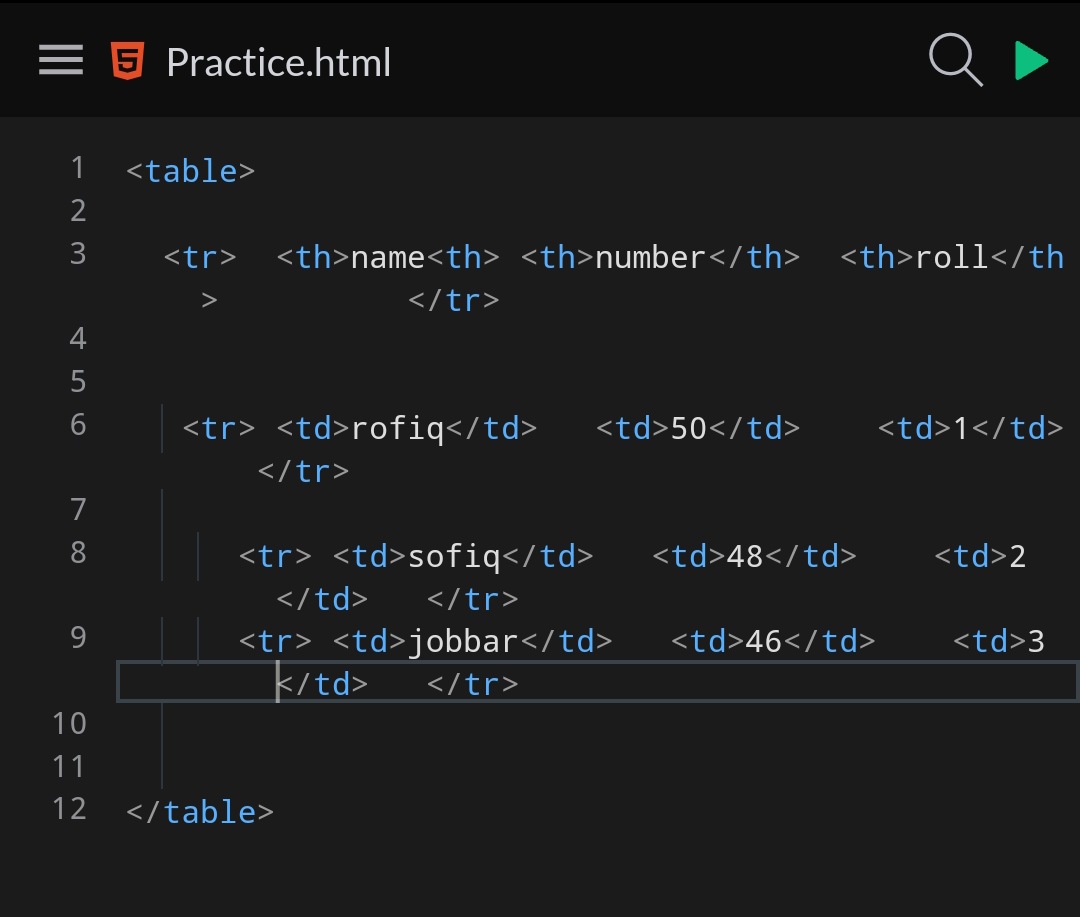
টেবিল বানানোর জন্য আমরা প্রথমে table tag নিবো।

প্রথমে একটি সারি বা row তৈরী করবো। সারি তৈরি করতে tr tag ব্যবহার করবো।

প্রথম সারিতে আছে নাম, নাম্বার, রোল এগুলো হিডার আকারে দিবো তাই th tag এর মাধ্যমে একেকটা ব্যবহার করবো। আর তা অবশ্যই tr tag এর ভেতর হতে হবে।

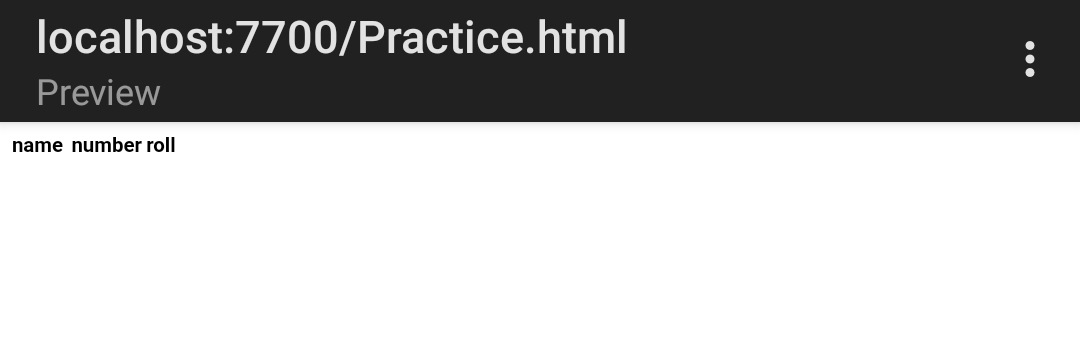
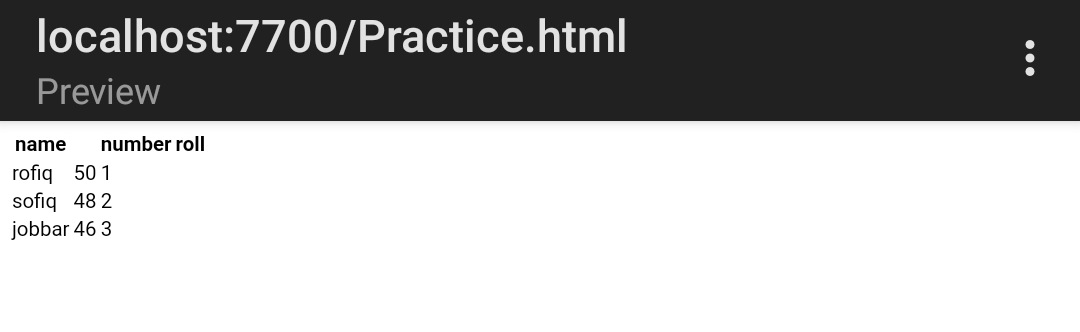
——–result——

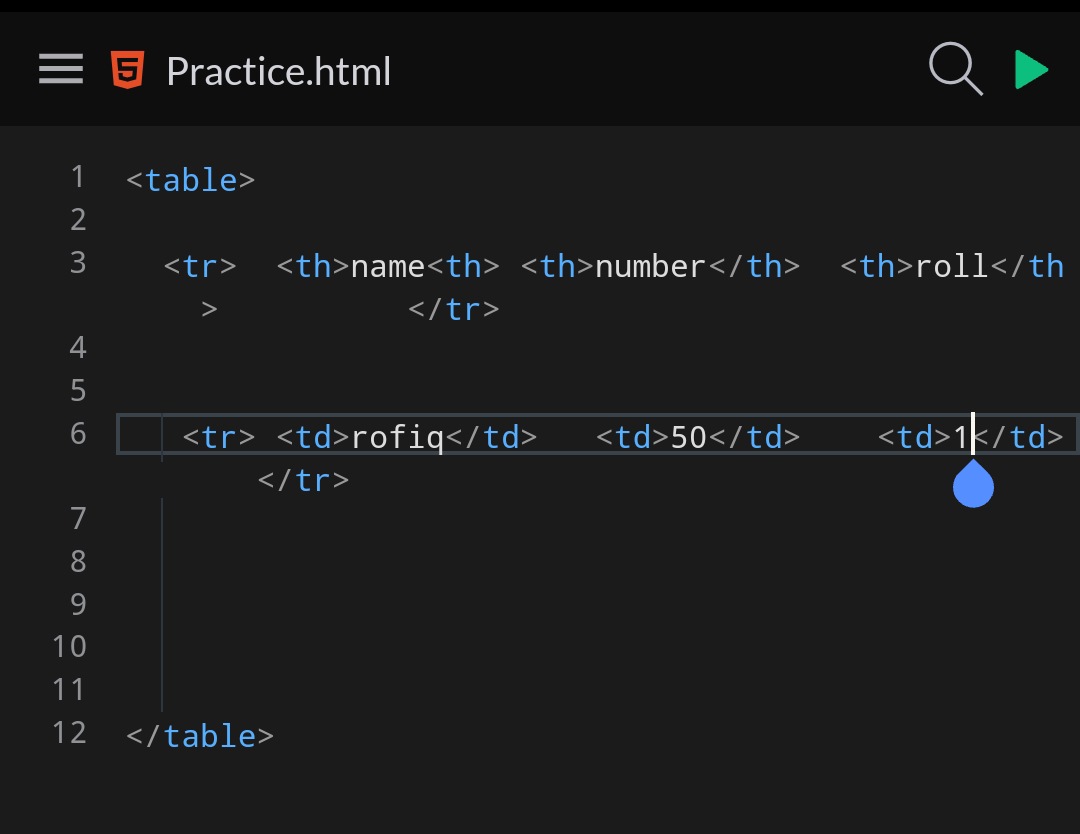
এর পরবর্তি ডাটা গলো আমরা দ্বিতীয় আরেক সারিতে দিতে চাই তাই আরেকটি tr tag নিবো।
আর তিনটি কলামে পর পর নাম নাম্বার রোল লেখবো।
আর কলাম হয় td tag এর মাধ্যমে। আর তা tr tag এর ভেতরেই থাকবে।



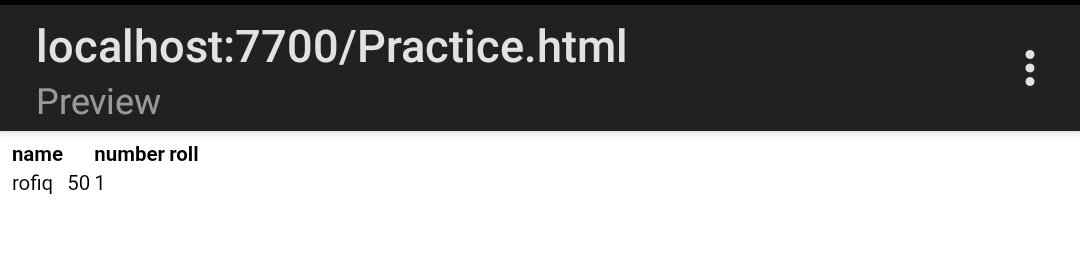
——-result——

প্রতি টি সারি তৈরী করার জন্য একটি করে tr tag নিতে হবে।

——-result——-

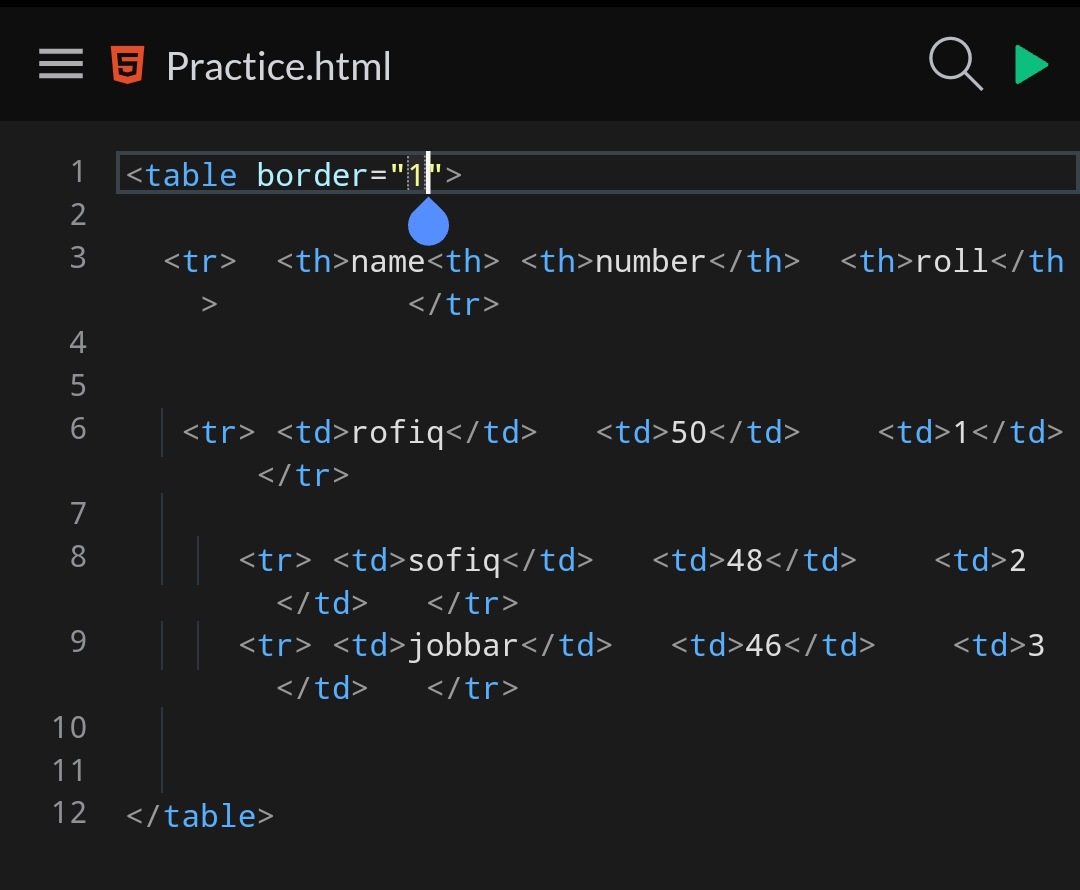
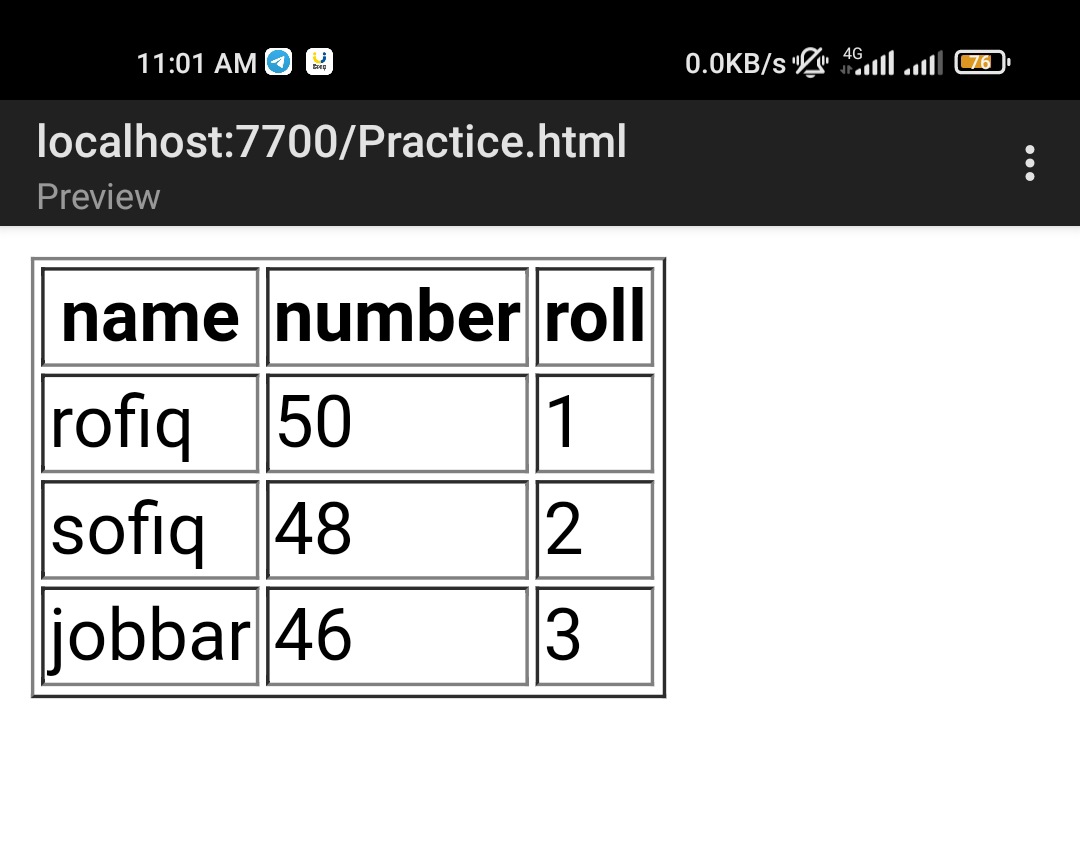
এখন কেমন জানি খালি খালি লাগছে তাই টেবিলের মাঝে বরডার দেওয়ার জন্য border attribute ব্যবহার করবো।


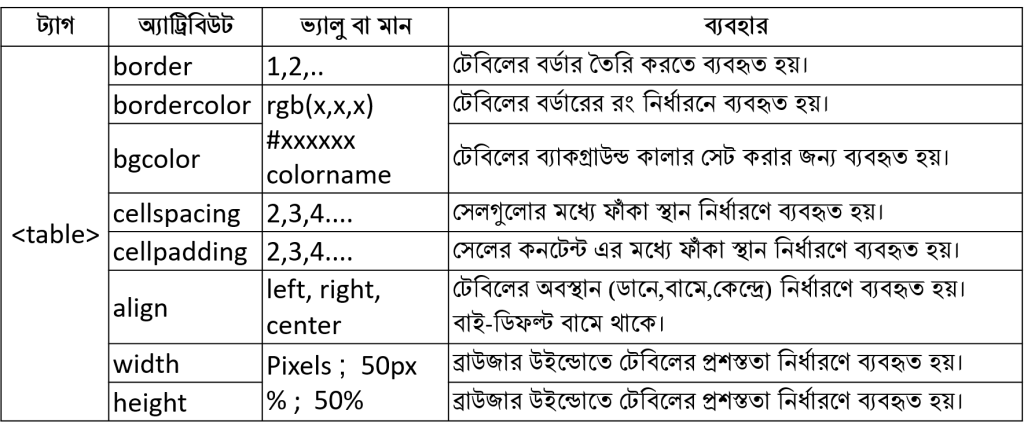
table tag এর কিছু attribute ও তার ব্যবহারঃ

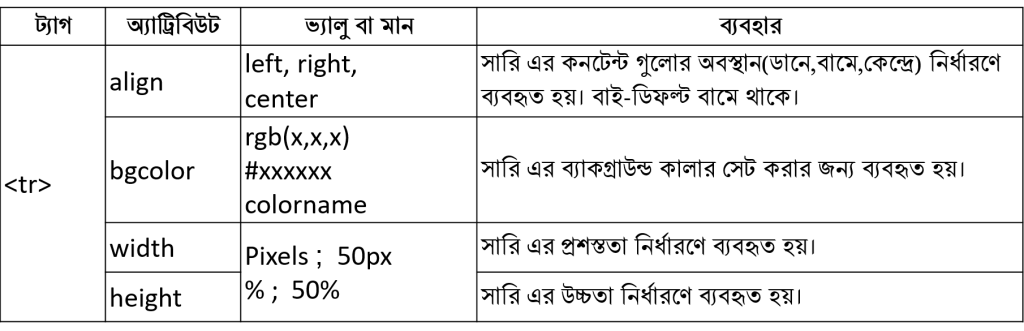
tr tag এর কিছু attribute ও তার ব্যবহারঃ

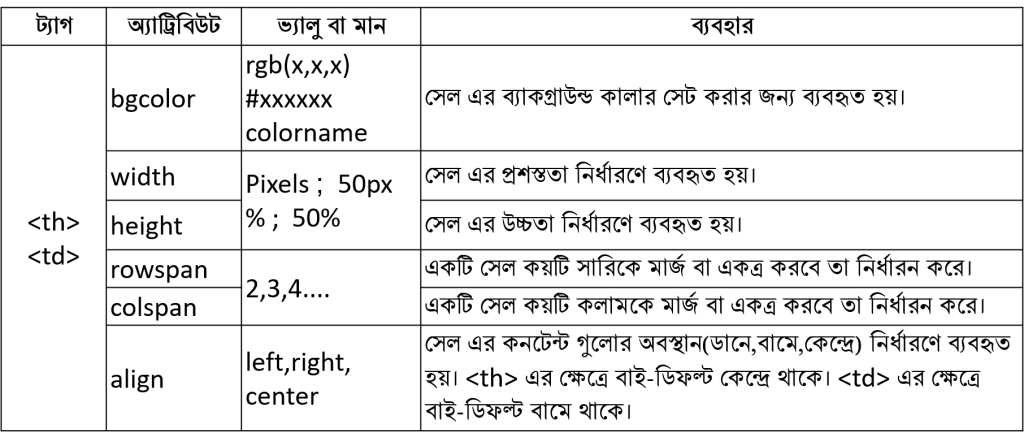
td tag এর কিছু attribute ও তার ব্যবহারঃ

পোস্ট বড় হবার জন্য এই পর্যন্তই আজ।


আমার প্রথম পর্ব চেক করুন।