Hello TrickBD Users
আসসালামুওয়ালাইকুম
কেমন আছেন সবাই ? HTML , CSS & JavaScript এর ১১ তম লিখিত ক্লাসে আপনাকে স্বাগতম । যারা আগের ক্লাস টি দেখেন নি তারা এক্ষুনি আমার আগের ক্লাস টি দেখে আসুন । সব ক্লাস গুলো মনযোগ সহকারে না দেখলে বুঝবেন না যে আমি কি বলছি । কারন কোডিং অনেক সেনসিটিভ একটি বিষয় ।
ক্লাস ০১ লিংকঃ
ক্লাস ০২ লিংকঃ
ক্লাস ০৩ লিংকঃ
ক্লাস ০৪ লিংকঃ
ক্লাস ০৫ লিংকঃ
ক্লাস ০৬ লিংকঃ
ক্লাস ০৭ লিংকঃ
ক্লাস ০৮ লিংকঃ
ক্লাস ০৯ লিংকঃ
ক্লাস ১০ লিংকঃ
HTML এর সাহায্যে Forms বানান – ওয়েব ডেভলপমেন্ট কোর্স (ক্লাস – ১০)
এই ক্লাসে আমরা যা যা শিখবো
- W3Schools কী ?
- এখানে কী করা যায় ?
- কীভাবে করতে হয় ?!
W3Schools কী?
W3Schools হল ওয়েব ডেভেলপারদের জন্য একটি স্কুল, যা ওয়েব ডেভেলপমেন্টের সমস্ত দিক কভার করে । এই ওয়েবসাইটে আমরা আমাদের ওয়েব ডেভেলপমেন্ট রিলেটেড সকল কোড প্যাকটিস করতে পারবো ।
কোন কোড এর কতগুলো এট্রিবিউট আছে সব জানতে পারবো !
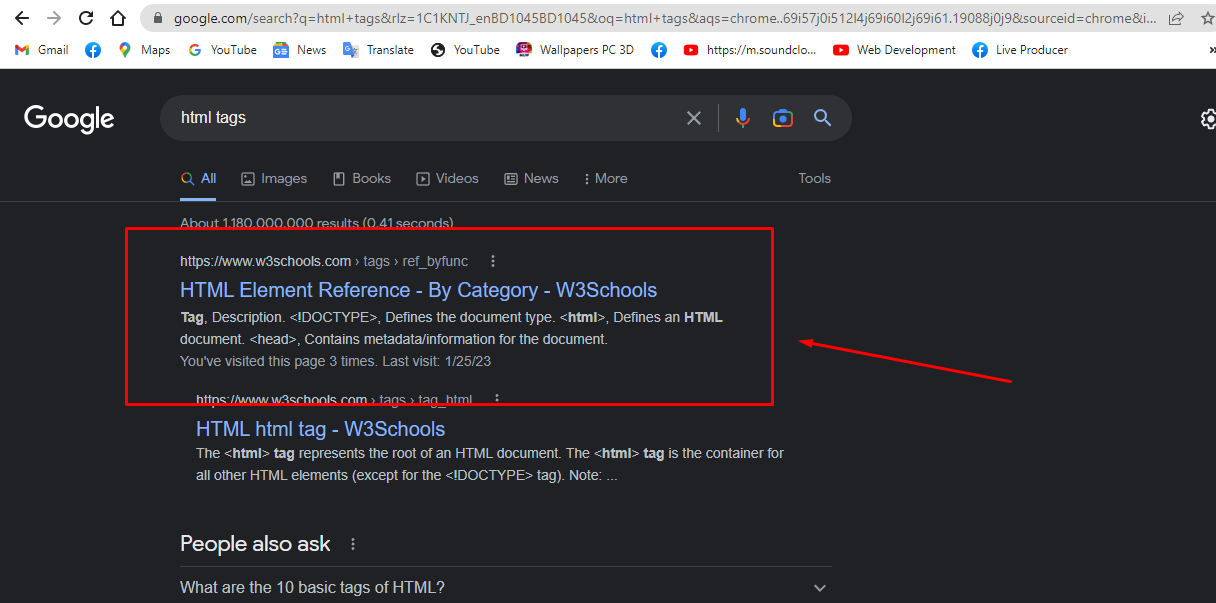
আমরা যদি গুগল এ HTML Tags লিখে সার্চ করি তাহলে এই ওয়েবসাইট ই সবার প্রথমে আসবে !
এই ওয়েবসাইটে আমাদের এই কোর্স এর ৩ টি ভাষাই শিখতে পারা যাবে !
কীভাবে শিখব?
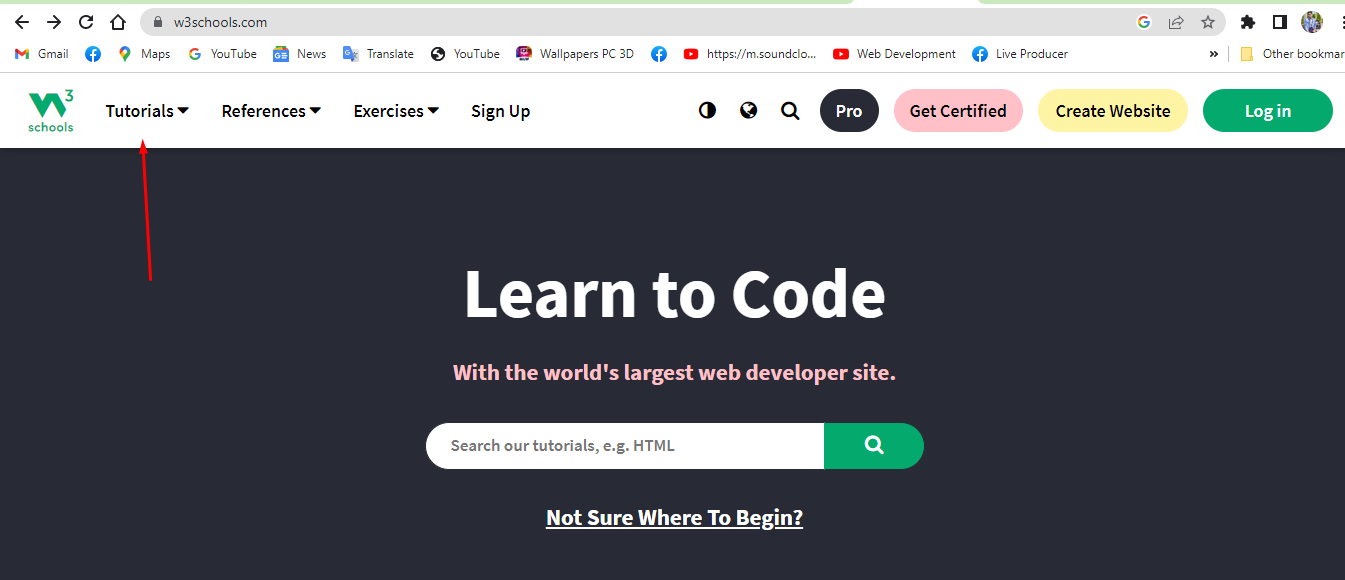
সবার প্রথমে আমরা W3Schools এ প্রবেশ করবো
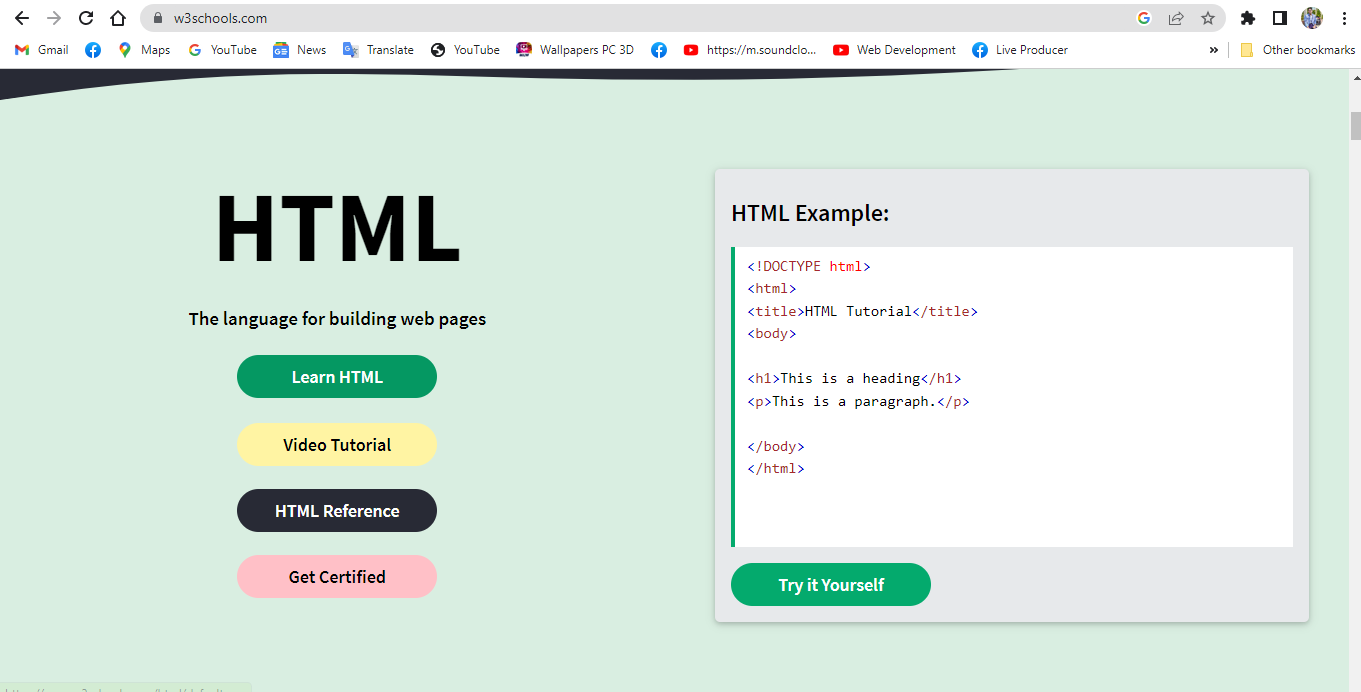
তারপর Tutorial এ ক্লিক করবো !
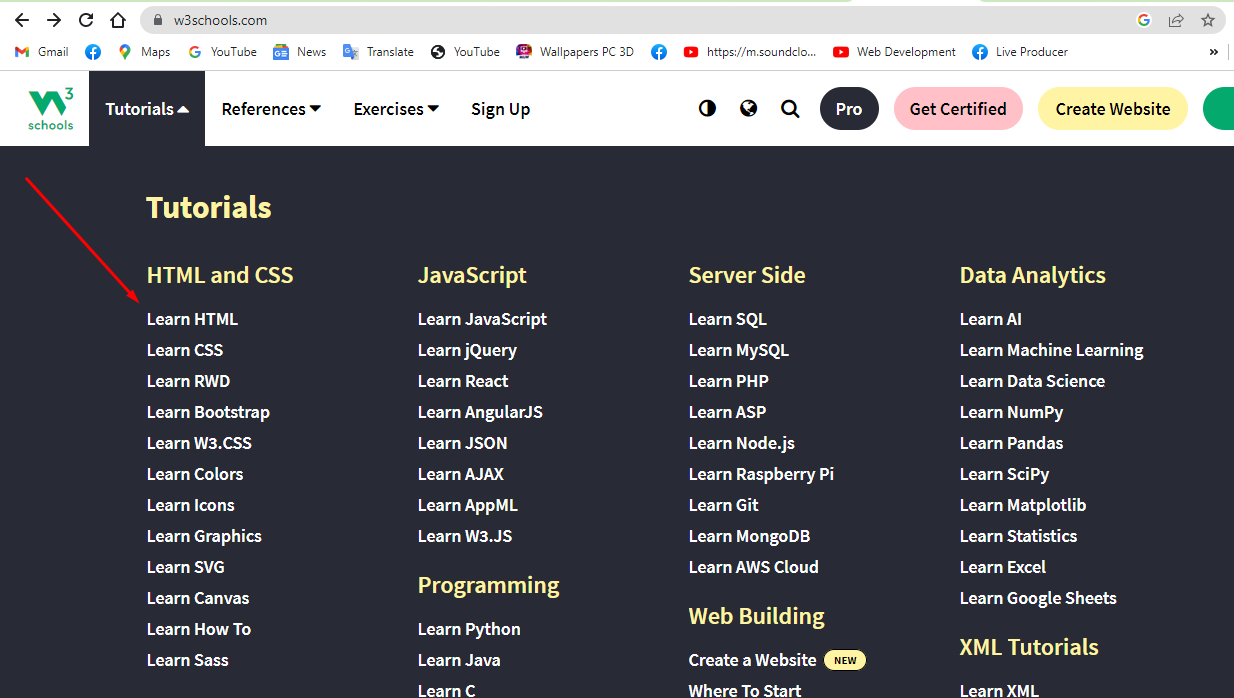
এবার আপনি যা শিখতে চান তার উপরে ক্লিক করুন ! ধরুন আমি HTML শিখবো তাই আমি এখানে ক্লিক করলাম !
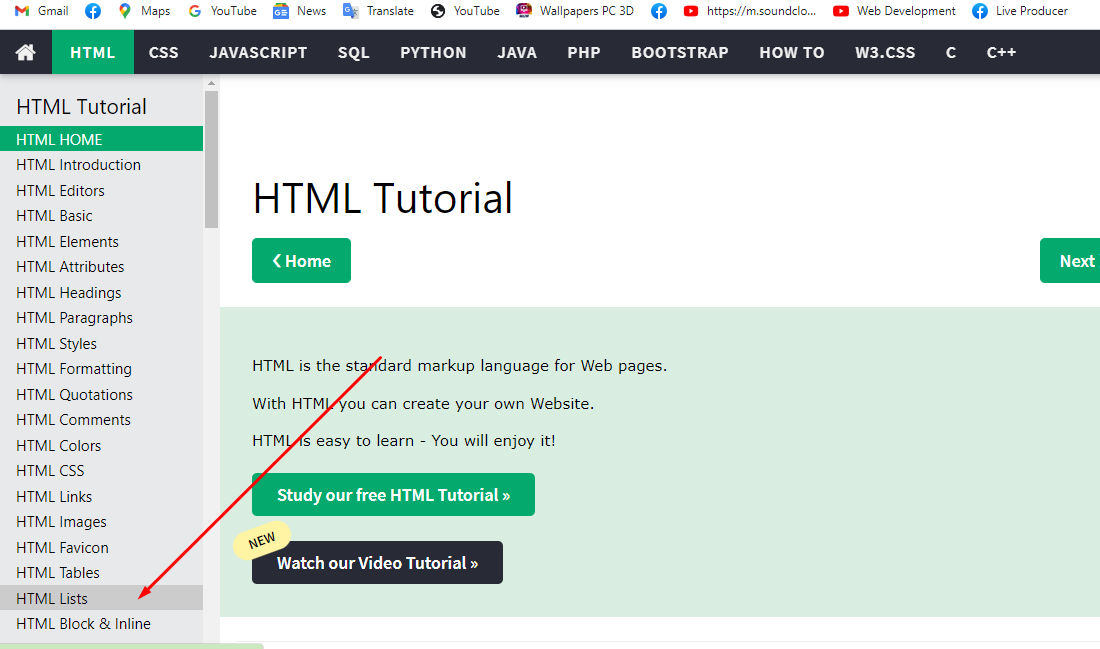
এরপর ওয়েবসাইটের বাম পাশে দেখবেন HTML এর চোদ্দ গুষ্টি দেওয়া আছে । আপনি যা প্রাক্টিস করতে চান সেখানে ক্লিক করুন !
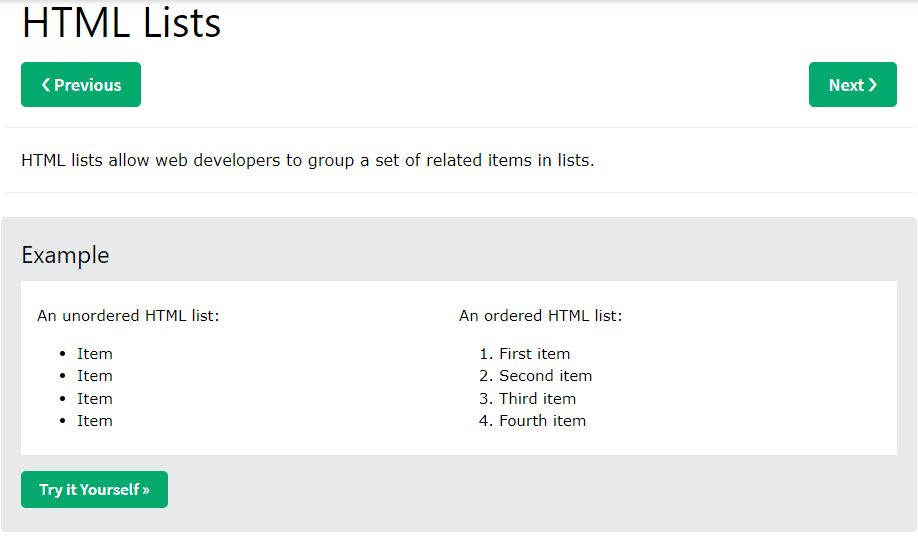
ধরুন আমি HTML Lists শিখবো !
কীভাবে HTML দিয়ে লিস্ত বানাতে হয় তা শিখবো !
এর জন্য আমাকে HTML Lists এ ক্লিক করতে হবে !
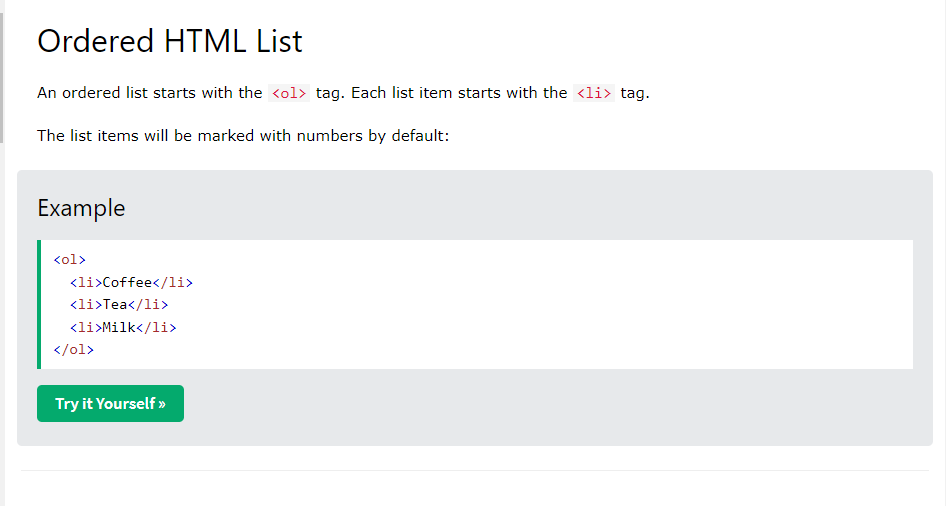
সেখানে ক্লিক করলে কত ধরনের লিস্ট আছে কীভাবে লিখতে হয় সব দেওয়া আছে 
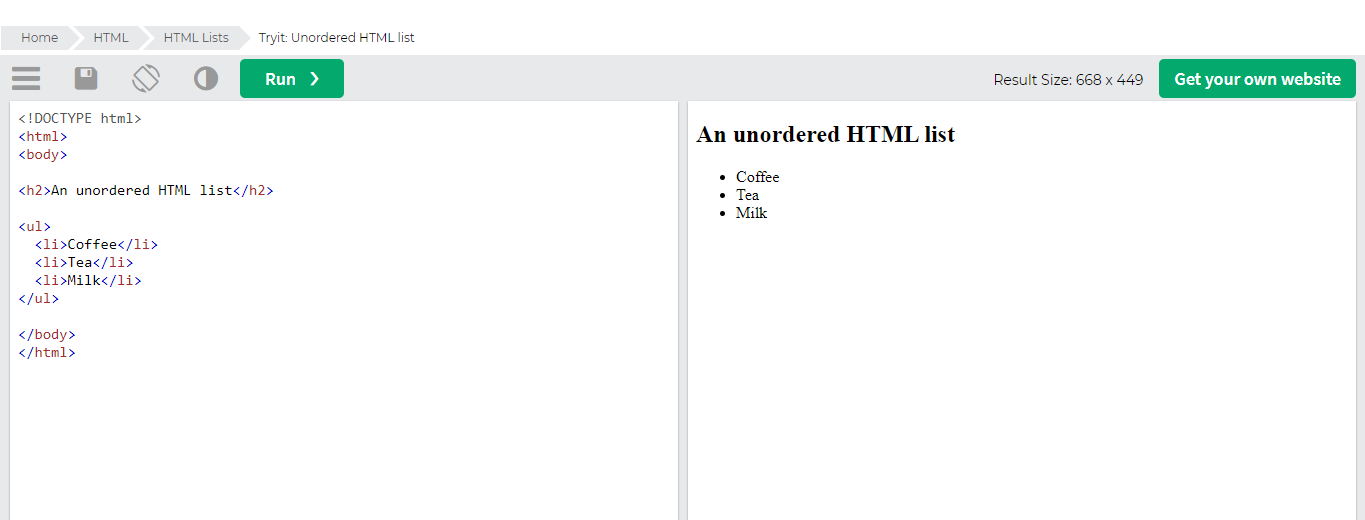
তো এখন ধরুন আমরা Unordered List শিখবো ! তার জন্য Try it Yourself এ ক্লিক করতে হবে ! এবং সেখানে ক্লিক করলে এমন একটি পেজ ওপেন হবে ,
যেখানে আমরা একপাশে কোডিং করতে পারবো ! অন্যপাশে তা কেমন রেজাল্ট দিচ্ছে তা দেখতে পারবো !
তো আজ এপর্যন্তই । দেখা হবে পরবর্তী ক্লাসে । আল্লাহ হাফেজ ।
কোনো সমস্যা হলে বা প্রতিনিয়ত আপডেটেড থাকতে টেলিগ্রাম গ্রুপে আসুনঃ
Web Journey With SR
[Warning: The complete course is written by Saimum Raihan. This course is fully copyrighted to TrickBD Official & Saimum Raihan. Please do not copy, otherwise legal action will attempt. Thank You]
















2 thoughts on "এক ওয়েবসাইটেই প্রাকটিস করুন সকল প্রোগ্রামিং ভাষার কোডিং । W3Schools এর সবকিছু – Web Development Course (Class 11)"