আমরা এই পোস্টে নতুন কিছু কোড লিখব এবং আগের কোড গুলোতে কিছু নতুন কোড।
সরাসরি কোড গুলো এখান থেকে কপি করে নিন।
অনেকের কোড বুঝতে অসুবিধা হয়। ফলে আমি নিচে আমার টেলিগ্রাম এড্রেস দিয়েছি এতে করে লাইভ সমাধান করে নিতে পারবেন। আমরা যেহেতু হাতে কলমে শিখছি তাই এখানে প্রি-বিল্ড কোনো কিছুই থাকবে না। শূন্য থেকে সব হবে। ইতিমধ্যে আমরা ৯ টি এপিসোড শেষ করেছি।
EPISODES:
ধাপ ৯: থিম অপশন প্যানেল তৈরি
ওয়ার্ডপ্রেস থিম অপশন প্যানেল এমন একটা ফিচার, যেটার মাধ্যমে আপনে থিমের বিভিন্ন সেটিংস (যেমন: লোগো, কালার, সোশ্যাল লিঙ্কস) ডাইনামিকভাবে অ্যাড করতে পারবেন। এইটা থিমকে আরো ফ্রেন্ডলি আর ফ্লেক্সিবল করে তোলে।
১) থিম অপশন প্যানেলের বেসিক ফাংশন তৈরি করুন
functions.php ফাইলে নিচের কোড অ্যাড করেন:
function mytheme_add_admin_menu() {
add_theme_page(
'Theme Options', // পেজের নাম
'থিম অপশন', // মেনুতে যেই নাম দেখাবে
'manage_options', // অ্যাক্সেস পারমিশন
'theme-options', // স্লাগ
'mytheme_options_page' // কলব্যাক ফাংশন
);
}
add_action('admin_menu', 'mytheme_add_admin_menu');
function mytheme_options_page() {
?>
<div class="wrap">
<h1>Theme Options</h1>
<form method="post" action="options.php">
<?php
settings_fields('mytheme_options_group');
do_settings_sections('theme-options');
submit_button();
?>
</form>
</div>
<?php
}
২) থিম সেটিংস রেজিস্টার করুন
একই functions.php ফাইলে এই কোডটা অ্যাড করেন:
function mytheme_settings_init() {
register_setting('mytheme_options_group', 'mytheme_logo_url');
add_settings_section(
'mytheme_section',
'Theme Settings',
'',
'theme-options'
);
add_settings_field(
'mytheme_logo_url',
'Logo URL',
'mytheme_logo_url_render',
'theme-options',
'mytheme_section'
);
}
add_action('admin_init', 'mytheme_settings_init');
function mytheme_logo_url_render() {
$logo_url = get_option('mytheme_logo_url', '');
?>
<input type="text" name="mytheme_logo_url" value="<?php echo esc_attr($logo_url); ?>" style="width: 100%;">
<?php
}
৩) থিম অপশন প্যানেল কাস্টমাইজ করুন
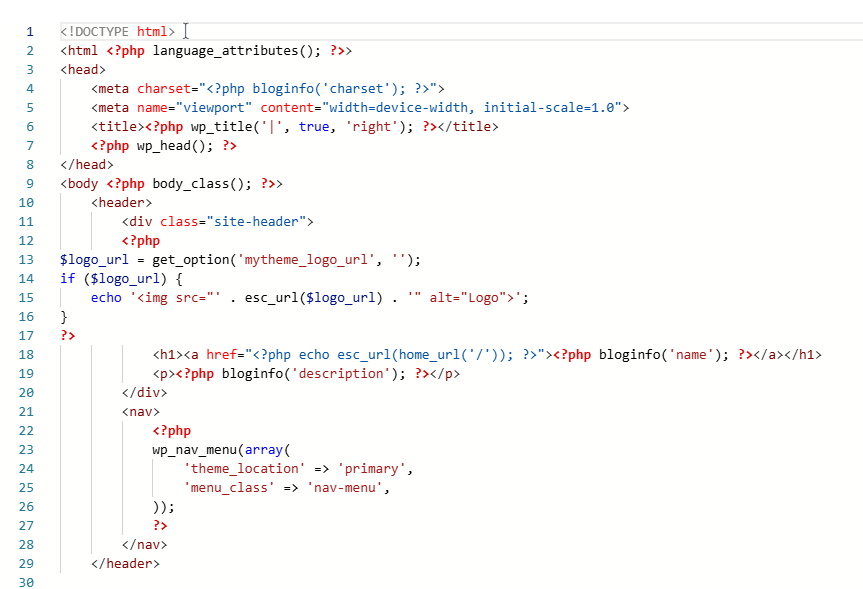
এখন থিম অপশন প্যানেল থেকে লোগো লিংক সেভ করতে পারবেন। যেইটা থিমে ব্যবহার করতে পারেন এইভাবে: হেডার ফাইলে গিয়ে নিচের কোডটি স্ক্রিনশট এর যায়গায় লিখে ফেলুন।
<?php
$logo_url = get_option('mytheme_logo_url', '');
if ($logo_url) {
echo '<img src="' . esc_url($logo_url) . '" alt="Logo">';
}
?>
৪) প্যানেল স্টাইলিং যোগ করুন (ঐচ্ছিক)
কিছু CSS অ্যাড করতে পারেন অ্যাডমিন প্যানেলের জন্য।
function mytheme_admin_styles() {
echo '<style>
.wrap h1 {
color: #333;
}
.wrap input[type="text"] {
border: 1px solid #ddd;
padding: 10px;
border-radius: 5px;
}
</style>';
}
add_action('admin_head', 'mytheme_admin_styles');
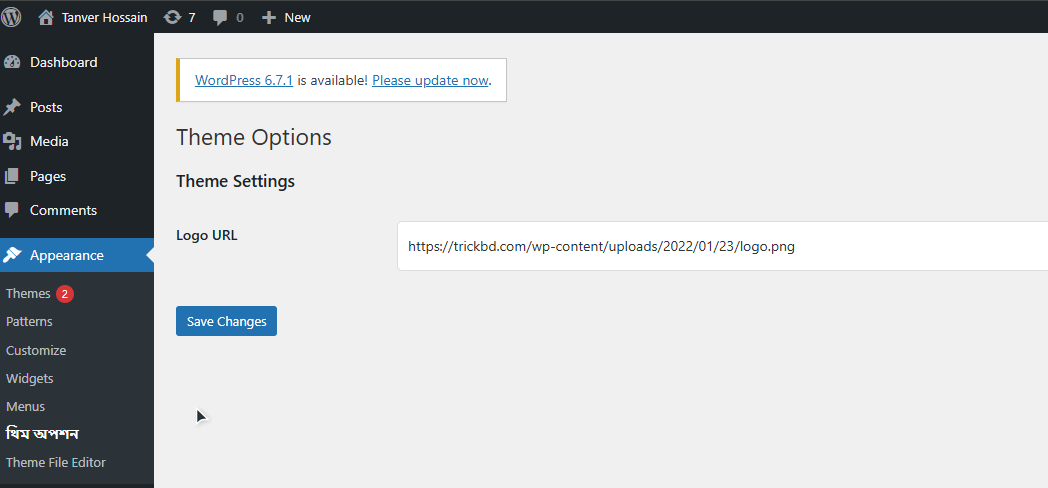
৫) ফলাফল দেখেন
ওয়ার্ডপ্রেস ড্যাশবোর্ডে যান > Appearance > Theme Options।
- লোগো URL দিন, সেভ করুন।
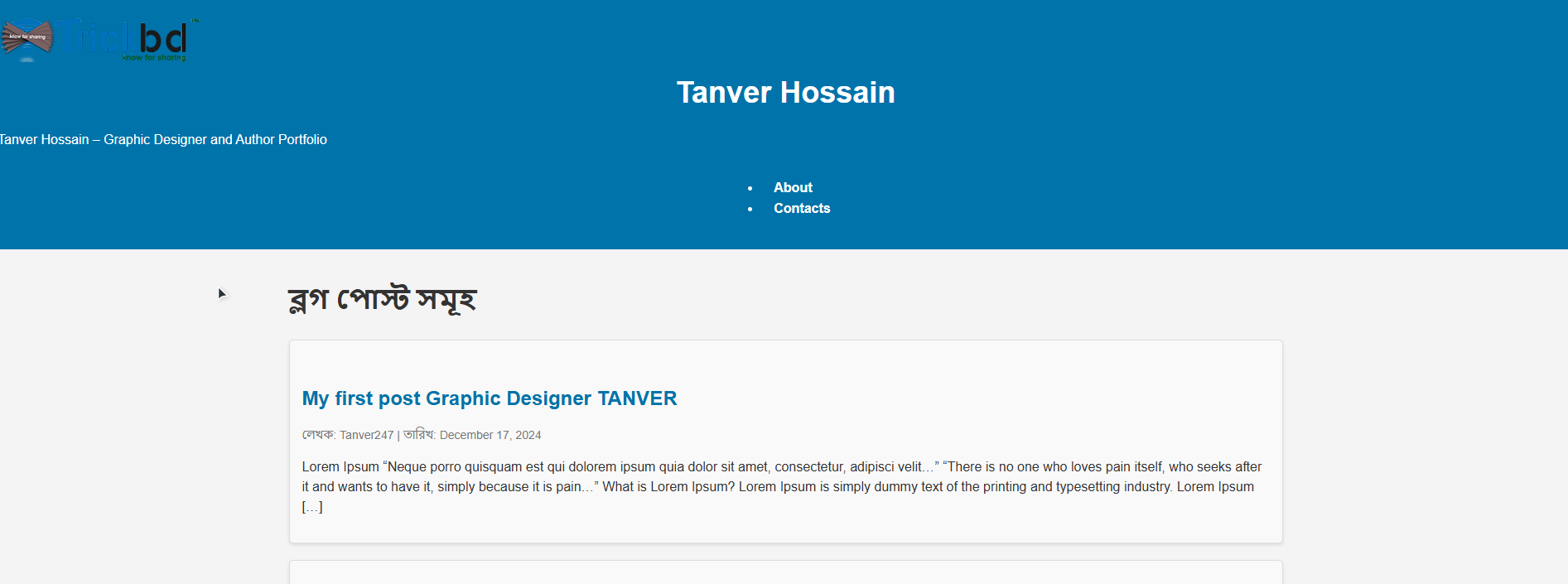
- থিমে কাস্টম লোগো দেখতেছে কিনা চেক করুন।
এপিসোড-০৯ শেষ করছি এবং আপনাদের এক একটি কমেন্ট গুরুত্বপূর্ণ ভূমিকা রাখবে।
আপনাদের মতামত আমি কামনা করছি।
সবাই ভালো থাকবেন সুস্থ থাকবেন।
যেকোন সমস্যা বা কোড না বুঝলেঃ