আজকে আলোচনা করবো iframe Tag ও পেছনে একটা tag দিতে ভুলে গেছিলাম আর সেটি হল select tag নিয়ে।
Tag গুলোর বিস্তারিত আলোচনাঃ
iframe Tag এর ব্যবহারঃ
একটি ওয়েবসাইটে অন্য একটি ওয়েবসাইট embed বা নির্দিষ্ট কোন পেইজ প্রদর্শন করানোর জন্য iframe tag ব্যবহার করা হয়।
যেমনঃ
আসুন দেখি কিভাবে এটা ব্যবহার করবোঃ
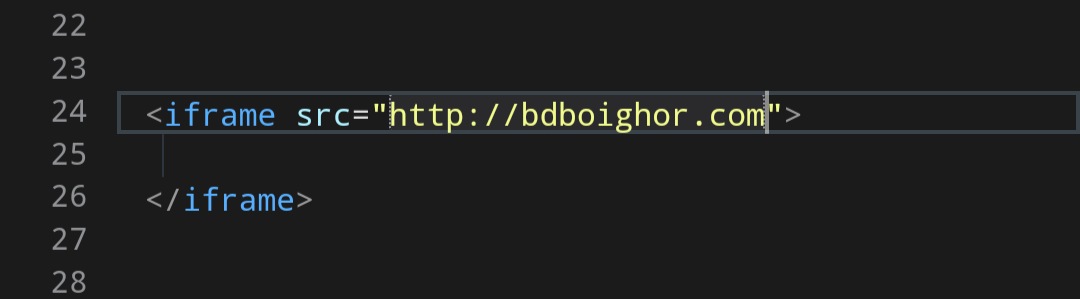
আমাদের ওয়েবসাইটে অন্য কোন ওয়েবসাইট বা ওয়েব পেইজ প্রদর্শন করানোর জন্য প্রথমে আমাদের iframe start tag ও end tag নিতে হবে।

এবং এর start tag এর ভেতর src attribute নিতে হবে যার value হবে আপনার কাঙ্ক্ষিত ওয়েব পেইজের লিংক যে টা আপনি প্রদর্শন করাতে চান।


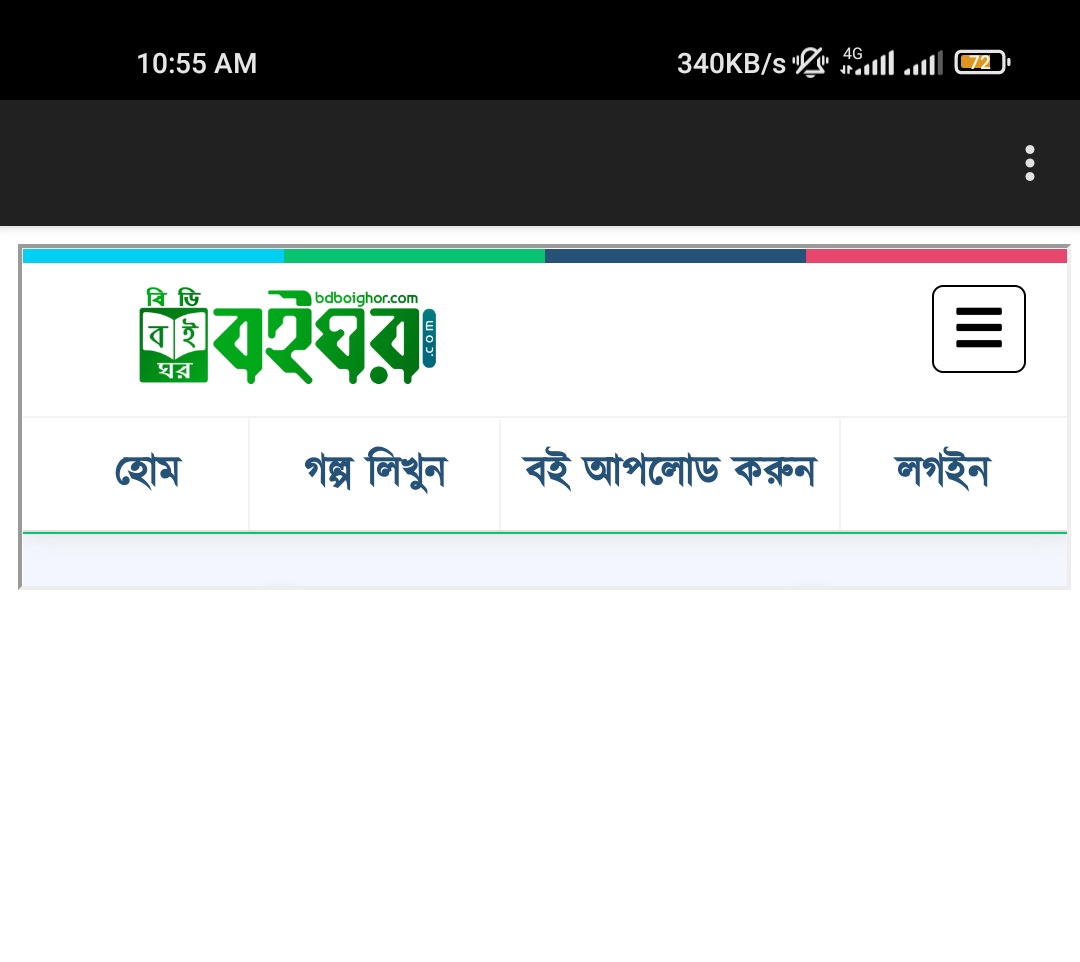
আউটপুটে খুবই ছোট আকারে সেই ওয়েব পেজটি প্রদর্শন করবে।

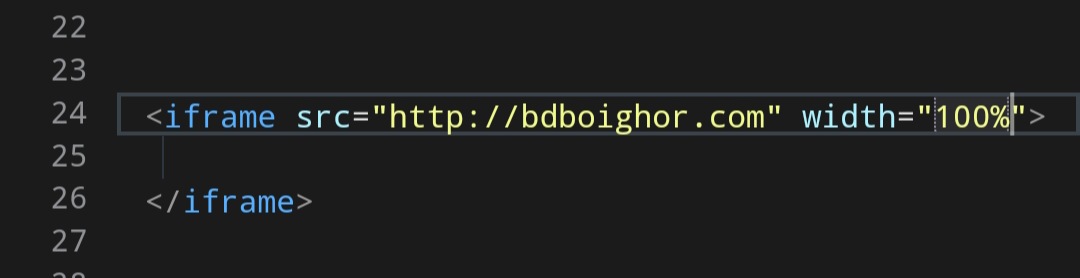
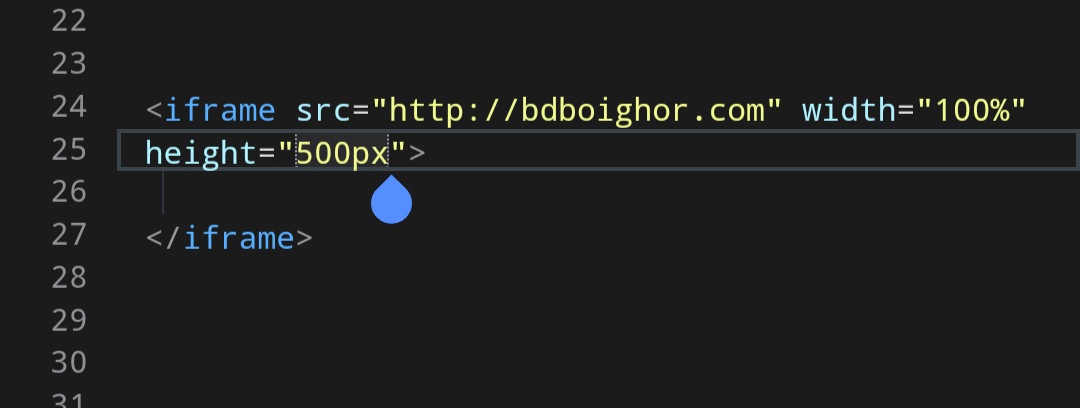
এখন এটাকে ছোট বড় করার জন্য দুইটি attribute রয়েছে সেগুলো হল height width attribute।
একটি আইফ্রেমের দৈর্ঘ্য এবং প্রস্থ নির্দিষ্ট করে দেয়ার জন্য Height এবং Width এট্রিবিউট ব্যবহার করা হয়। এট্রিবিউটের value ডিফল্ট ভাবে পিক্সেলে নির্ধারিত হলেও আপনি এটি (%) এও নির্ধারণ করতে পারেন যেমন 70%,80% ইত্যাদি।
এই দুটি attribute iframe start tag এর ভেতর বসানো হবে।
width:


Height:

——–আউটপুট——–

ইউটিউবের যে ভিডিও embed করা হয় এটাও কিন্তু iframe tag দিয়ে। যেমন:
select Tag এর ব্যবহারঃ
List সিলেক্ট করার অপশন চালু করার জন্য এই ট্যাগ ব্যবহার হয়।
যেমন ধরুন রেজিস্ট্রেশন করার সময় আপনি ছেলে না মেয়ে এভাবে সিলেক্ট করা।
ছেলে
মেয়ে
এটা select tag দিয়ে করা হয়ে থাকে।
আসুন দেখি এর ব্যবহার।
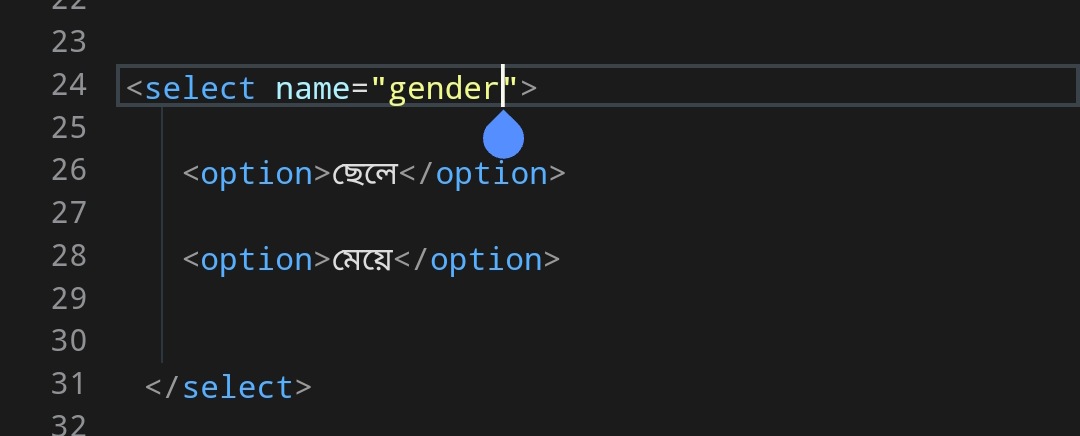
এটার জন্য আমরা select start tag ও end tag নিবো।

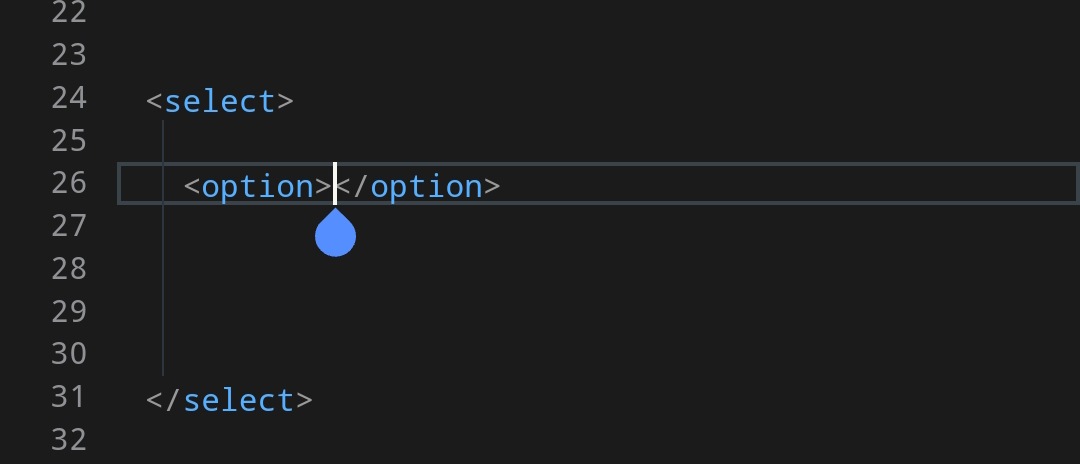
প্রতিটি অপশন দেওয়ার জন্য আমরা select tag এর ভেতর একটি করে option tag নিবো।
যেমনঃ

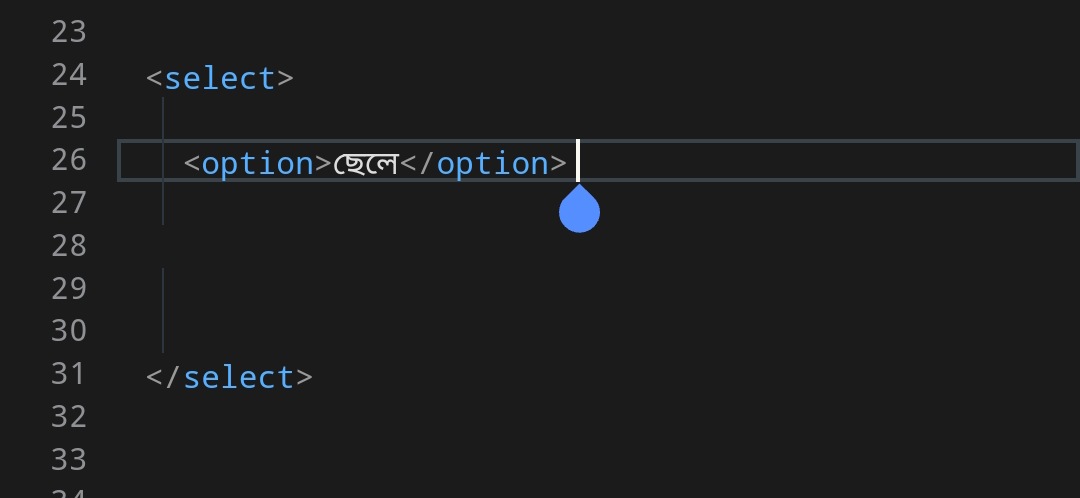
যেমন ছেলে মেয়ে দুইটি অপশন করি।
ছেলেঃ

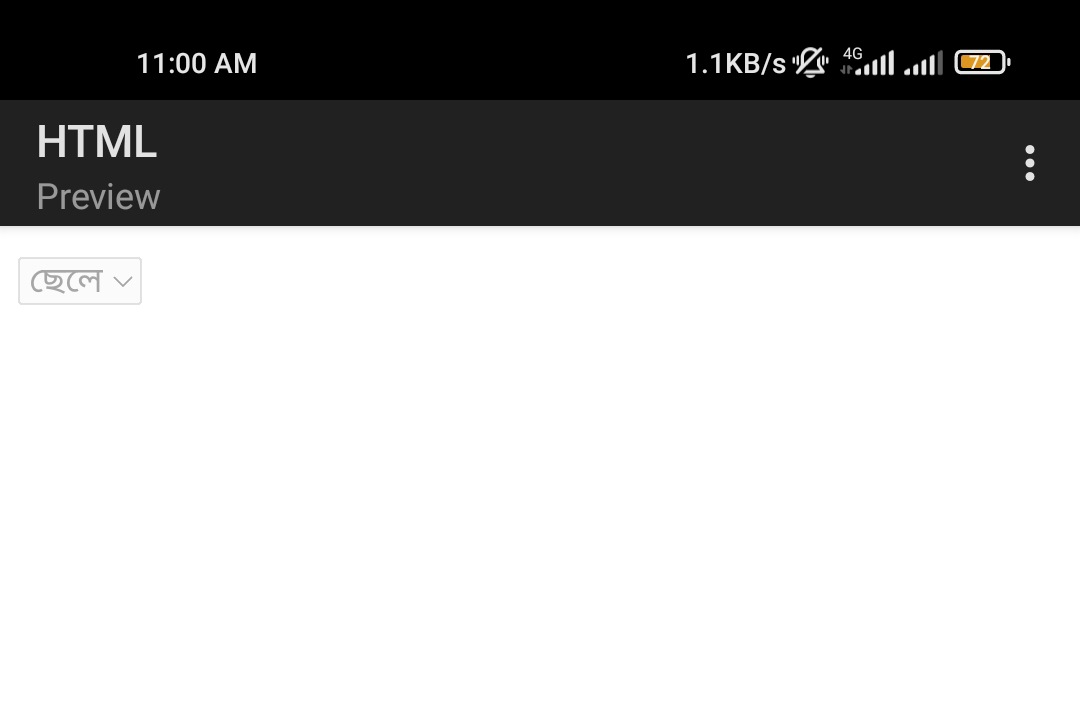
——–আউটপুট——–

ছেলে ও মেয়েঃ

——–আউটপুট——–

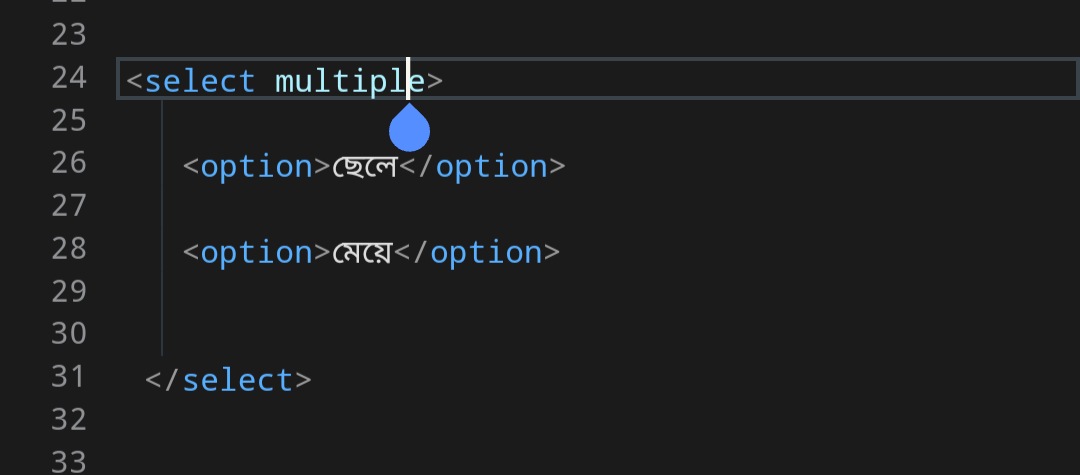
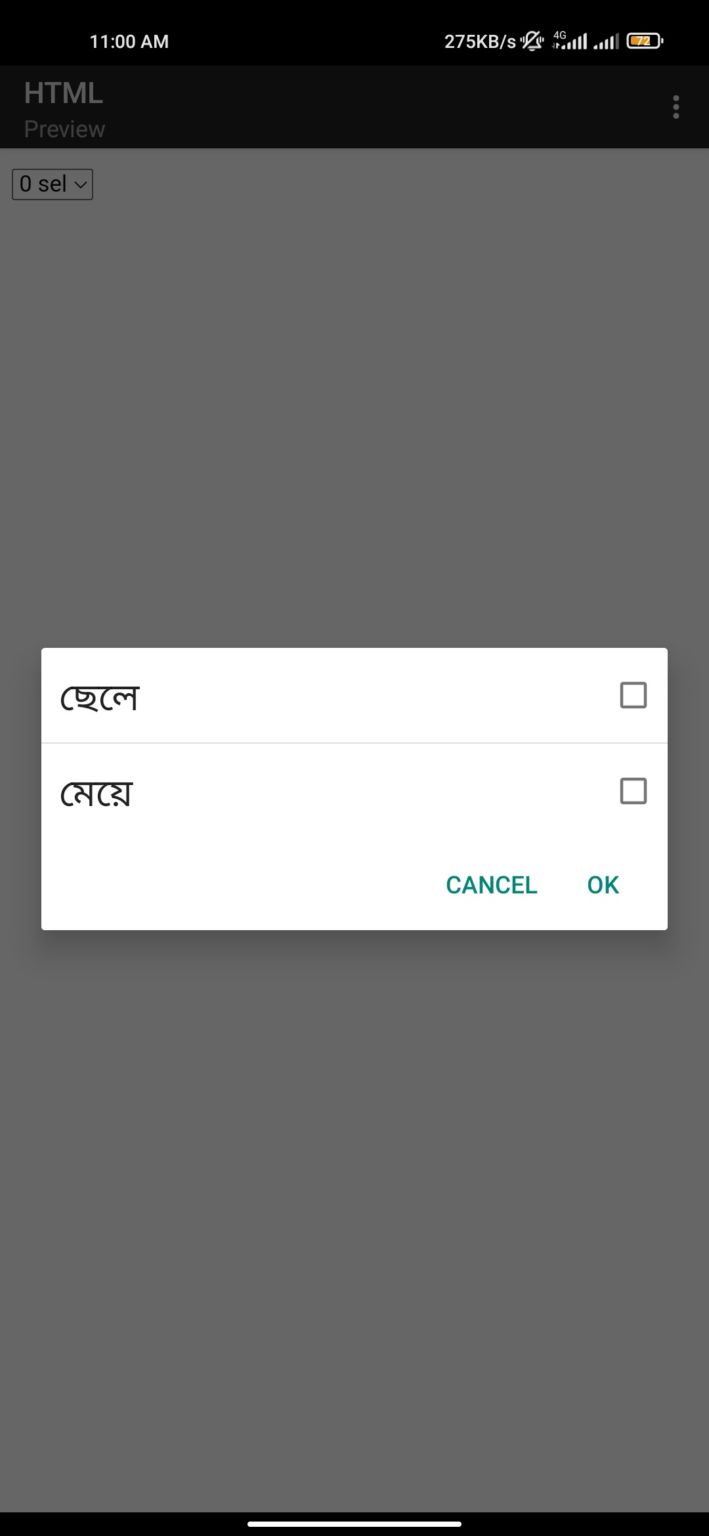
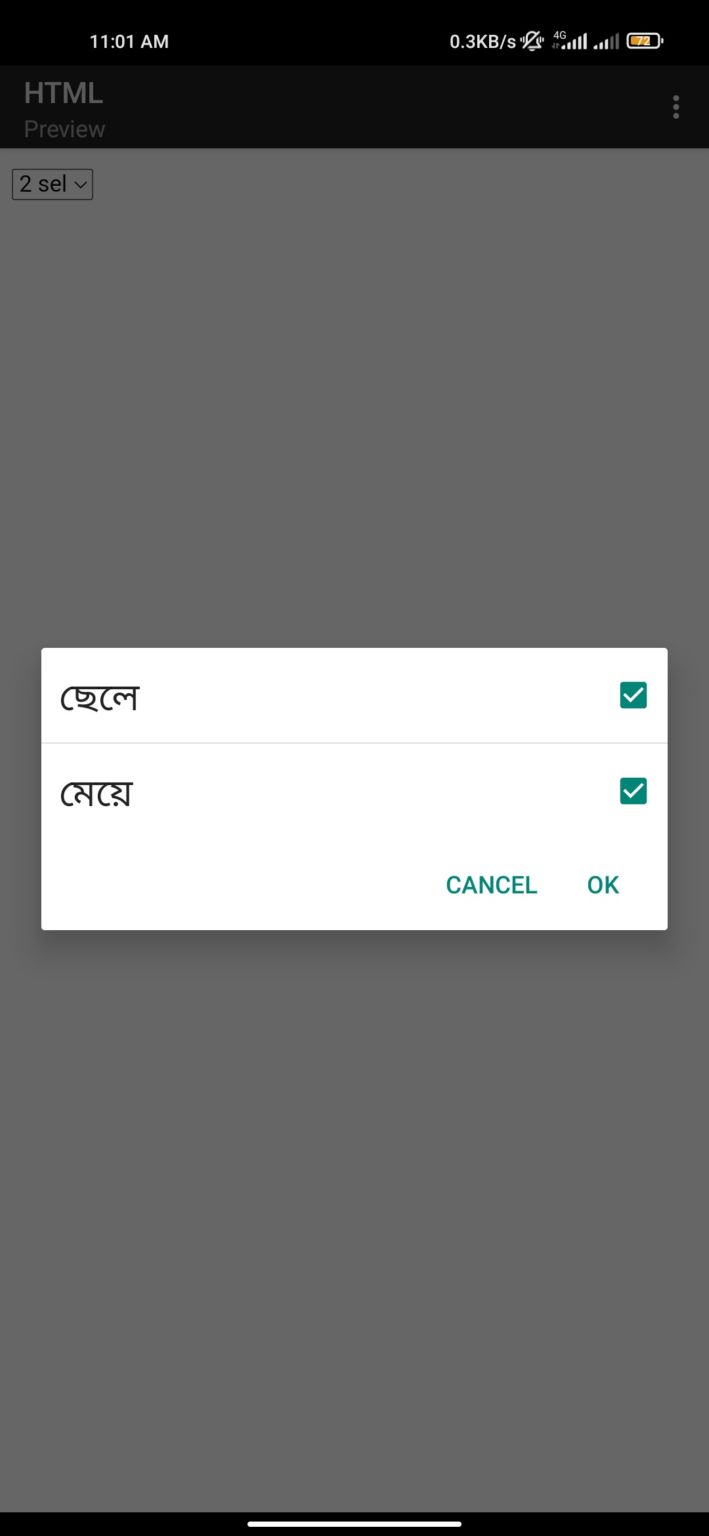
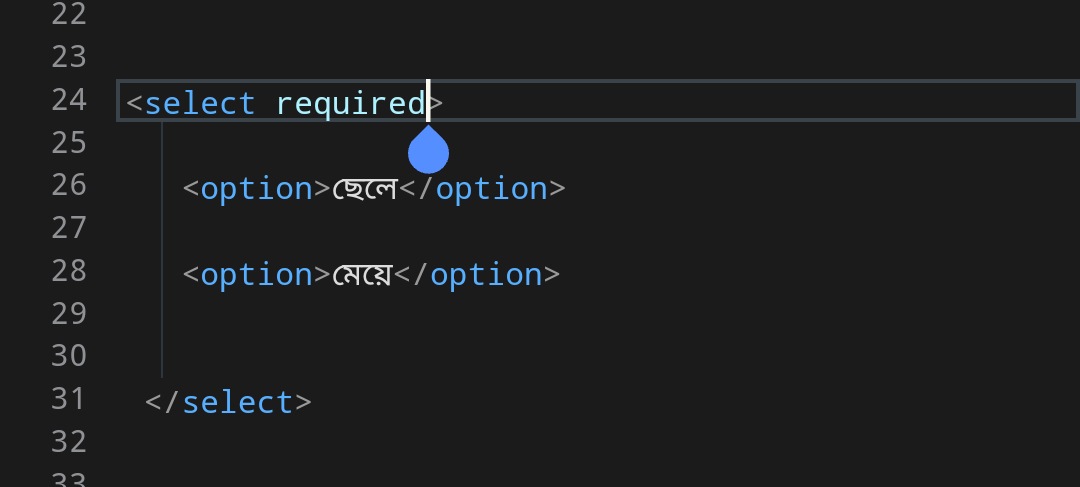
কয়েক ধরণের সিলেক্ট ফর্ম তৈরী করার জন্য এর কয়েকটি attribute রয়েছে নিচে স্ক্রিনশট সহ দেখানো হল

——–আউটপুট——–




তো আজ এই পর্যন্তই।




সাপর্ট টিমের সাথে কথা বলুন