HTML Parser For Blogger Blog

আমরা যারা ব্লগিং করি,তারা টিউটোরিয়াল টাইপের কন্টেন্ট লেখার সময় বিভিন্ন ধরনের কোড শেয়ার করে থাকি।কোড শেয়ার করার জন্য আমাদের কোড গুলো আমরা ডাইরেক্ট শেয়ার করতে পারি না।যদি ডাইরেক্ট কোড শেয়ার করি,তবে সেগুলো কোড হিসেবে শো না করে ওইগুলো আউটপুট হিসেবে শো করবে।

আমি আমার গত পোস্টে দেখিয়েছিলাম,কিভাবে আপনি আপনার ব্লগার ব্লগে কপি বাটনের সাথে কোড বক্স বানাবেন।যেখানে আপনি আপনার টিউটোরিয়াল কন্টেন্ট এর জন্য বিভিন্ন সোর্স কোড শেয়ার করতে পারবেন।সাথে থাকবে কপি বাটন।যেখানে ক্লিক করার সাথে সাথে কোড গুলো কপি হয়ে যাবে ক্লিপবোর্ড এ।
গত পোস্টের লিংক :
ব্লগারে সোর্স কোড শেয়ার করার জন্য কপি বাটনের সাথে কোডবক্স।
গত পোস্টে বলেছিলাম যে,কোড বক্স এ সোর্স কোড শেয়ার করার জন্য প্রথমে আমাদের সোর্স কোড গুলো parse করে নিতে হবে। গুগল সার্চ করলে অনেক HTML PARSER টুল পাওয়া যাবে।আমি গত পোস্টে আমার সাইটের HTML PARSER TOOL এর লিংক দিয়েছিলাম।এখন এই পোস্টে দেখবো কিভাবে আপনি আপনার ব্লগার ব্লগে HTML Parser Tool বানাবেন।

ডেমো দেখার জন্য HTML PARSER এ ক্লিক করুন।
আমার শেয়ার করা আগের টুলস গুলো :
- Age Calculator Script for Blogger
- How to add Internet Speed Meter in Blogger
- Youtube Video Downloader Script For Blogger
- Google Drive Direct Download Link Generator For Blogger
- Create Logo Maker Website in Blogger
- How to create Disclaimer Generator Tool for Blogger
- How to create stylish text generator website in blogger
- YouTube Video Thumbnail Downloader
- WhatsApp QR Code Generator For Blogger
- Terms And Conditions Generator For Blogger
চলুন আজকের পোস্টের টপিক How to make HTML Parser Tool in Blogger শুরু করা যাক।
Install Process :
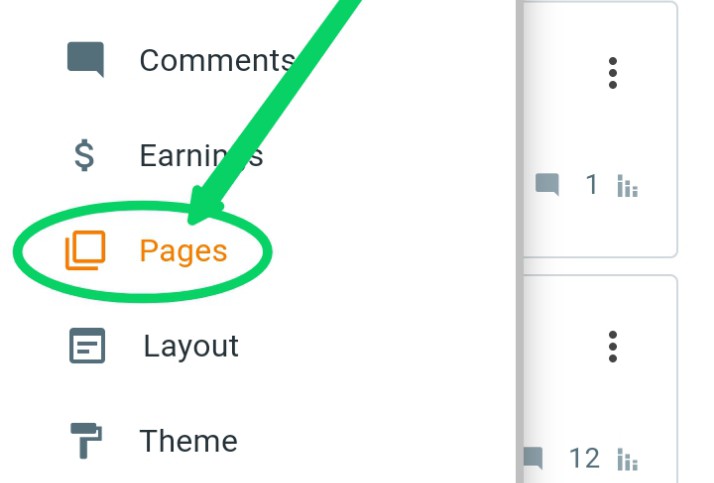
Step 1 : প্রথমে যাবেন Blogger এ।তারপর যাবেন Pages/Post এ।(আমি রেকমেন্ড করবো পেজ এ টুল বানানোর জন্য।)

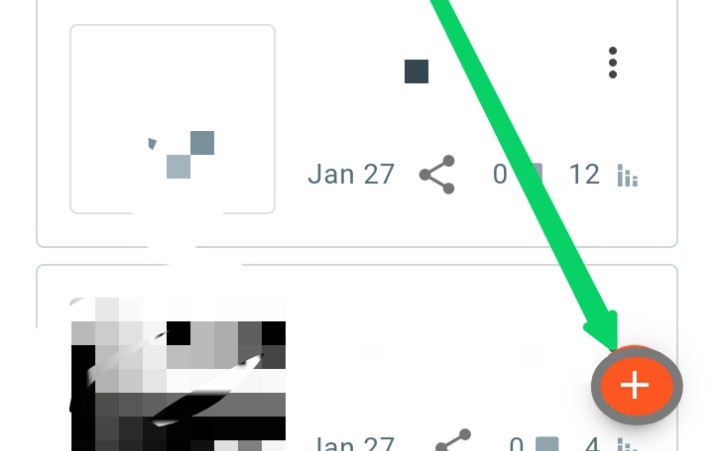
Step 2 :তারপর +(plus) আইকনে ক্লিক করবেন।

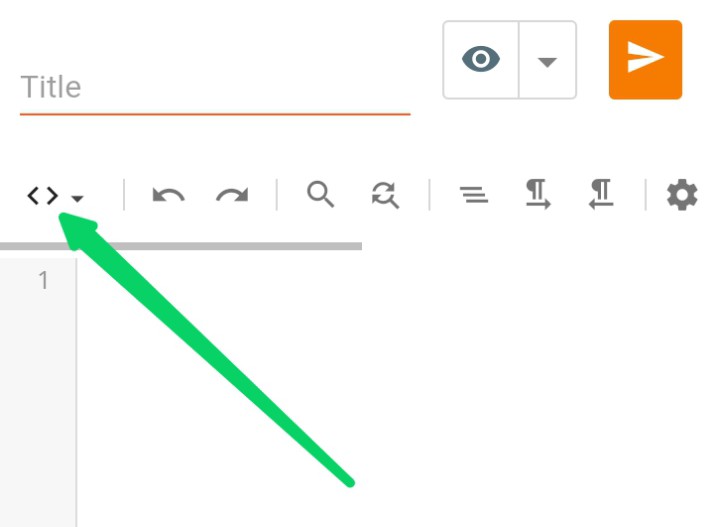
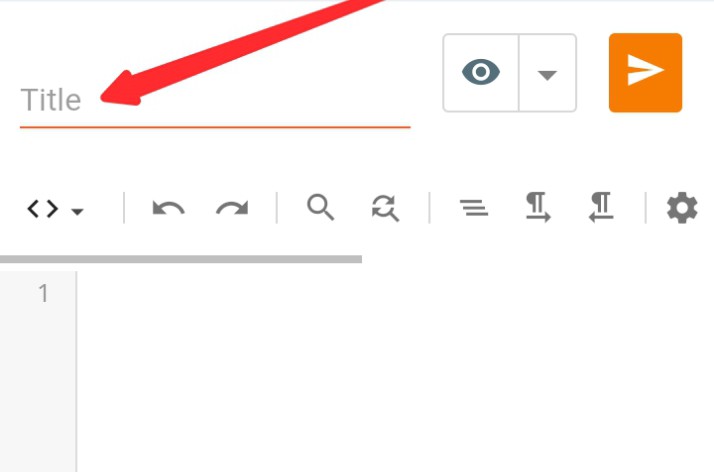
Step 3 :এখন এখানে ক্লিক করুন।

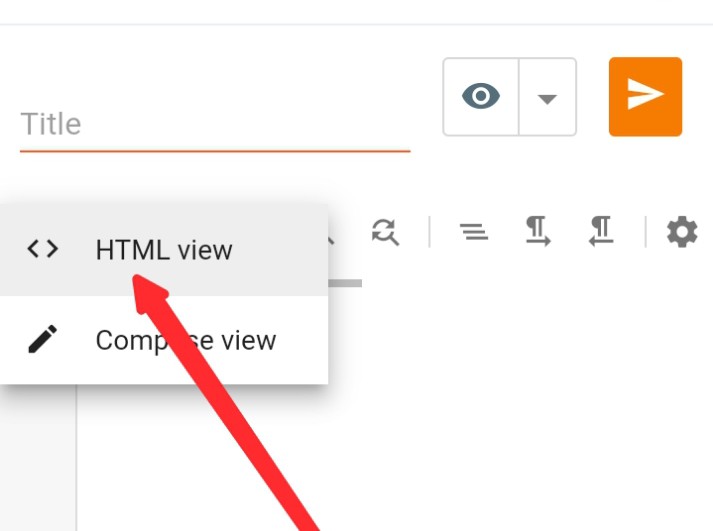
Step 4 :তারপর HTML VIEW অন করে দিন।

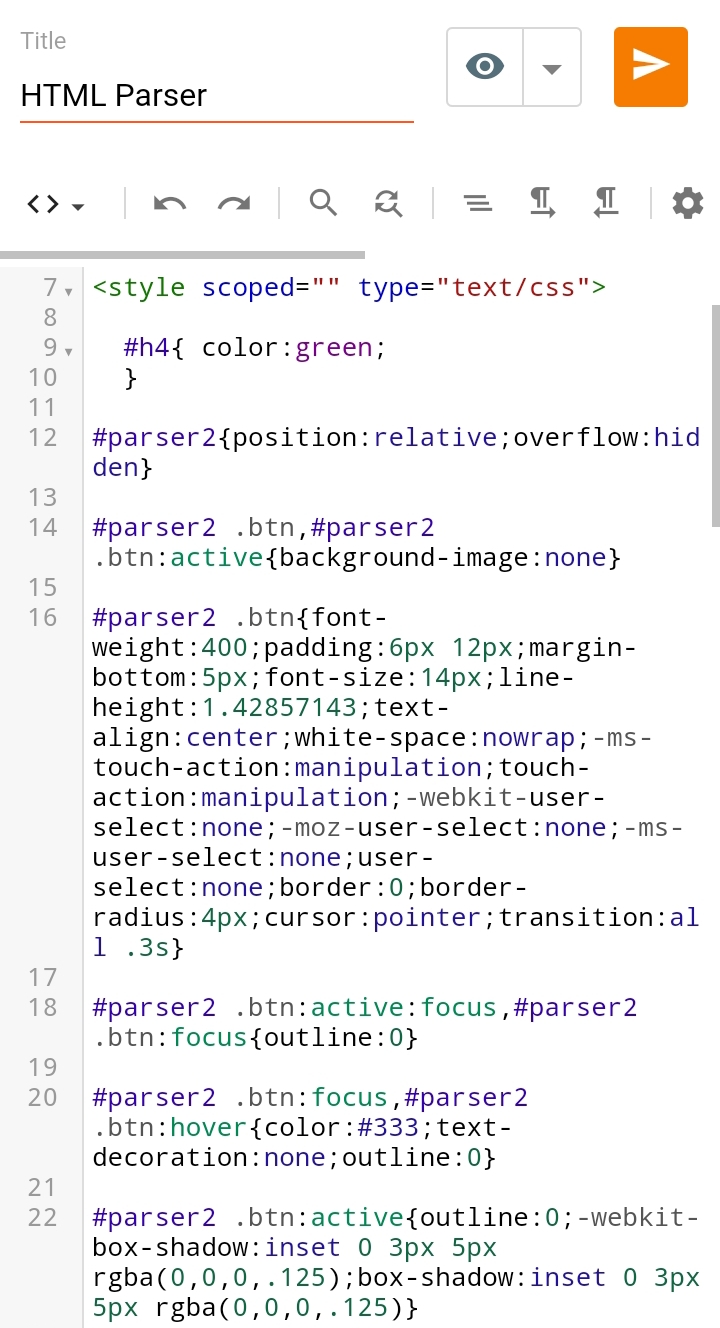
Step 5 :এখন ইচ্ছে মত একটি টাইটেল দিন।

তারপর আপনার ডাউনলোড করা কোডগুলো পেস্ট করে পেজ/পোস্টটি পাবলিশ করে দিন

আপনার পাবলিশ করা পেজ/পোস্টটি ভিজিট করে দেখুন আপনার ব্র্যান্ড নিউ HTML PARSER টুল রেডি।
আশা করি সবকিছু ঠিক ভাবে করতে পেরেছেন।তবু যদি কোনো সমস্যা হয় তবে কমেন্ট বক্সে জানাতে পারেন।

পোস্টটি ভালো লাগলে একটি লাইক দিবেন।যদি উপকারে আসে তবে আমার লেখা গুলো সার্থক।কানেক্টেড থাকার জন্য জয়েন করুন আমাদের Telegram গ্রুপে।
লেটেস্ট ব্লগিং টিপস পেতে ভিজিট করুন : Blogpen


16 thoughts on "ব্লগারের জন্য HTML PARSER TOOL ।"